在html5中,CanvasRenderingContext2D对象也提供了专门用于绘制圆形或弧线的方法,请参考以下属性和方法介绍:
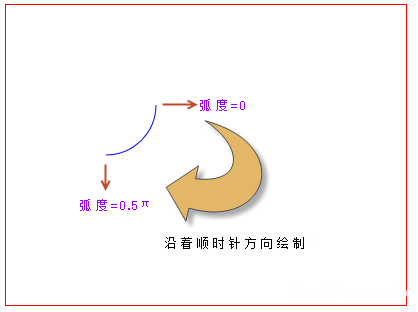
arc(x, y, radius, startRad, endRad, anticlockwise)在canvas画布上绘制以坐标点 (x,y)为圆心、半径为 radius的圆上的一段弧线。这段弧线的起始弧度是 startRad,结束弧度是 endRad。这里的弧度是以x轴正方向(时钟三点钟)为基准、进行顺时针旋转的角度来计算的。 anticlockwise表示是以逆时针方向还是顺时针方向开始绘制,如果为 true则表示逆时针,如果为 false则表示顺时针。 anticlockwise参数是可选的,默认为 false,即顺时针。

arcTo(x1, y1, x2, y2, radius)这个方法将利用当前端点、端点1 (x1,y1)和端点2 (x2,y2)这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆上的弧线。一般情况下,绘制弧线的开始位置是当前端点,结束位置是端点2,并且弧线绘制的方向就是连接这两个端点的最短圆弧的方向。此外,如果当前端点不在所指定的圆上,本方法还将绘制一条从当前端点到弧线起点的直线。
在了解了canvas绘制弧线的上述api之后,我们就一起来看看如何使用arc()绘制弧线。我们已经知道,arc()接收的第4个和第5个参数表示绘制弧线的开始弧度和结束弧度。相信各位读者在学校的数学或几何课程上都学过弧度,弧度是一种角度单位。弧长等于半径的弧,其所对的圆心角就是1弧度。我们还知道,半径为r的圆,其周长为2πr。在具备这些几何知识的前提下,我们就可以使用arc()方法绘制弧线了。
使用canvas绘制弧线
现在,我们就来绘制一条半径为50px的圆的1/4弧线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas绘制弧线入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//开始一个新的绘制路径
ctx.beginPath();
//设置弧线的颜色为蓝色
ctx.strokeStyle = "blue";
var circle = {
x : 100, //圆心的x轴坐标值
y : 100, //圆心的y轴坐标值
r : 50 //圆的半径
};
//沿着坐标点(100,100)为圆心、半径为50px的圆的顺时针方向绘制弧线
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, false);
//按照指定的路径绘制弧线
ctx.stroke();
}
</script>
</body>
</html>对应的显示效果如下图:

如上所示,我们设置了绘制的弧线的所在圆的圆心坐标为(100,100),半径为50px。由于一个半径为r的圆的周长为2πr,也就是说,一个完整的圆,其所对应的弧度为2π(换算成常规角度就是360°),所以我们想要画一个圆的1/4弧线,只要弧度为π/2(即90°)就可以了。在上面的代码中,我们使用了JavaScript中表示π的常量Math.PI。
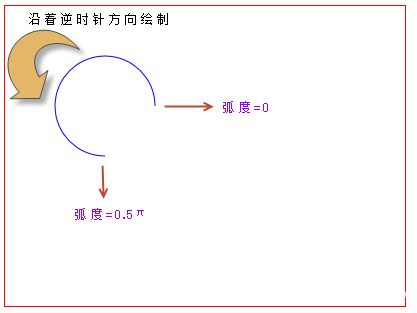
此外,在上面的代码中,我们还设置了绘制弧线的方向为顺时针方向(false)。由于起始弧度为0,结束弧度为π/2,因此弧线将从x轴的正方向开始沿着顺时针方向绘制,从而得到上面的图形。如果我们将上述代码中的弧线绘制方向改为逆时针,会有什么样的效果呢?
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//开始一个新的绘制路径
ctx.beginPath();
//设置弧线的颜色为蓝色
ctx.strokeStyle = "blue";
var circle = {
x : 100, //圆心的x轴坐标值
y : 100, //圆心的y轴坐标值
r : 50 //圆的半径
};
//沿着坐标点(100,100)为圆心、半径为50px的圆的逆时针方向绘制弧线
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, true);
//按照指定的路径绘制弧线
ctx.stroke();
}
</script>对应的显示效果如下:

