背景
前端页面倒计时功能在很多场景中会用到,如运营活动开始倒计时和活动结束倒计时,又如购物网站的秒杀倒计时,抢购倒计时,还有我们手Q春节抢红包倒计时等等……. 最近的话费代付项目中,也涉及倒计时功能,但在开发过程中遇到一些麻烦和坑点,下面和大家分享一下最后是如何解决的。
坑点
手Q春节抢明星红包活动,就有产品吐槽两个手机在不同时间点打开同一个活动显示的开抢倒计时不一样,误差大的甚至相差几分钟,导致某些用户在活动显示还未开始红包就已被抢完了。为什么误差会这么大呢?
对于这个问题,前台开发同学一般会猜测是这个原因:倒计时读取了客户端时间造成的,因为客户端时间和服务端时间有误差,应该读取服务器时间。
是的,倒计时不应该读取客户端时间,客户端时间用户可以随时调整,会造成不一致,应读取服务器返回时间。但实践证明,做了这一步还未够,页面运行时间长了,新开的页面和原打开页面还是存在误差。
京东团购也存在这个问题:

造成误差的原因主要有几种可能:
1. 没有考虑js冻结运行耗费时间;(特别是移动端容易出现,下滑页面时倒计时不动了)
2. 没有考虑页面渲染和函数运行累积时间;(京东的误差貌似属于这种)
3. 其他代码逻辑问题(这种情况就复杂了,这里不讨论);
计时器原理
倒计时功能离不开setTimeout或setInterval这两个函数,要用好这两个函数必先了解好Javascript解释器的工作原理,前端界大牛John.Resig (jquery作者) 有篇文章很好讲解了Javascript解释器工作原理 — 《How JavaScript Timers Work》。
前端开发同学都知道,javascript是单线程的(web worker除外),更好理解的解释是javascript解释器是单线程工作,它不能在处理一个ajax的callback的同时去处理click event的callback,而是必须按照先后队列顺序执行。

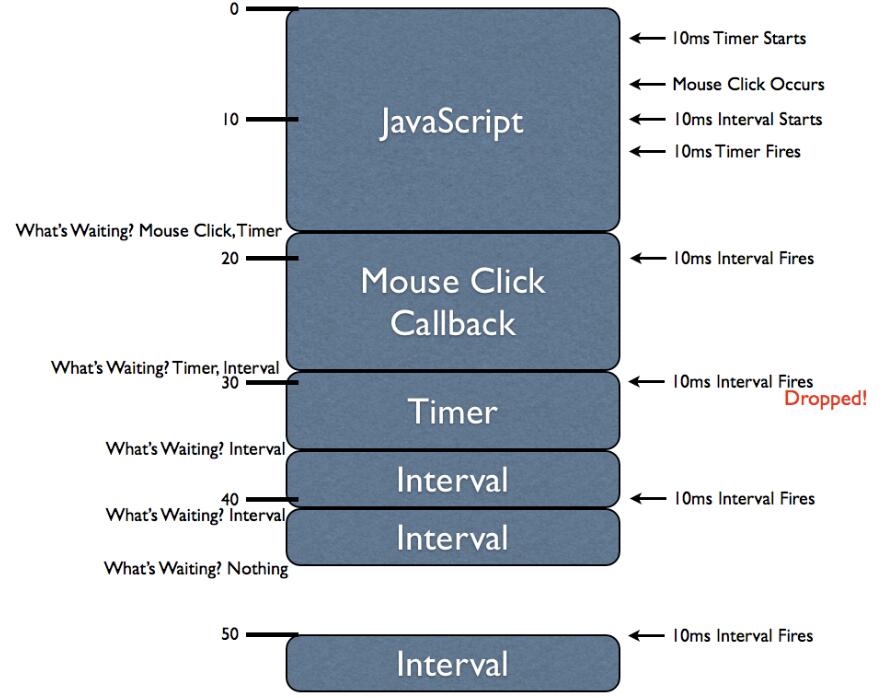
这图包含信息量很大,这里按照自己的理解描述一下:
这图从上往下看,垂直方向是时间,以ms为单位,蓝色模块是执行代码所占的时间段,如第一个代码模块执行js占用了约18ms, 第二个模块执行js占用了约11ms,其他模块类似。由于js是单线程执行,同一时间只能执行一个js代码(同一时间其他异步事件执行会被阻塞 ) , 当异步事件发生时,它会进入代码执行队列,执行线程空闲时依照队列顺序依次执行代码。
第一个模块初始化了两个定时器,一个10ms延迟的setTimeout和10ms的setInterval。这些定时器可能会在我们第一个代码块执行结束之前就触发,这取决于定时器在第一个代码块中启动的位置和时间。注意,定时器虽然触发了,但是并不会立即执行,它只是把需要延迟执行的函数按时间先后加入了执行队列,在线程的某一个空闲的时间点,这个函数就能够得到执行。
按照第一个模块事件触发的顺序(Mouse Click Occurs -. 10ms Timer Fires),第一个模块代码执行结束后,按照队列中等待的先后顺序执行事件,先执行Mouse Click CallBack再执行Timer。在执行Mouse Click CallBack模块时,Interval第一次触发未执行加入队列。在执行Timer模块时,Interval第二次触发未执行加入队列。待Mouse Click CallBack和Timer模块都执行完毕后,再依次执行队列中已触发的Interval事件。后面模块由于没有阻塞的事件了,所以按照既定10ms执行Interval事件。
倒计时问题
如果上面Javascript计时器原理理解了,就很好明白倒计时功能存在问题的隐患。
先看一段测试代码:
var start = new Date().getTime();
var count = 0;
//定时器测试
setInterval(function(){
count++;
console.log( new Date().getTime() - (start + count * 1000));
},1000);目测代码就知道运行结果,定时器每秒执行一次,每次输出应该是0 。
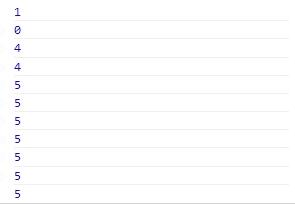
实际输出:

