图片鉴黄服务市场容量巨大,作为移动互联网行业最为热门的创业领域,移动社交类App每天生产大量图片,并有无数色情图片混杂其中,所以高效准确地鉴别和剔除淫秽色情信息成为一项十分艰巨的任务。
此外,移动直播的大热也导致图片鉴黄需求大增,尤其对于中小开发团队而言,直播平台很可能因为人力监管问题而在涉黄审核方面出现风险。而自主研发鉴黄功能或增加审核人员又会增加产品和服务外的支出,给前期开发造成额外压力。利用人工智能图像识别技术进行高效准确的自动化鉴黄服务,能降低企业使用鉴黄服务的技术门槛,帮助企业有效减少相关人力成本的投入。
如何界定性感与色情

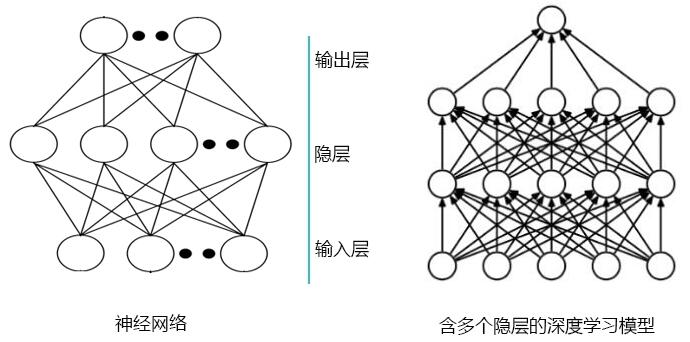
传统神经网络与深度神经网络
机器学习是人工智能的核心,简单来讲它就是:运用一套通用的算法——泛型算法,建立起数据逻辑,利用模仿人脑的机制来解释数据,让机器自动学习良好的特征,从而减少人工审核的过程。
举例来说,想要教会机器去识别色情图像,需利用成千上万的图片样本去“训练”它,提取色情图片特征并不断记忆。每张图片中的任何一个点都包括亮度值、色相值、饱和度值,通过设置这三个值的大小范围,机器能识别出“肉色”,进而猜测出图片里裸露的人体皮肤区域。
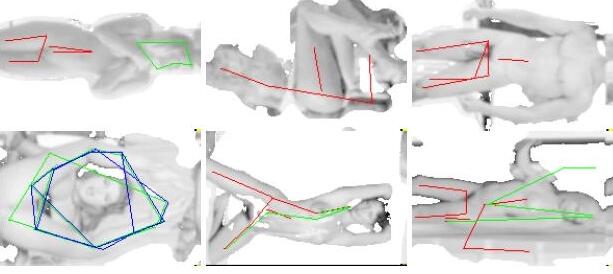
色情图片最明显的特点就是画面中人体皮肤颜色所占比例较大,当机器识别图片中有类似人体肤色区域后,需要进一步确认区域的来源,看他们是没有穿衣服的女主角还是正常物体。假设两块黄色区域分别是两条腿或者两只胳膊,另一块区域是人的身体,这些区域的长度值、宽度值符合人体大小比例,且彼此位置满足一定的几何关系,则有很大可能是色情图片,如果这些区域之间大小和位置不像是人的身体,则可以排除色情图片的嫌疑。

计算肤色区域的几何关系

图片区分标准
色情:裸露敏感部位,包含露骨镜头,描述性交行为和色情场景的图片。
性感:衣着暴露但没有裸露敏感部位。
正常:非色情,非性感图片。
色情与艺术的鉴定标准是人定的,理论上讲可以通过刻意训练、调整阈值等手段让机器更符合自己的标准,色情图片数量越多,风格和场景越多样化,机器学习结果越准确。
机器学习的一个主要优势在于可以利用大数据样本,在学习的过程中不断提高识别精度。得益于今年来计算机速度的提升、大规模集群技术的兴起、GPU 的应用以及众多优化算法的出现,耗时数月的训练过程可缩短为数天甚至数小时,机器学习可以被广泛运用,大大提升鉴黄效率。
人工智能图片鉴黄:机器学习与人工审核相结合

