Canvas的变换的相关内容主要是从平移(translate)、旋转(rotate)、缩放(scale)、矩阵变换(Tramsform)、阴影(Shadow)、画布合成和路径裁剪(Clip)多个方面拓展了Canvas的绘图能力。
1:Translate(平移)
translate(x,y);
// x 左右偏移量,y 上下偏移量
2:Rotate(旋转)
rotate(angle);
// 顺时针
3:Scale(缩放)
//接收两个参数,x,y(x,y > 0),它的本质是一个像素比
scale(x,y);
4:Transform(矩阵变换)
transform(a,b,c,d,e,f), 一共接收六个参数,在官方文档中,六个参数分别对应的是:水平缩放,水平倾斜,垂直倾斜,垂直缩放,水平平移以及垂直平移。
下面是3*3 的矩阵图:
a c e
b d f
0 0 1
实现transform只需要来解矩阵就可以了。无论是html还是canvas,所有的变换都是由一个点来完成的,因为图像本身就是由点构成的。`x' = a*x + c*y + 1*e`,`y' = b*x + d*y + 1*f`。
实现Transform
transform(1,0,0,1,100,100); translate(100,100);
实现Scale
transform(0.5, 0, 0, 0.5, 0, 0); scale(0.5, 0.5);
实现Rotate
transform(cosθ, sinθ, -sinθ, cosθ, 0, 0); rotate(θ);
5:绘制阴影(shadow)
一共有四个参数:
shadowOffsetX,阴影横向位移量
shadowOffsetY,阴影纵向位移量
shadowColor,阴影颜色
shadowBlur,阴影模糊范围
/\* Shadow */
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowColor = '#595959';
ctx.shadowBlur = 2; /\* Text */
ctx.font = "100px sans-serif";
ctx.fillText("侠课岛", 10, 400);6:画布合成
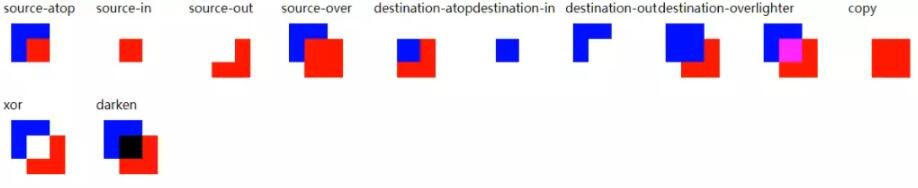
globalCompositeOperation(混合属性)
- source-over - 目标图像上显示源图像 - 默认属性
- source-atop - 源图像位于目标图像之外部分不可见
- source-in - 显示目标图像之内的源图像部分, 目标图像透明
- source-out - 显示目标图像之外的源图像部分, 目标图像透明
- destination-over - 源图像上显示目标图像
- destination-atop - 源图像顶部显示目标图像。目标图像位于源图像之外的部分不可见
- destination-in - 源图像中显示目标图像。只显示源图像之内的目标图像部分, 源图像透明
- destination-out - 源图像之外显示目标图像。只显示源图像之外的目标图像部分, 源图像是透明的
- darken - 保证重叠部分最暗(16进制数值最大)的像素
- lighter - 保证重叠部分最亮(16进制数值最小)的像素
- copy - 只保留目标图像
- xor - 源图像与目标图像重叠部分透明
如图:

7:路径裁剪(clip)
// 接收一个数组,和context上下文
const polygon = (poly, context) => {
context.beginPath();
context.moveTo(poly\[0\], poly\[1\]);
for (var i = 2; i <= poly.length - 2; i += 2) {
context.lineTo(poly\[i\], poly\[i + 1\]);
}
context.closePath();
context.stroke();
}
const canvas = document.getElementById('canvas');
/* 获得 2d 上下文对象 */
const ctx = canvas.getContext('2d');
const pointList = \[300, 0, 366, 210, 588, 210, 408, 342, 474, 546, 300, 420, 126, 546, 192, 342, 12, 210, 234, 210\];
polygon(pointList, ctx);
ctx.clip();
const img = new Image();
img.src = "./logo.png";
img.onload = () => {
const pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.drawImage(img, 0, 0, 610, 610);
}
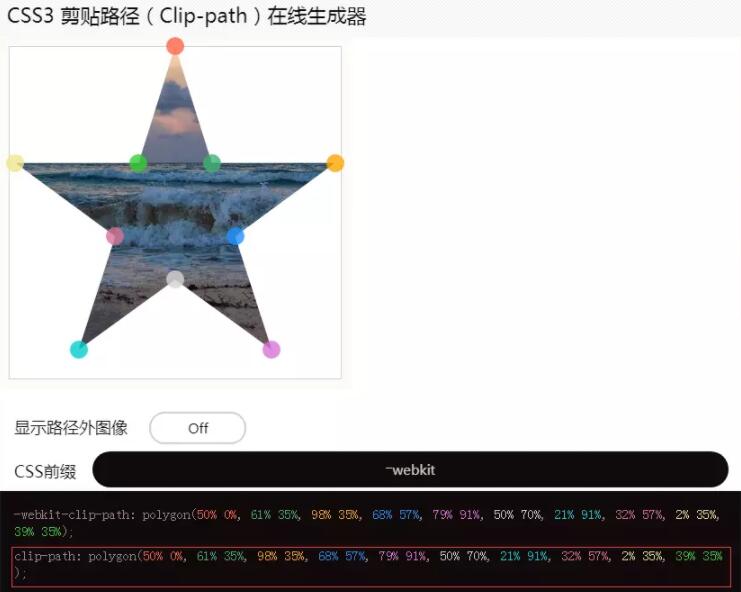
提供一个网站地址:tools.jb51.net/code/css3path,代码中的[300, 0, 366, 210, 588, 210, 408, 342, 474, 546, 300, 420, 126, 546, 192, 342, 12, 210, 234, 210]这一串数字我们可以在网站中获取拿到它绘制的百分比,然后复制到控制台,去掉百分号转换成具体的数值,然后赋给一个数组,然后array.map,然后根据宽度的多少,每一个都乘以它。假设是一个五角星,如下图所示:

