了解JavaScript中原型以及原型链只需要记住以下2点即可
- 对象都有__proto__属性,指向构造函数的prototype
- 构造函数\函数都有prototype属性,指向构造函数的原型
1、对象的__proto__
内置构造函数
Number.__proto__ === Function.prototype // true
Boolean.__proto__ === Function.prototype // true
String.__proto__ === Function.prototype // true
Object.__proto__ === Function.prototype // true
Function.__proto__ === Function.prototype // true
Array.__proto__ === Function.prototype // true
RegExp.__proto__ === Function.prototype // true
Error.__proto__ === Function.prototype // true
Date.__proto__ === Function.prototype // true可知所有的构造函数都继承于Function.prototype , 甚至包括根构造器Object及Function自身。所有构造器都继承了Function.prototype的属性及方法,如length、call、apply、bind等。
既然所有的构造器都来自于Function.prototype, 那么Function.prototype 是什么呢?
Object.prototype.toString.call(Function.prototype)
"[object Function]"
Function.prototype();
//undefinedFunction.prototype 是函数,是不是很意外!!!
既然 Function.prototype 是函数,那么它就是 Function 的实例,然而并不是这样的!!!
Function.prototype.__proto__ === Function.prototype // false
Function.prototype.__proto__ === Object.prototype // true如何理解 Function.prototype 不是 Function 实例的怪异行为呢?解决怪异行为的根本方法是让它显得不那么怪异,看下面代码。
Object.prototype.toString.call(Number.prototype)
"[object Number]"
Number.prototype.__proto__ === Number.prototype // false
Number.prototype.__proto__ === Object.prototype // true
Object.prototype.toString.call(String.prototype)
"[object String]"
String.prototype.__proto__ === String.prototype // false
String.prototype.__proto__ === Object.prototype // true
Object.prototype.toString.call(Array.prototype)
"[object Array]"
Number.prototype.__proto__ === Array.prototype // false
Number.prototype.__proto__ === Object.prototype // true简单理解:内置构造函数的数据类型是对应的构造函数,但不是其对应构造函数的实例,而是Object的实例。
2、函数的prototype
构造函数\函数都有prototype属性,指向构造函数函数的原型,原型有constructor属性,指向构造函数\函数
构造函数
Number.prototype.constructor === Number
// true
Function.prototype.constructor === Function
//true
Object.prototype.constructor === Object
true普通函数
function wang(){};
wang.prototype.constructor === wang
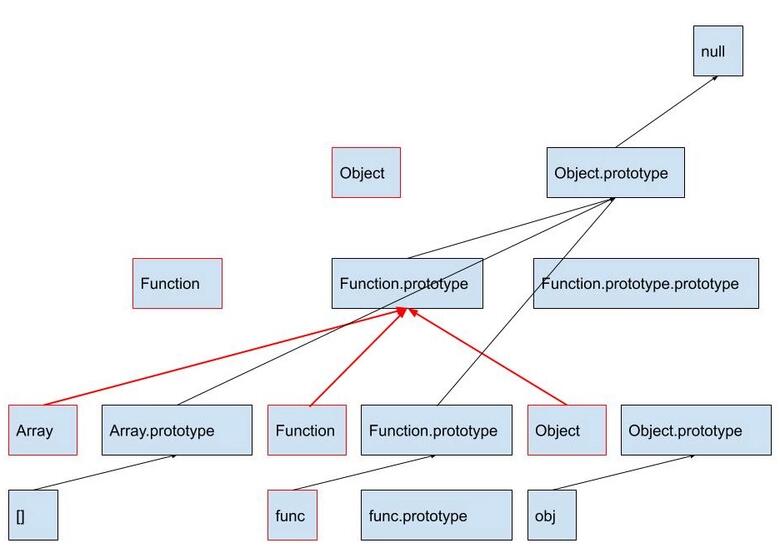
//true关系图

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JS的原型链的理解。
JS是一个非常有魅力的语言也是一个比较烦人的语言,主要就是因为他的特殊性灵活性。JS的原型链,需要深刻的研究才能搞懂。不要纠结细节吧。实在不行就按这个死背住,慢慢就理解了。总之吧就是一句话万物皆对象。
JavaScript 原型的深入指南
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
JavaScript原型深入浅出
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
javascript中的prototype和__proto__的理解
在工作中有时候会看到prototype和__proto__这两个属性,对这两个属性我一直比较蒙圈,但是我通过查阅相关资料,决定做一下总结加深自己的理解
理解Js原型和原型链
在JS中,函数的本质就是对象,它与其他对象不同的是,创建它的构造函数与创建其他对象的构造函数不一样。那产生函数对象的构造函数是什么呢?是一个叫做Function的特殊函数,通过new Function 产生的对象就是一个函数。
JS原型解析
JS中原型是为了实现代码重用的一种仿类机制,不过它跟类又完全不同。它通过给对象添加原型关系(即给某个对象添加__proto__属性)实现一个关联。把共有的方法和属性放到这个关联上即实现了JS的继承。简单来说就是一种委托机制
js原型链的看法
对象:1,函数对象:有function创造出来的函数2,普通对象:除开函数对象之外的对象,都是普通对象**即普通对象obj是构造函数Object的一个实例,因此:
Js原型到原型链
每个函数都有一个 prototype 属性,函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 cat 和dog 的原型。
Js原型对象
这里不介绍原型链。javascript 中有若干长得跟prototype,proto很想的属性/函数,这里简单总结一下他们都是啥,哪个是原型对象,哪个不是。[[Prototype]]这个对象的一个内置槽,对程序员是不可见
js基础:原型和原型链
对于使用过基于类的语言(如Java或C#)的人来说,Javascript的继承有点难以搞懂,因为它本身没有class这种东西。(ES6中引入了class关键字,看上去也像传统的OOP语言,但是那只是语法糖,底层还是基于原型)。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



