二叉树的概念
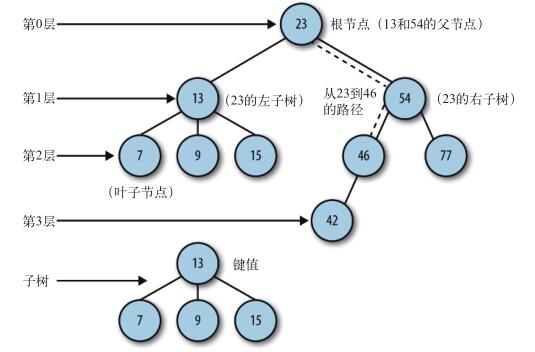
二叉树是非常重要的数据结构,其中一棵树最上面的点称为根节点,如果一个节点下面连接多个节点,那么该节点称为父节点,下面的节点称为子节点,二叉树的每一个节点最多有2个子节点,一个节点子节点的个数称为度,二叉树每个节点的度只能是0,1,2中的一个,度为0的节点称为叶节点。

js二叉树的实现
用JS实现二叉树数据结构, 完成遍历、查找最大/小值、查找特定值以及删除节点的操作。
//定义节点
class Node {
constructor(data){
this.root = this;
this.data = data;
this.left = null;
this.right = null
}
}
//创建二叉搜索树(BST))
class BinarySearchTree {
constructor(){
this.root = null
}
//插入节点
insert(data){
const newNode = new Node(data);
const insertNode = (node,newNode) => {
if (newNode.data < node.data){
if(node.left === null){
node.left = newNode
}else {
insertNode(node.left,newNode)
}
}else {
if(node.right === null){
node.right = newNode
}else{
insertNode(node.right,newNode)
}
}
};
if(!this.root){
this.root = newNode
}else {
insertNode(this.root,newNode)
}
}
//中序遍历
inOrder(){
let backs = [];
const inOrderNode = (node,callback) => {
if(node !== null){
inOrderNode(node.left,callback);
backs.push(callback(node.data));
inOrderNode(node.right,callback)
}
};
inOrderNode(this.root,callback);
function callback(v){
return v
}
return backs
}
//前序遍历
preOrder(){
let backs = [];
const preOrderNode = (node,callback) => {
if(node !== null){
backs.push(callback(node.data));
preOrderNode(node.left,callback);
preOrderNode(node.right,callback)
}
};
preOrderNode(this.root,callback);
function callback(v){
return v
}
return backs
}
//后序遍历
postOrder(){
let backs = [];
const postOrderNode = (node,callback) => {
if(node !== null){
postOrderNode(node.left,callback);
postOrderNode(node.right,callback);
backs.push(callback(node.data))
}
};
postOrderNode(this.root,callback);
function callback(v){
return v
}
return backs
}
//查找最小值
getMin(node){
const minNode = node => {
return node? (node.left? minNode(node.left):node):null
};
return minNode( node || this.root)
}
//查找最大值
getMax(node){
const minNode = node => {
return node? (node.right? minNode(node.right):node):null
};
return minNode(node || this.root)
}
//查找特定值
find(data){
const findNode = (node,data) => {
if(node===null) return false;
if(node.data===data) return node;
return findNode((data < node.data)? node.left: node.right,data)
};
return findNode(this.root,data)
}
//删除节点
remove(data){
const removeNode = (node,data) => {
if(node === null) return null;
if(node.data === data){
if(node.left === null && node.right === null) return null;
if(node.left === null) return node.right;
if(node.right === null) return node.left;
if(node.left !==null && node.right !==null){
let _node = this.getMin(node.right);
node.data = _node.data;
node.right = removeNode(node.right,data);
return node
}
} else if(data < node.data){
node.left=removeNode(node.left,data);
return node
} else {
node.right=removeNode(node.right,data);
return node
}
};
return removeNode(this.root,data)
}
}
//创建BST
const tree = new BinarySearchTree();
tree.insert(11);
tree.insert(7);
tree.insert(5);
tree.insert(3);
tree.insert(9);
tree.insert(8);
tree.insert(10);
tree.insert(13);
tree.insert(12);
tree.insert(14);
tree.insert(20);
tree.insert(18);
tree.insert(25);
console.log(tree);
console.log(tree.root);
//中序遍历BST
console.log(tree.inOrder());
//前序遍历BST
console.log(tree.preOrder());
//后序遍历BST
console.log(tree.postOrder());
//搜索最小值
console.log(tree.getMin());
//搜索最大值
console.log(tree.getMax());
//查找特定值
console.log(tree.find(2));
console.log(tree.find(3));
console.log(tree.find(20));
//删除节点,返回新的二叉树,不改变原来的二叉树
console.log(tree.remove(11));
a=tree.remove(11);
console.log(a.root);
console.log(tree);本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
js洗牌算法:javascript数组随机打乱顺序的实现方法
有一个数组,我们需要通过js对数组的元素进行随机排序,然后输出,这其实就是洗牌算法,首页需要从元素中随机取一个和第一元进行交换,然后依次类推,直到最后一个元素。
程序员必须知道的10大基础实用算法及其讲解
程序员必须知道的10大算法:快速排序算法、堆排序算法、归并排序、二分查找算法、BFPRT(线性查找算法)、DFS(深度优先搜索)、BFS(广度优先搜索)、Dijkstra算法、动态规划算法、朴素贝叶斯分类算法

js从数组取出 连续的 数字_实现一维数组中连续数字分成几个连续的数字数组
使用原生js将一维数组中,包含连续的数字分成一个二维数组,这篇文章分2种情况介绍如何实现?1、过滤单个数字;2、包含单个数字。
原生Js获取数组中最长的连续数字序列的方法
给定一个无序的整数序列, 找最长的连续数字序列。例如:给定[100, 4, 200, 1, 3, 2],最长的连续数字序列是[1, 2, 3, 4]。此方法不会改变传入的数组,会返回一个包含最大序列的新数组。
Tracking.js_ js人脸识别前端代码/算法框架
racking.js 是一个独立的JavaScript库,实现多人同时检测人脸并将区域限定范围内的人脸标识出来,并保存为图片格式,跟踪的数据既可以是颜色,也可以是人,也就是说我们可以通过检测到某特定颜色,或者检测一个人体/脸的出现与移动,来触发JavaScript 事件。
JS常见算法题目
JS常见算法题目:xiaoshuo-ss-sfff-fe 变为驼峰xiaoshuoSsSfffFe、数组去重、统计字符串中出现最多的字母、字符串反序、深拷贝、合并多个有序数组、约瑟夫环问题

RSA算法详解
这篇文章主要是针对一种最常见的非对称加密算法——RSA算法进行讲解。其实也就是对私钥和公钥产生的一种方式进行描述,RSA算法的核心就是欧拉定理,根据它我们才能得到私钥,从而保证整个通信的安全。
PageRank算法的定义与来源、以及PageRank算法原理
PageRank,网页排名,又称网页级别、Google左侧排名或佩奇排名,是一种由 根据网页之间相互的超链接计算的技术,而作为网页排名的要素之一,以Google公司创办人拉里·佩奇(Larry Page)之姓来命名。
js算法_js判断一个字符串是否是回文字符串
什么是回文字符串?即字符串从前往后读和从后往前读字符顺序是一致的。例如:字符串aba,从前往后读是a-b-a;从后往前读也是a-b-a
js之反转整数算法
将一个整数中的数字进行颠倒,当颠倒后的整数溢出时,返回 0 ;当尾数为0时候需要进行舍去。解法:转字符串 再转数组进行操作,看到有人用四则运算+遍历反转整数。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



