历史

在每个浏览器里面,无论Chrome,Firefox,Safari,Edge,能够运行的语言就是Javascript。为了能够让其他语言的代码在浏览器中运行,WebAssembly被创造出来。它拥有更好性能,更小的size,能够更快的加载和执行。我们无需编写WebAssembly的代码,只需要将其他高级语言编译成WebAssembly,这样就能在浏览器中复用大量的其他语言现有的代码。
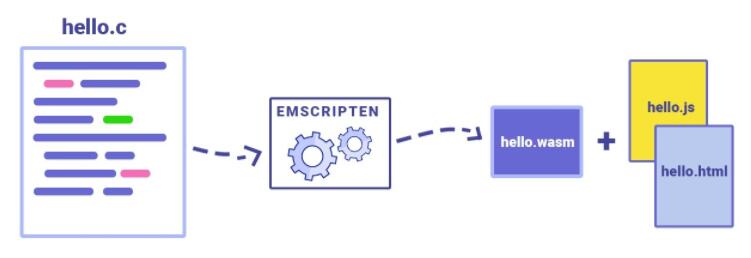
WebAssembly仍在持续的发展,还有大量的特性即将到来。其最早发明出来是为了将C++的转译成JS,然后在浏览器中运行起来,这样就能把大量现有的C++代码在浏览器中复用。被转译后的JS代码比原生的JS代码要慢,Mozilla的工程师发现一种类型系统,可以让被转译后的JS运行得更快,这就是asm.js. 同时,其他浏览器厂商发现asm.js的运行速度非常快,也把这种优化加入到他们的浏览器引擎中。这仅仅是开始,工程师们仍在持续努力,但是,不是将其他语言编译成JS,而是一种新的语言,那就是WebAssembly。
最小可用产品

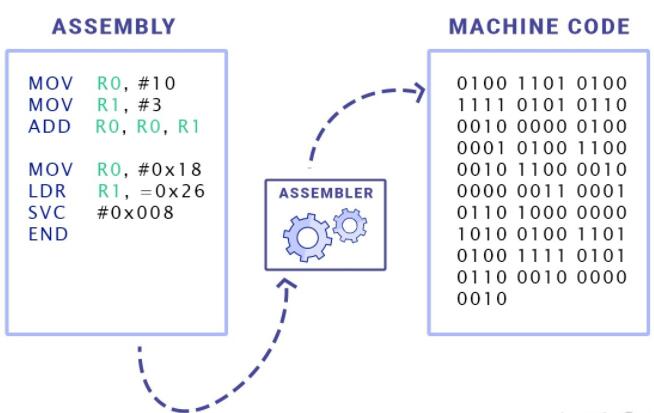
WebAssembly不仅仅支持C/C++,同时也希望支持更多的高级语言,因此,需要一个语言无关的编译目标,就像汇编语言一样,支持任何语言编译成汇编语言。这个编译目标有如下的特点:
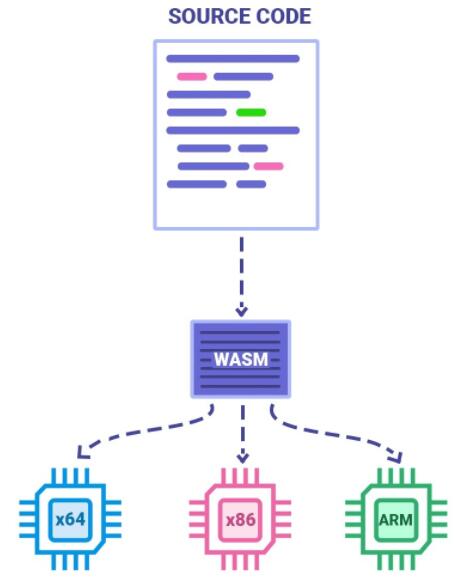
- 跟具体的平台无关,因此不同平台的不同浏览器都能运行WebAssembly。
- 拥有足够快的运行速度,能够带来足够流畅的交互体验。
- 加载速度要足够快,因此,需要编译目标能够被压缩,减小加载内容的大小
- 能够手动的管理,分配内存。我们知道C/C++一类的语言支持指针的特性,通过指针可以读写特定地址的内存;为了安全考虑,还要对限制特定地址的内存进行操作。出于以上的亮点,WebAssembly使用了线性内存模型。
通过以上的特点,保证了WebAssembly能够在生产环境中使用起来。
如何应对繁重的桌面应用