结论:由于代码执行占用时间和其他事件阻塞原因,导致有些事件执行延迟了几ms,但影响很微。
下面加一段阻塞代码看看:
var start = new Date().getTime();
var count = 0;
//占用线程事件
setInterval(function(){
var j = 0;
while(j++ < 100000000);
}, 0);
//定时器测试
setInterval(function(){
count++;
console.log( new Date().getTime() - (start + count * 1000));
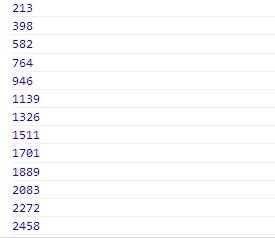
},1000);实际输出:

结论:由于加了很占线程的阻塞事件,导致定时器事件每次执行延迟越来越严重。
由于实际项目中,执行计时器的同时,会有很多其他异步阻塞事件,会导致倒计时功能不精确。
解决思路
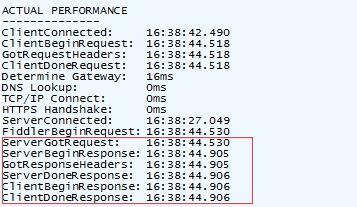
这里先分析一下从获取服务器时间到前端显示倒计时的过程:
1. 客户端http请求服务器时间;
2. 服务器响应完成;
3. 服务器通过网络传输时间数据到客户端;
4. 客户端根据活动开始时间和服务器时间差做倒计时显示;

服务器响应完成的时间其实就是服务器时间,但经过网络传输这一步,就会产生误差了,误差大小视网络环境而异,这部分时间前端也没有什么好办法计算出来,一般是几十ms以内,大的可能有几百ms。
可以得出:当前服务器时间 = 服务器系统返回时间 + 网络传输时间 + 前端渲染时间 + 常量(可选),这里重点是说要考虑前端渲染的时间,避免不同浏览器渲染快慢差异造成明显的时间不同步,这是第一点。(网络传输时间忽略或加个常量呗)
获得服务器时间后,前端进入倒计时计算和计时器显示,这步就要考虑js代码冻结和线程阻塞造成计时器延时问题了,我的思路是通过引入计数器,判断计时器延迟执行的时间来调整,尽量让误差缩小,不同浏览器不同时间段打开页面倒计时误差可控制在1s以内。
关键实现代码如下:
//继续线程占用
setInterval(function(){
var j = 0;
while(j++ < 100000000);
}, 0);
//倒计时
var interval = 1000,
ms = 50000, //从服务器和活动开始时间计算出的时间差,这里测试用50000ms
count = 0,
startTime = new Date().getTime();
if( ms >= 0){
var timeCounter = setTimeout(countDownStart,interval);
}
function countDownStart(){
count++;
var offset = new Date().getTime() - (startTime + count * interval);
var nextTime = interval - offset;
var daytohour = 0;
if (nextTime < 0) { nextTime = 0 };
ms -= interval;
console.log("误差:" + offset + "ms,下一次执行:" + nextTime + "ms后,离活动开始还有:" + ms + "ms");
if(ms < 0){
clearTimeout(timeCounter);
}else{
timeCounter = setTimeout(countDownStart,nextTime);
}
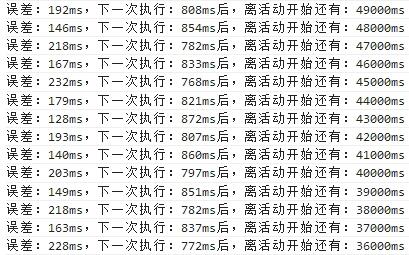
}运行结果:

