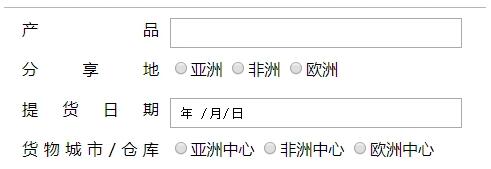
我们经常会看到表单填写时前面的label,都是左右对齐的,即使字数不一样。就像下面的效果:

解析
这种效果主要通过text-align-last属性来实现。
- text-align-last:规定如何对齐文本的最后一行
在菜鸟教程上对于这个属性有这样的描述:
text-align-last 属性只有在 text-align 属性设置为 "justify" 时才起作用。
但我尝试了一下,当文本只有一行的时候,text-align属性不设置,text-align-last也是有用的。当然这只是针对非IE和Safiri而言。
text-align属性对多行文本的最后一行文本无效。
/*css*/
.label {
width: 200px;
text-align-last: justify;
}
/*html*/
<div class="label">产 品</div>这样的写法,对IE浏览器和safari浏览器就不起作用了。因为text-align-last不支持这两个浏览器。
针对这个问题,我们可以用伪类来解决。
/*css*/
.label {
width: 200px;
height: 30px; /*高度需要添加,不然文字下面会多出一些空隙*/
text-align: justify;
}
.label:after{
content: '';
display: inline-block;
width: 100%;
}
/*html*/
<div class="label">产 品</div>有三点需要注意:
- 因为加了伪类之后,相当于在标签的文本后又加了一行,所以text-align-last就不起作用了,需要加上text-align
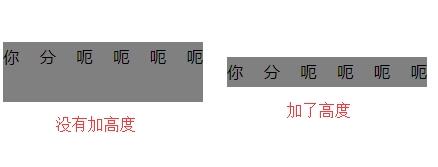
- 因为加了伪类之后,文本后面会多出一行,即使给伪类设置高度为0也不行。所以必须给.label属性加上一个高度。区别如下:

- 加了伪类之后,标签的文字之间必须要存在一个空格(一个就行,不用太多),否则的话,没有效果。
两种方案对比
第二种方法相对于第一种方法来说,兼容性更好,我在多个浏览器测试了一下,都没有问题。
第一种方案更简洁,但是不支持ie和safari,所以建议大家还是用第二种方案更省心。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

H5禁止微信内置浏览器调整字体大小
微信webview内置了调整字体大小的功能,用户可以根据实际情况进行调节。但是这也会导致字体大小改变以后,出现页面布局错乱的情况。
CSS3样式_实现字体发光效果
text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果。其实不然,这正是 text-shadow 属性的精妙之处。当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了。这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。

css3 文字闪烁效果_html实现文字闪烁代码的多种形式
这篇文章总整理了3种文字闪烁效果,主要使用到css3的animation属性,闪烁效果包括:通过改变透明度来实现文字的渐变闪烁、通过设置text-shadow的值,来实现文字阴影闪烁的效果、利用背景图片或者背景渐变,实现文字颜色的闪烁效果
css3 自定义字体_使用@font-face方式实现个性化字体
当我们在浏览一些网站时发现,里面含有一些十分个性的字体,这些字体并不是我们电脑上安装的字体。那么css是如何实现自定义字体的呢?在css3中可以通过@font-face模块,把自己定义的Web字体嵌入到你的网页。
前端开发你该知道的字体 font-family
小小的字体其实有大大的学问,可能与字体相关的很多知识都偏设计,不过俗话说技多不压身,艺高人胆大,多了解了解总归没错。就 Web 常用的一些字体而言,经常听说的字体类型,大致可以分为这几种
css蚀刻字体_css3如何实现蚀刻文本?
css3利用text-shadow属性来实现蚀刻文本,创建文本显示为“蚀刻”或刻在背景中的效果。背景必须比阴影暗,效果才能发挥作用。 文字颜色应该稍微褪色,使其看起来像是刻在背景上的。
字体是如何渲染的?影响字体渲染的因素
Web 服务器返回的 HTTP 头中的 Content-Type: text/html; charset= 信息,这一般有最高的优先级;网页本身 meta header 中的 Content-Type 信息的 charset 部分,对于 HTTP 头未指定编码或者本地文件,一般是这么判断;假如前两条都没有找到,浏览器菜单里一般允许用户强制指定编码;
CSS3 font-face使用
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。当您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上
FontAwesome 图标字体库的使用
在前端开发中,许多新手常会遇见一个问题,参考的网页上有类似下图的图标,但在资源里却找不到对应的文件,这是因为这些网页使用了图标库。这里介绍一种常见的图标库——FontAwesome的使用。
Css @font-face 网页中嵌入特殊字体方法
要得到single Malta字体,不外乎两种途径,其一找到付费网站购买字体,其二就是到免费网站DownLoad字体。当然要给钱的这种傻事我想大家都不会做的,那我们就得到免费的地方下载,在哪有呢?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



