类数组对象:arguments
总所周知,js是一门相当灵活的语言。当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments的东西里面,那么这到底是什么东西?在js中万物皆对象,甚至数组字符串函数都是对象。所以这个叫做arguments的东西也是个对象,而且是一个特殊的对象,它的属性名是按照传入参数的序列来的,第1个参数的属性名是’0’,第2个参数的属性名是’1’,以此类推,并且它还有length属性,存储的是当前传入函数参数的个数,很多时候我们把这种对象叫做类数组对象。类数组对象和数组都是对象这个妈生的,但是数组是大哥比类数组对象多了很多其他的玩具(方法),类数组对象只是长得很像数组的弟弟而已。
慢着,刚刚不是说数组也是对象吗,现在这个类数组对象又是什么? 没办法,js就是这么的灵活。这个类数组对象不仅存储给函数传入的参数,也具有一些其他的属性,等下会一一道来。
因为类数组对象和数组有很多的共性,所以我们经常可以用call方法,让类数组对象也使用的数组的一些方法,就是让这个弟弟去玩哥哥的玩具,比如……,还是不扯远了,这篇文章只是说什么是arguments,想知道更多关于对象如何借调数组方法的话,请参考这篇文章。
arguments的属性
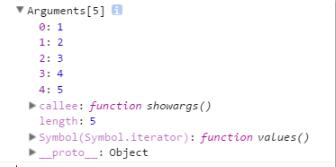
接下来我们来看看arguments对象里面到底有些什么东西,是骡子是马拉出来溜溜。function showargs() { console.log( arguments ); } showargs(1,2,3,4,5);
下面我们用console.log的方式,将arguments对象输出到控制台,这里不得不说一句,chrome的console工具好用得不得了(我不是来打广告的)。
这里我们可以看到arguments对象将我传入的五个参数以数组的形式保存在里面,还有保存了我传入函数的实参的个数(length)。而且我们可以看到arguments对象的 ==_ proto _== 是指向object的,这也说明了他是个类数组对象,而不是一个数组。
有了这个对象我们以后写函数的时候,就不用给所有的形参指定参数名,然后通过参数名的方式获取参数了,我们可以直接使用arguments对象来获取实参,这样是不是方便了很多呢。
有些语言在我们给函数指定了参数名之后,当调用函数时,会判断当前传入的参数是否与函数定义的参数个数相等,不相等就会报错,但是灵活的js(不是我说,js是真的灵活)并不会验证传递给函数的参数个数是否等于函数定义的参数个数。所以为了装逼(代码的简洁度),我们使用arguments调用参数可以不混淆不同函数之间的参数名。另外为了装逼(代码的严整度),我们也能用arguments来判断当前传入参数的个数是否与我们需要的数量一致。
下面举个栗子:
function add() {
if( arguments.length == 2 ){
return arguments[0] + arguments[1];
}else{
return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );看看结果:5 传入参数不合法
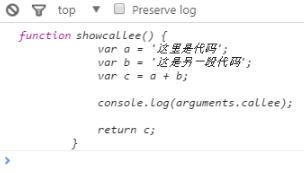
最后我们还可以看到arguments还有一个叫做callee的属性,这个属性是表示的是当前函数的一个引用,简单点说,这个属性里面存储的我们调用的这个函数的代码,实在无法理解的时候,又到了console.log大显身手的时候了。
function showcallee() {
var a = '这里是代码';
var b = '这是另一段代码';
var c = a + b;
console.log(arguments.callee);
return c;
}
showcallee();结果

看到结果的你是不是和我一样惊呆了呢,这不就是我写的代码吗,arguments.callee完完整整的把这个函数的这段代码返回了。
arguments的一些妙用
1.利用arguments实现方法的重载
下面我们利用arguments对象来实现一个参数相加的函数,不论传入多少参数都行,将传入的参数相加后返回。
function add() {
var len = arguments.length,
sum = 0;
for(;len--;){
sum += arguments[len];
}
return sum;
}
console.log( add(1,2,3) ); //6
console.log( add(1,3) ); //4
console.log( add(1,2,3,5,6,2,7) ); //26由于js是一种弱类型的语言,没有重载机制,当我们重写函数时,会将原来的函数直接覆盖,这里我们能利用arguments,来判断传入的实参类型与数量进行不同的操作,然后返回不同的数值。
2.利用arguments.callee实现递归
先来看看之前我们是怎么实现递归的,这是一个结算阶乘的函数
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}但是当这个函数变成了一个匿名函数时,我们就可以利用callee来递归这个函数。
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}这个方法虽然好用,但是有一点值得注意,ECMAScript4中为了限制js的灵活度,让js变得严格,新增了严格模式,在严格模式中我们被禁止不使用var来直接声明一个全局变量,当然这不是重点,重点是arguments.callee这个属性也被禁止了。不过这都不是事儿,ES6为我们新增了很多好用的变量声明方式和新的语法糖,作为一个时髦的前端,我们赶紧学习一些ES6的新语法吧。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
JavaScript中创建对象的7种模式
ECMA-262把对象定义为:”无需属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把ECMAScript的对象想象成散列表:无非就是一组名对值,其中值可以是数据或函数。

JavaScript数组、对象合并的多种方法实现
这篇文章讲解Js数组和对象的一些使用技巧,如何将不同的数组,对象合并/结合为1个的方法

Js通过.或者[]访问对象属性的语法、性能等区别
在JavaScript中可以使用 . 或者 [ ] 来访问对象的属性,但是对象中方法只能通过 . 来获取;使用.运算符来存取对象的属性的值。或者使用[]作为一个关联数组来存取对象的属性。但是这两种方式有什么区别了?
js中关于for...in遍历对象属性的顺序问题
对象使用obj.length时,它得到的值是undefined的,所以只能通过for...in循环获取对象的属性,我们发现并没有按属性的顺序显示,而且顺序在各个浏览器下显示也不同。 这是为什么呢?

JS声明对象时属性名加引号与不加引号的问题
JS声明对象时属性名加引号与不加引号的问题,一般情况下属性名加引号和不加引号是都可以的,效果是一样的。如果属性名是数字,则必须用“”包围,并且用 [] 方括号访问。
javascript的本地对象,内置对象和宿主对象
javascript的原生对象:也叫内部对象、本地对象、native object;内置对象:Global(全局对象)、Math ;宿主对象:有宿主提供的对象,在浏览器中window对象以及其下边所有的子对象(如bom、dom等等),在node中是globla及其子对象,也包含自定义的类对象。
JavaScript 判断对象中是否有某属性
判断对象中是否有某属性的常见方式总结,不同的场景要使用不同的方式。一点( . )或者方括号( [ ] )、二in 运算符、三hasOwnProperty()。三种方式各有优缺点,不同的场景使用不同的方式,有时还需要结合使用
JavaScript Error对象详解
error,指程序中的非正常运行状态,在其他编程语言中称为“异常”或“错误”。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。
如何禁止JavaScript对象重写?
由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(object)。换句话说,任何人都可以重写我们所定义的对象。这是一个非常强大的特性,许多开发者都有兴趣试试,来拓展或者修改某些对象的行为。
JavaScript面向对象编程中_优雅的类写法
虽然现在已经是ES6的时代,但是,还是有必要了解下ES5是怎么写一个类的。本文详述JavaScript面向对象编程中的类写法,并分步骤讲述如何写出优雅的类。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