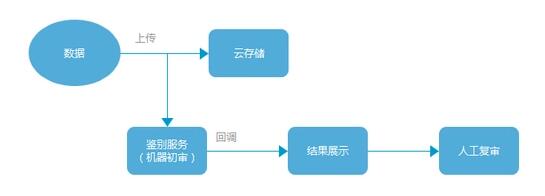
又拍云智能鉴黄工作流程
又拍云“智能鉴黄”功能将自动对直播、视频、图片等内容进行鉴别。目前在一张图片鉴黄的完整过程是将它拿到鉴黄中心鉴别,完毕后,再把结果发送至图片审核平台进行最终确认。对于疑是色情图片将由人工审核确认,而这部分将会随着训练次数的增加而不断减少,帮助运营团队节省人工审核成本。
如何进行直播鉴黄
通常情况下,视频直播鉴黄服务利用视频截图、图像识别、语音审核、弹幕监控、关键词提取等方式识别色情内容。
其中视频直播的鉴黄可按照以下步骤:识别图像中是否存在人物体征并统计人数;识别图像中人物的性别、年龄区间;识别人物的肤色、肢体器官暴露程度;识别人物的肢体轮廓,分析动作行为;提取音频信息关键词,判断是否存在敏感信息;实时分析弹幕文本内容,判断当前视频是否存在违规行为。每分钟视频采集关键帧的频率可由客户自主设定,从1秒到几十秒均可,例如可以默认5秒采集一次关键帧用于识别。
来自:http://support.upyun.com/hc/kb/article/1022521/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
原生Js对文件类型的判断,判断文件是图片,视频等格式
在我们开发中,会遇到这样的场景:1.服务器返回Json数据,根据数据类型来显示是图片还是视频。2.前端上传文件,需要指定文件类型才能上传到服务器。这时候就需要使用Js来判断对应文件的类型
前端图片懒加载的实现,采用Lazy Load 图片延迟加载提高用户体验
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。

web前端图片加载优化,从图片模糊到清晰的实现过程
在网页图片显示的时候,会发现许多网站采用了先模糊,然后在慢慢清晰的过程,这样的加载用户体验是比较好的,那么如何实现呐?默认加载2张图片,一张缩略图,一张原图,当打开网页的时候默认只显示缩略图

lazysizes.js使用方法_实现图片懒加载、延迟加载的js插件
当你的网站使用了大量图片时候,如果一次性全部加载,那么会严重影响网站的速度。通过lazysizes.js插件就能很好解决这个问题,它可以实现图片的延迟加载【懒加载】

js实现图片局部放大效果
图片局部放大效果结合的知识点主要是DOM的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积。
网站图片优化的重要性与技巧方案
网站图片优化技巧:1、图片名包括关键词,2、Alt标签包括关键词,3、图片周边文本包括关键词,4、GLF和JPGE图画优化,5、在图片链接中运用锚文本关键字

css实现不定宽高的图片img居中裁剪_类似微信朋友圈图片效果
前端需要显示矩形的缩略图,接口返回的图片尺寸大小不一,宽高不相等,需要前端来处理并显示成正方形,类似微信朋友圈图片的效果。那么使用纯css该如何实现不定宽高的图片居中裁剪呢?

原生js 生成海报图_利用canvas合成图片的实现方法
目前浏览器对html5的支持越来越好,我们现在不用服务器端,直接在前端利用canvas就可以进行图片的合成了。下面就介绍下如何通过原生js 来生成海报图

网页中默认图片的几种解决方式
现在网页中图片随处可见,但避免不了有时会出现图片资源失败的情况,这里的alt属性是为了当图片加载失败时告诉用户图片信息的 ,能不能美化一下呢?下面给出几种方式

h5移动端禁止长按图片保存
在移动端访问H5页面的时候,长按图片就会把图片保存起来,为了能够让用户体验更好一些,我们需要长按的时候也不保存图片。那该如何实现呢?下面给出3种解决方案。使用 pointer-events:none、全局属性、加一层遮罩层
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