结论:由于线程阻塞延迟问题,做了setTimeout执行时间的误差修正,保证setTimeout执行时间一致。若冻结时间特别长的,还要做特殊处理。
倒计时组件
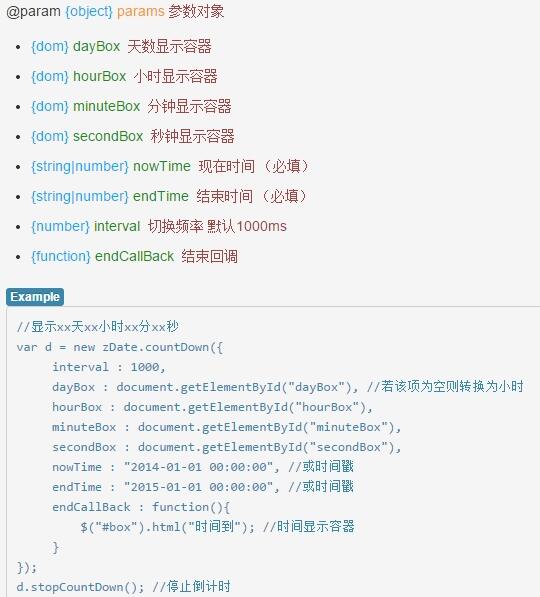
组件:http://imgcache.gtimg.cn/club/common/lib/zero/widgets/date/Date.1.1.1.js
文档:http://docs.oa.com/p/zero_widgets#qv.zero.Date.countDown

应用项目地址:http://m.vip.qq.com/clubact/2014/jdfl/index.html?_wv=1
总结
做100%精确的倒计时很难,但做到相对比较准确是可以的。
在倒计时功能开发中,有几点总结:
1. 要了解好js单线程工作原理;
2. 清楚了解服务器系统时间传送到前端的流程;
3. 了解前端渲染和线程阻塞造成的时间误差;
希望本文对需要用到倒计时功能的童鞋有所帮助,后续会针对一些大型网站使用的倒计时功能对比分析,实现更精确的倒计时功能。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
网站策划运营_一图看懂网站策划、网站运营、网站整合营销流
网站策划运营流程体系图,这张图从网站策划到网站运营推广,再到网站整合营销的整个过程。首先是网站策划、网站运营推广、网站整合营销。解析了整个网站从前期策划、到中期网站运营、再到后期网站营销等整个过程
阿里云最新优惠活动_领取阿里云红包
相信很多朋友在阿里云购买ECS服务器时候,并没注意购买页面中的优惠活动,这里就为大家做了下整理,关于阿里云ECS服务器、虚拟主机优惠券领取。包括:阿里云红包领取、全民云计算活动、阿里云新用户满立减活动等

商城网站大型促销活动页面设计如何做
一般来说,提及大型促销活动视觉,第一印象就是各类红红火火的图片,但其实,这类风格不一定适用于所有商城网站,真正的视觉设计往往要考虑品牌风格与页面逻辑。
赞助我们
网站的日常更新、服务器、宽带的开支,也需要不小的成本,且越来越高。如果您觉得『fly63前端』发布分享的文章、资源、工具等对您有所帮助,不妨考虑请站长喝杯咖啡鼓励一下,为本站减轻一些服务器成本负担。
加入广告屏蔽器的白名单
Chrome 浏览器用户需要首先将广告屏蔽浏览器插件固定在插件栏(一般在浏览器网址栏右侧区域,浏览器设置按钮的左侧区域)中,如图所示,点击浏览器插件图标,然后点击对应插件的固定按钮。
支付宝又疯了,又开始[撒钱]了!
这次的红包确实非常非常大,它比以往任何时候都要大得多。距离支付宝上次发放大红包已经过去了一段时间了,而这次,我们终于再次幸运地等到了它的到来。
盘点每年热门网络流行语(梗),你还记得多少?
网络流行语是指在网络上广泛流传、被广泛使用的一种语言现象。这些流行语往往具有短小精悍、易于传播、传达特定情感或意义等特点,是网民们交流和表达的重要工具。
申请友链
尽管算法不断更新,优质友情链接仍带来显著效果。权威站点传递权重:相关性强的友情链接可提升15%-30%关键词排名(Moz 2023调研)。提升索引效率:新站通过高质量友链,收录速度加快40%。
使用临时邮箱,对垃圾邮箱说不
最近身边越来越多朋友开始关注网络隐私和信息安全,经常有人问我:”什么时候该用临时邮箱?”、”用真实邮箱有什么风险?”今天就来聊聊这个话题,分享一些实用的使用场景和安全建议。
建站创业首选!海量源码资源尽在游侠源码网(uxcode.net)
在当前数字经济高速发展的时代,越来越多的个人创业者、中小企业甚至技术开发者选择通过搭建网站、开发App或小程序来切入互联网业务。而在整个开发过程中,选择一个靠谱、稳定、资源丰富的源码平台
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



