元素宽高
- width,min-width,max-width等元素宽度设置百分比,以包含块的宽度为标准进行计算;
- height,min-height,max-height等元素宽度设置百分比,以包含块的高度为标准进行计算;
内外边距
margin,padding设置百分比时,在默认(水平)书写模式下,以包含块的宽度为标准进行计算,其他情况以包含块的高度进行计算。所以正常情况下,margin-top,padding-top 等垂直方向上的内外边距也都是以包含块的宽度进行计算的
定位
- left,right是以包含块的宽度为标准进行计算的;
- top,bottom是以包含块的高度为标准进行计算的;
需要注意这里的包含块是和设置的position有关的:
- absolute:对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素(position非static的元素),如果没有定位的祖先元素,则一直回溯到body元素。
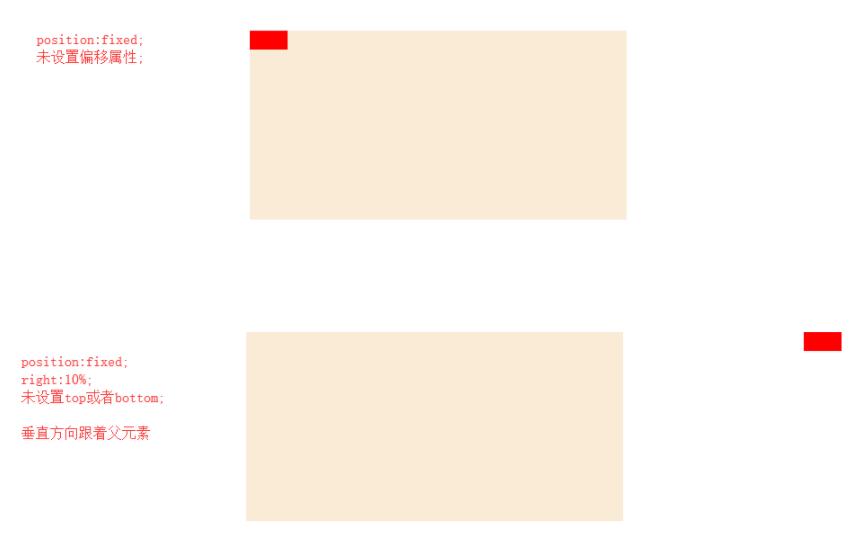
- fixed:对象脱离常规流,偏移定位是以窗口为参考
绝对定位的元素,在top,right,bottom,left属性未设置时,会紧随在其前面的兄弟元素之后,但在位置上不影响常规流中的任何元素。

字体
font-size设置百分比时,以父元素的字体大小的标准进行计算
行高
line-height设置为百分比是,以自身字体大小为标准进行计算
边框圆角
border-radius使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度
平移变换
translate()即:translatex(),translatey()使用百分比定义,分别是以自身的宽度和高度进行计算
注意
注意:只有计算值是可以继承的。所以,即使一个百分比值用于父属性,一个真正的值,比如具体像素宽度
例如line-height设置百分比时,子元素继承是父元素乘以百分百之后的具体数值,所以可能会出现重叠现象。而设置为乘积因子就不会出现这种情况,子元素的行高为自身的font-size乘以乘积因子
来自:https://www.cnblogs.com/shapeY/p/10199256.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
display: none;与visibility: hidden;的区别
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见,display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;
readonly与disabled的区别
readonly 只对 <input> 和 <textarea> 标签有效;disabled 对所有表单元素都有效, 包括:<input>, <textarea>, <button>, <label>, <option>, <select>等
css的overflow属性
事实上我挺长一段时间都没弄清楚overflow:scroll与overflow:auto的差别,今天测试了一下,总算是明白了。visible: 不剪切内容。hidden: 将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll: 将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。
Vue Prop属性功能与用法实例
这篇文章主要介绍了Vue Prop属性功能与用法,结合实例形式较为详细的分析了vue.js中Prop属性的功能、原理、使用方法及相关操作注意事项,写的十分的全面细致,具有一定的参考价值

深入剖析z-index属性
层叠顺序的大小比较;层叠顺序级别高的元素覆盖级别低的元素。首先要注意,z-index:auto 虽然可以看作z-index:0 ,但是这仅仅是在层叠顺序的比较上;从层叠上下文上讲,二者有本质差别:auto 不会创建层叠上下文,z-index:0 会创建层叠上下文。
Vue.js-计算属性和class与style绑定
所有的计算属性都以函数的形式写在Vue实例中的computed选项内,最终返回计算后的结果。在一个计算属性中可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果即可。
css属性分类介绍
CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position 定位 列表/表格 多列属性 可伸缩框属性 列表属性 Grid属性 Table属性 动画属性 Animation 动画属性 Transition 过渡属性

css中word-wrap white-space word-break textoverflow的使用
word-wrap正常来说,在一行文本中,如果出现这一行已经放不下的单词,浏览器会自动将该文字转入下一行。white-space规定段落中的文本不进行换行。

css使用到的border边框属性
border 在一个声明中设置所有的边框属性。 border-bottom在一个声明中设置所有的下边框属性。border-bottom-color设置下边框的颜色。border-bottom-style设置下边框的样式。
Vue与ref属性与refs的使用
ref 被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs 对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



