首先要分清什么是可枚举属性,什么是不可枚举属性
1.可枚举属性
在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。
1.1怎么判断属性是否可枚举
js中基本包装类型的原型属性是不可枚举的,如Object, Array, Number等,如果你写出这样的代码遍历其中的属性:
var num = new Number();
for(var pro in num) {
console.log("num." + pro + " = " + num[pro]);
}它的输出结果会是空。这是因为Number中内置的属性是不可枚举的,所以不能被for…in访问到。
Object对象的propertyIsEnumerable()方法可以判断此对象是否包含某个属性,并且这个属性是否可枚举。
需要注意的是:如果判断的属性存在于Object对象的原型内,不管它是否可枚举都会返回false。
1.2枚举性的作用
举个例子:
Object.prototype.objCustom = function () { };
function Person() {
this.name = "KXY";
}
Person.prototype = {
constructor: Person,
job: "student",
};
var kxy = new Person();
Object.defineProperty(kxy, "sex", {
value: "female",
enumerable: false
});则用for in 来遍历的话
for(var pro in kxy) {
console.log("kxy." + pro + " = " + kxy[pro]);
}
// kxy.name = KXY
// kxy.constructor = function Person() {
// this.name = "KXY";
// }
// kxy.job = student
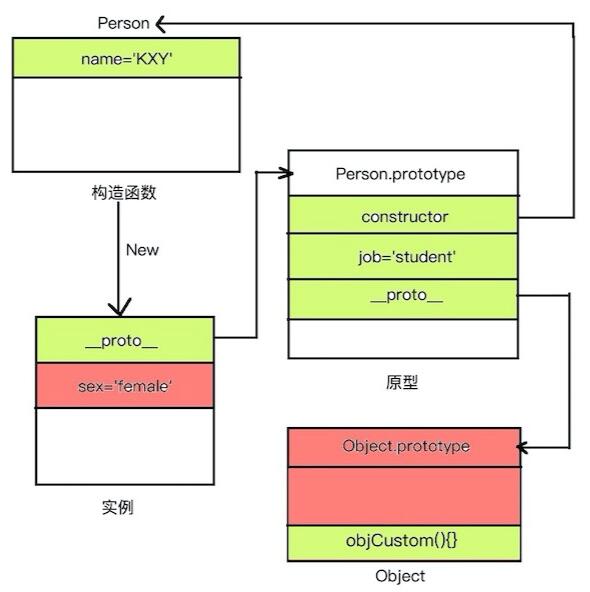
// kxy.objCustom = function () { }在这个kxy实例对象之中,我们可以发现我们可以遍历出四个可枚举属性,这个单纯看的话,很难理解为什么会有这四个属性,于是我画了张图,给大家解释下,红色部分表示不可枚举属性,绿色表示可枚举属性。这张图呢如果一看一脸懵逼,大家可以去参考《JavaScript高级程序设计》这本书的原型讲解的那一部分,我之前也发过随笔单独做了原型那一部分的笔记,也可以去翻一翻。