const array = \[50, 0, 61, 3, 98, 35, 68, 57, 79, 91, 50, 70, 21, 91, 32, 57, 2, 35, 39, 35\];
array.map(s => s * 6);
// \[300, 0, 366, 210, 588, 210, 408, 342, 474, 546, 300, 420, 126, 546, 192, 342, 12, 210, 234, 210\] 本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
HTML5 Canvas绘图基本使用方法, H5使用Canvas绘图
Canvas 是H5的一部分,允许脚本语言动态渲染图像。Canvas 定义一个区域,可以由html属性定义该区域的宽高,javascript代码可以访问该区域,通过一整套完整的绘图功能(API),在网页上渲染动态效果图。

web图片前端裁剪功能实现_利用html5 canvas技术实现图片裁剪
上传截图很多做法是把图像发送到后端,把裁剪后的结果发送给浏览器,这种方式会增加处理时延。用canvas提供的API实现纯前端的剪切:这里头关键有三步:显示未经处理的图片,得到裁剪区域,显示裁剪后的区域。

原生js使用canvas实现图片格式webp/png/jpeg在线转换
javascript完成图片格式转换: 通过input上传图片,使用FileReader将文件读取到内存中。将图片转换为canvas,canvas.toDataURL()方法设置为我们需要的格式,最后将canvas转换为图片。
离屏Canvas — 使用Web Worker提高你的Canvas运行速度
现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了!Canvas 是一个非常受欢迎的表现方式,同时也是WebGL的入口。它能绘制图形,图片,展示动画,甚至是处理视频内容
canvas高效绘制10万图形,你必须知道的高效绘制技巧
最近的一个客户项目中,简化的需求是绘制按照行列绘制很多个圆圈。需求看起来不难,上手就可以做,写两个for循环。,IT行业的知识更新越来越快,能够以不变应万变的人,就是拥有良好的学习力、创造力、判断力和思考力的人。这些能力会让你在变换万千的技术海洋中,屹立不倒,不被淹没。
利用canvas将网页元素生成图片并保存在本地
利用canvas将网页元素生成图片并保存在本地,首先引入三个文件,createElementNS() 方法可创建带有指定命名空间的元素节点。 createElementNS(ns,name) > createElementNS() 方法与 createElement() 方法相似
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
随着大数据时代的来临,物联网的日益发展,原先的 SCADA 系统本身也在求新求变,从最开始的专业计算机和操作系统,到通用计算机和相关软件,再到现在基于 HTML5 Canvas 的新型组态开发,其应用的范围也从最初的电力
js用canvas实现简单的粒子运动
在写下合格粒子运动时要先清楚你的思路,不能一开始就盲目的开始写,首先先要确定思路然后在去一步步的实现,在写的过程要注意细节,要思考js有些知识是跟数学知识相关的要注意观察
Canvas 点线动画案例
canvas 画的圆不是圆,是椭圆。不要在style里指定 Canvas 的宽度,Canvas 画布的尺寸的大小和显示的大小是有很大的区别的,在 canvas 里面设置的是才是 Canvas 本身的大小。不要企图通过闭合现有路径来开始一条新路径
Canvas在移动端绘制模糊的原因与解决办法
由于一些移动端的兼容性原因,我们某个项目需要前端将pdf转换成在移动端页面可直接观看的界面。为了方便解决,我们采用了pdf.js这个插件,该插件可以将pdf转换成canvas绘制在页面上
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