我们知道,大量的桌面应用,像PS,AutoCAD,这些应用非常的庞大,对性能要求非常苛刻。要先让他们在浏览器里面运行起来非常的难,因此需要更多的特性来确保更佳的性能:
- 首当其冲的,是需要支持多线程。现代的计算机都是多核的,通过多线程能够更好的利用计算机的计算能力。
- SIMD(单指令多数据)。通过SIMD,能够将一组内存划分成不同的执行单元,就像多核一样。
- 64位寻址。借助64位寻址,能够使用更多的内存,这对一些内存敏感性的应用是非常有利的。
- 流式编译。前面提到了,提升加载的速度,其实我们有更好的办法,就是刚下载的时候就开始编译,这将是巨大的提升。
- HTTP缓存。如何两个浏览器加载相同的WebAssembly代码,将会编译成相同的机器码,因此可以将编译后的机器码保存在HTTP缓存中,这样就可以跳过编译的过程,复用机器码。
现状
- 多线程:一个草案已经接近完成,其中的关键SharedArrayBuffers,已经被否决了。
- SIMD:正在开发中...
- 64位寻址:wasm-64即将登场
- 流式编译:Firefox已经在2017年支持,其他浏览器也即将支持
虽然这些特性仍在开发中,但是我们能够看到已经有大量的桌面应用在浏览器中运行起来,其中最大的幕后功臣就是WebAssembly。
WebAssembly与JavaScript

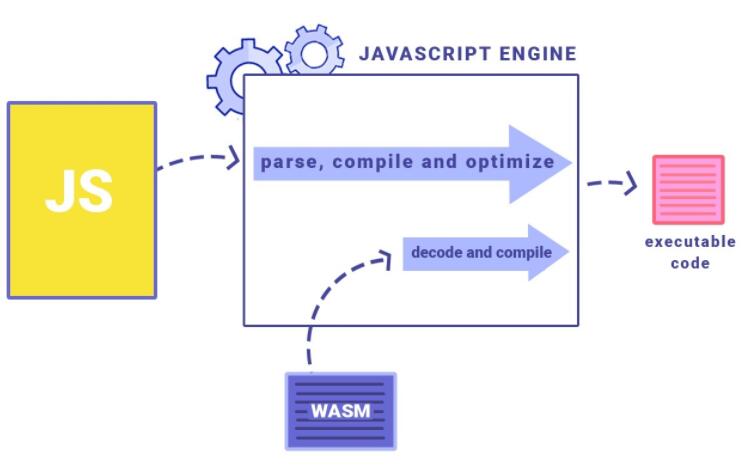
对于很多的web应用场景,我们可能只需要在一些性能敏感的部分,使用WebAssembly。因此,某些模块需要用WebAssembly来编写,然后替换掉那些JS写的部分。一个例子就是Firefox中的source map library的parser,它用WebAssembly编写,比原来用JS编写的快11倍。为了能让这种场景下,WebAssembly更好的发挥作用,有更多的要求:
- JS和WASM能够更快的相互调用。因为要将WASM代码作为模块继承到现存的JS应用中,需要他们能够更快的相互调用,Firefox中已经有了巨大的提升
- 快速而容易的数据转换。在JS和WASM相互调用时,需要传递数据,要想实现上面的两个目标,非常的难:WASM只理解数字,那就需要将各种数据格式转换成数字
- ES module。集成WASM模块,通常在JS中使用import,export关键词,因此,浏览器需要内置ES module。
- 工具链。在JS中,可以使用npm,brower等工具,但是在WASM中,好像没有这个工具...
- 兼容性。前端开发,都逃不了兼容性的问题。
现状
- Firefox中,JS和WASM能够很快的调用
- 引用类型草案登场,其增加了一种新的,WASM函数能够接收和返回的类型,这个类型引用
- 一个外部的object,可以是JS的Object。 一个ES module的草案被提及,浏览器厂商正在支持。
- Rust生态的wasm-pack能够像npm一样支持包管理
- 借助wasm2js工具,能够让WASM在旧版的浏览器中得到支持
通过以上的特性以及正在开发中的功能,WASM的能力得到释放,接下来就是如何再现有的Web生态中使用WASM。
应用