其中sex不可以枚举是因为设置了enumberle这个属性,而object是因为他是JS基本包装类,所以他的任何属性都不可以被枚举。
我们for-in的事这个实例,他有proto和sex这两个属性,sex不行,所以顺着__proto__是往下翻,可以接收到他的原型的constructor, job, __proto__其中job可以直接枚举,然后剩下两个constructor和__proto__可以接着往下找,constructor是连接着构造函数,构造函数里有一个name所以将他输出,然后这一条路结束了。然后看原型的__proto__就是Object,因为他是JS的基本包装类,所以他里面的任何自带属性都不能被枚举,而我们自定义的objCustom方法是可以被枚举的,他不是自带的属性。所以综上所述,最后迭代出四个属性。所以for-in的大致过程就是这样。
1.3 Object.keys() 和JSON.stringify()
这两个方法也可以帮助我们判断属性是否可以枚举。
首先 Object.keys() 这个方法是专门用来返回一个对象的所有可枚举属性的字符串的。所以用它可以达到和for-in近似的效果。唯一不同的就是不能取到所有属性的值。
而JSON.stringify()这个只能stringify可枚举属性的值,如果不可枚举的是不会显示的。
2.for-in和for-of
2.1for-in
上面讲了那么多,感觉for-in讲的已经差不多了,for-in的主要作用就是迭代一个对象里的可枚举属性。
用法是:
for (variable in object) {...}variable:在每次迭代时,将不同的属性名分配给变量。
object:被迭代枚举其属性的对象。
实例:
<script>
function Person() {
this.name = "KXY";
}
var kxy = new Person();
for (var pro in kxy) {
kxy[pro] = 'yxk'
console.log("kxy." + pro + " = " + kxy[pro]);
}
console.log(kxy);
</script>结果:
值得一提的是,for-in 和for-of在迭代的过程中如果修改了属性的值,会直接作用在对象上。但是不推荐这么做因为这里并不保证是否一个被添加的属性在迭代过程中会被访问到,不保证一个修改后的属性(除非是正在被访问的)会在修改前或者修改后被访问,不保证一个被删除的属性将会在它被删除之前被访问。
另外for-in不推荐去迭代一个数组,因为数组索引只是具有整数名称的枚举属性,并且与通用对象属性相同。不能保证for ... in将以任何特定的顺序返回索引。
2.1.1 hasOwnProperty()
asOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是是否有指定的键)
最开始的枚举属性的例子for-in不仅会将实例的属性迭代,而且会将原型上的属性一并迭代,如果只想迭代自身属性的话,那么就要配合上hasOwnProperty()这个属性了。
实例:
Object.prototype.objCustom = function() {};
Array.prototype.arrCustom = function() {};
let iterable = [3, 5, 7];
iterable.foo = 'hello';
for (let i in iterable) {
if (iterable.hasOwnProperty(i)) {
console.log(i);
}
}
// 结果:
// logs 0, 1, 2, "foo"
for (let i in iterable) {
console.log(i);
}
// 结果:
// logs 0, 1, 2, "foo", "arrCustom", "objCustom"2.2 for-of
for...of语句在可迭代对象上(包括Array,Map,Set,String,TyedArray,arguments对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句
用法
for (variable of iterable) {
//statements
}variable:在每次迭代中,将不同属性的值分配给变量。
iterable:被迭代枚举其属性的对象。
for-of同样可以直接修改迭代对象的值,而且不像for-in会去迭代可枚举属性的值。
For-of除了遍历最基本的数组,还经常用在迭代字符串上。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
display: none;与visibility: hidden;的区别
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见,display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;

属性设置百分比时的计算参考汇总
元素宽高width,min-width,max-width等元素宽度设置百分比,以包含块的宽度为标准进行计算;height,min-height,max-height等元素宽度设置百分比,以包含块的高度为标准进行计算;
readonly与disabled的区别
readonly 只对 <input> 和 <textarea> 标签有效;disabled 对所有表单元素都有效, 包括:<input>, <textarea>, <button>, <label>, <option>, <select>等
css的overflow属性
事实上我挺长一段时间都没弄清楚overflow:scroll与overflow:auto的差别,今天测试了一下,总算是明白了。visible: 不剪切内容。hidden: 将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll: 将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。
Vue Prop属性功能与用法实例
这篇文章主要介绍了Vue Prop属性功能与用法,结合实例形式较为详细的分析了vue.js中Prop属性的功能、原理、使用方法及相关操作注意事项,写的十分的全面细致,具有一定的参考价值

深入剖析z-index属性
层叠顺序的大小比较;层叠顺序级别高的元素覆盖级别低的元素。首先要注意,z-index:auto 虽然可以看作z-index:0 ,但是这仅仅是在层叠顺序的比较上;从层叠上下文上讲,二者有本质差别:auto 不会创建层叠上下文,z-index:0 会创建层叠上下文。
Vue.js-计算属性和class与style绑定
所有的计算属性都以函数的形式写在Vue实例中的computed选项内,最终返回计算后的结果。在一个计算属性中可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果即可。
css属性分类介绍
CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position 定位 列表/表格 多列属性 可伸缩框属性 列表属性 Grid属性 Table属性 动画属性 Animation 动画属性 Transition 过渡属性

css中word-wrap white-space word-break textoverflow的使用
word-wrap正常来说,在一行文本中,如果出现这一行已经放不下的单词,浏览器会自动将该文字转入下一行。white-space规定段落中的文本不进行换行。

css使用到的border边框属性
border 在一个声明中设置所有的边框属性。 border-bottom在一个声明中设置所有的下边框属性。border-bottom-color设置下边框的颜色。border-bottom-style设置下边框的样式。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