使用canvas绘制圆形
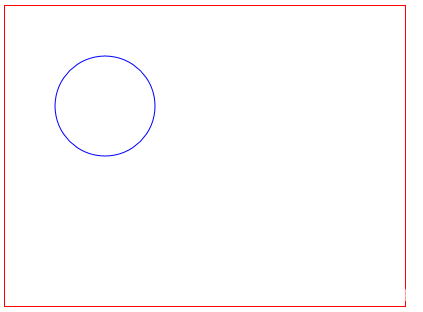
当我们学会了绘制弧线之后,举一反三,我们想要绘制圆形自然也不在话下,只需要将上述代码的结束弧度改为2π即可。
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//开始一个新的绘制路径
ctx.beginPath();
//设置弧线的颜色为蓝色
ctx.strokeStyle = "blue";
var circle = {
x : 100, //圆心的x轴坐标值
y : 100, //圆心的y轴坐标值
r : 50 //圆的半径
};
//以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, true);
//按照指定的路径绘制弧线
ctx.stroke();
}
</script>对应的显示效果如下:

备注:arc()方法中的起始弧度参数startRad和结束弧度参数endRad都是以弧度为单位,即使你填入一个数字,例如360,仍然会被看作是360弧度。将上述代码的结束弧度设为360会产生什么用的后果呢?这就要看绘制的方向了(即anticlockwise参数的值),如果是顺时针绘制(false),则将绘制出一个完整的圆形;如果是逆时针绘制,大于2π的弧度将被转换为一个弧度相等、但不大于2π的弧度。例如,将上述代码中的结束弧度设为3π(Math.PI * 3),如果anticlockwise为false,将会显示为一个完整的圆形,如果为true,则其显示效果与设为π时的显示效果一致。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
HTML5 Canvas绘图基本使用方法, H5使用Canvas绘图
Canvas 是H5的一部分,允许脚本语言动态渲染图像。Canvas 定义一个区域,可以由html属性定义该区域的宽高,javascript代码可以访问该区域,通过一整套完整的绘图功能(API),在网页上渲染动态效果图。

web图片前端裁剪功能实现_利用html5 canvas技术实现图片裁剪
上传截图很多做法是把图像发送到后端,把裁剪后的结果发送给浏览器,这种方式会增加处理时延。用canvas提供的API实现纯前端的剪切:这里头关键有三步:显示未经处理的图片,得到裁剪区域,显示裁剪后的区域。

原生js使用canvas实现图片格式webp/png/jpeg在线转换
javascript完成图片格式转换: 通过input上传图片,使用FileReader将文件读取到内存中。将图片转换为canvas,canvas.toDataURL()方法设置为我们需要的格式,最后将canvas转换为图片。
离屏Canvas — 使用Web Worker提高你的Canvas运行速度
现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了!Canvas 是一个非常受欢迎的表现方式,同时也是WebGL的入口。它能绘制图形,图片,展示动画,甚至是处理视频内容
canvas高效绘制10万图形,你必须知道的高效绘制技巧
最近的一个客户项目中,简化的需求是绘制按照行列绘制很多个圆圈。需求看起来不难,上手就可以做,写两个for循环。,IT行业的知识更新越来越快,能够以不变应万变的人,就是拥有良好的学习力、创造力、判断力和思考力的人。这些能力会让你在变换万千的技术海洋中,屹立不倒,不被淹没。
利用canvas将网页元素生成图片并保存在本地
利用canvas将网页元素生成图片并保存在本地,首先引入三个文件,createElementNS() 方法可创建带有指定命名空间的元素节点。 createElementNS(ns,name) > createElementNS() 方法与 createElement() 方法相似
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
随着大数据时代的来临,物联网的日益发展,原先的 SCADA 系统本身也在求新求变,从最开始的专业计算机和操作系统,到通用计算机和相关软件,再到现在基于 HTML5 Canvas 的新型组态开发,其应用的范围也从最初的电力
js用canvas实现简单的粒子运动
在写下合格粒子运动时要先清楚你的思路,不能一开始就盲目的开始写,首先先要确定思路然后在去一步步的实现,在写的过程要注意细节,要思考js有些知识是跟数学知识相关的要注意观察
Canvas 点线动画案例
canvas 画的圆不是圆,是椭圆。不要在style里指定 Canvas 的宽度,Canvas 画布的尺寸的大小和显示的大小是有很大的区别的,在 canvas 里面设置的是才是 Canvas 本身的大小。不要企图通过闭合现有路径来开始一条新路径
Canvas在移动端绘制模糊的原因与解决办法
由于一些移动端的兼容性原因,我们某个项目需要前端将pdf转换成在移动端页面可直接观看的界面。为了方便解决,我们采用了pdf.js这个插件,该插件可以将pdf转换成canvas绘制在页面上
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