在前端开发中,大量涉及的框架及编译成JS的语言都将是WASM发挥作用的场景。所以就有两种选择了:1,使用WASM来重写现有的Web框架;2,将Reasonml,Elm等语言编译成WASM。为了实现这些功能,需要WASM提供更多高级语言的特性,包括:
- GC。首先,提供GC功能对重写web框架是非常有优势的。例如:使用WASM重写react中的diff功能,借助多线程,手动的内存分配,能够提供以前无法现象的高性能,但是当你跟JS 对象交互时,例如组件,仍然需要GC来减轻开发的负担。
- 异常处理。很多的高级语言,如C/C++提供异常处理,在某些特定场景下非常有用,同时JS也有异常处理,当WASM和JS互操作时,也需要有异常处理的支持。
- debug。这个就不多说
现状
- JS拥有Typed Objects 草案,WASM拥有GC草案。通过这两个草案,JS和WASM都能够清晰的知道一个对象的结构以及如何去存储,使用,回收。
- 异常处理。目前还在开发阶段。
- debug。目前,大多数浏览器已经支持。
来自:https://studygolang.com/articles/16888
avaScript与WebAssembly进行比较+在哪些情况下会优于JavaScript
这是专门探索JavaScript及其构建组件的系列,在识别和描述核心元素的过程中,我们还分享了构建SessionStack时使用的一些经验法则,这是一个轻量级但健壮且高性能的JavaScript应用程序,以帮助用户实时查看和重现其Web应用程序的缺陷。

别了,JavaScript;你好WebAssembly
作为JavaScript替代,一种Web开发的新形式已经浮出水面:WebAssembly.Web开发与JavaScript开发向来是同义词。就是说,直到现在。但一种新的Web开发形式已然出现,声言会取代JavaScript
Next.js 7.0正式发布:重新编译速度提高42%,支持WebAssembly
在经过26次金丝雀发布和340万次下载之后,现在,我们正式推出生产就绪的Next.js 7。DX改进:启动速度提高57%,重新编译速度提高42%;使用react-error-overlay更好地报告错误;编译管道升级:Webpack 4和Babel 7;标准化的动态导入;静态CDN支持;
WebAssembly 的未来:将逐渐解锁整个“技能树”
WebAssembly 在2017年受到主流浏览器的支持,并发布了 MVP 版本,为消除人们对 WebAssembly 的误解,WebAssembly 社区组以 RPG 游戏中人物养成的“技能树”形式,对 WebAssembly 的未来发展路径做了非常详细的解释。
WebAssembly的前世今身
接触WebAssembly之后,在google上看了很多资料。感觉对WebAssembly的使用、介绍、意义都说的比较模糊和笼统。感觉看了之后收获没有达到预期,要么是文章中的例子自己去实操不能成功,要么就是不知所云
把 WebAssembly 用于提升速度和代码重用
有这样一种技术,可以把用高级语言编写的非 Web 程序转换成为 Web 准备的二进制模块,而无需对 Web 程序的源代码进行任何更改即可完成这种转换。浏览器可以有效地下载新翻译的模块并在沙箱中执行。执行的 Web 模块可以与其他 Web 技术无缝地交互

WebAssembly 简介
WebAssembly(缩写WASM)是一种安全,便携,低级代码设计用于高效执行和紧凑表示的格式。它的主要目标是使Web上的高性能应用,不需要针对网络的特定假设或提供特定的定制化的网络功能
用 WebAssembly 在浏览器中运行 Python
长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
