面试,一个短时间内对某个人做出判断的测试。很多时候,工程师们只准备了相关的技术点,却没有对非技术的软实力部分做准备。而软实力的考察,不仅贯穿整个面试流程中,更在BOSS面和HR面中尤为关键。鉴于当前业界也没有特别契合的攻略文档,仅有有几篇文章还是HR写的,特有此文。
在本文中,我们将从环境与心态,相关问题和表达技巧三个方面阐述如何准备面试,以确保在硬实力的OK的情况下,软实力不掉链子。马上开始~
1. 面试中的软实力
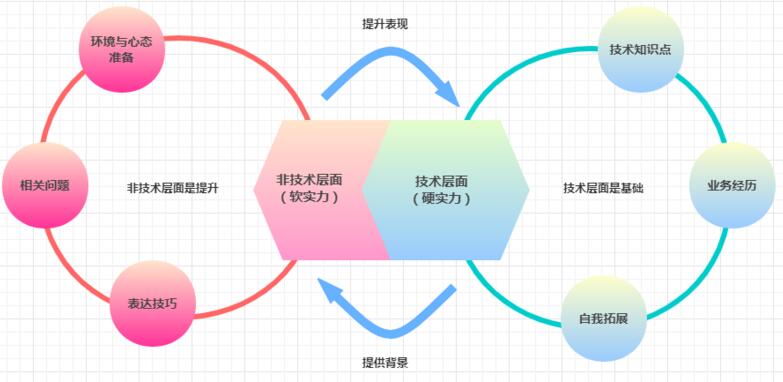
如下图,面试可以分为硬实力(技术层面)和软实力(非技术层面)的考核。在技术面试中,硬实力是基础,但这不是本文的讨论内容。业界也有很多技术面试文档,大家可以选择自己合适的文档来准备。
软实力在我看来和硬实力一样重要。具体来说,硬实力是基础,软实力就是硬实力的Buff。没有基础当然不行,但是一个好的软实力,可以让你得到1+1>2的收益。有些同学技术面试通过的很顺利,等到BOSS面和HR面就被涮了,很大的原因就是软实力没有准备好。既然软实力如此重要,那么我们该从哪几个层面准备呢?

2. 软实力的准备
2.1 环境与心态准备
环境和心态是最容易准备,也是最容易被忽略的部分,但是它们真的很重要。对于环境和心态,我认为主要有以下两条:
2.1.1 电话面试:安静无打扰,信号好
如果是现场面试,地点往往是面试官订的,按时去就可以了。而如果是电话面试,自己找一个安静,无打扰且电话信号好的地方就特别重要。最好的地点是无人打扰的会议室,事先还要先给朋友家人打个电话试试,不然一旦到时候面试官听不清楚,就会大大影响你的面试质量。面试官就会想,连一个地方都找不好,还能干什么。
2.1.2 自信、开朗的心态
面试前的半个小时就要开始准备面试了,但是不要看书,而是调整心态。从面试官的角度上来看,一个自信、朝气满满、爱笑的面试者在第一印象上就远胜一个拘束,谨慎,严肃的面试者。而一个良好的心态可以帮助你:
在自己没有把握的题目上更有想法
更有勇气去尝试解决难题
甚至让面试官少问几道题
这些都远胜于你在一道题目上的得失。要知道面试是一个综合考察的过程,就好像我们100分的考试,一道题目的得失并不会让你不及格,重要的是考前状态一定要调整好。遇到难题不慌,即使解决不了也尝试说出自己的思路;遇到简单的题也要多考虑一下,不膨胀,不因为马虎大意丢分。多笑,多说,不要惜字如金,这样才能留下更好的印象。
2.2 相关问题
在拥有了良好的环境和心态后,并不是高枕无忧了,面试中还有一些常见问题需要准备。这些问题往往是准备了就能回答的很好,没有准备就回答的很痛苦的,既然这样,为什么不做好准备呢?下面会是一个题目List,以及面对这些题目时我们的回答方式。
2.2.1 你最近在看什么书/有没有研究什么新技术
提前找一本技术书或者研究一个新的技术,看完且总结重点,保证说时言之有物即可。
2.2.2 你对薪资的要求
HR老问这个问题,一般来说第一次问时,不需要直接说出期望的薪资,可以这么回答:我相信公司的规范,可以给我符合我职级的工资。当然,现在前端行业都比较坦诚,HR基本上都会继续问你具体金额,这就需要你在面试前通过你的朋友多多了解新公司的行情,然后结合你自己的情况给出一个数值。其实只要和公司想要给你的差距不是太大,都不是问题。面试是双向选择嘛,可以谈的。但是如果是差距太大的话,HR就会认为你不懂行情,这就有点难受了。
2.2.3 说一说你最成功/失败的项目
按照STAR法则来说,尝试着去讲一个故事。这个故事要有背景,因为这个背景,导致了什么样的问题,你是如何去尝试解决的,最终取得了什么样的成果。需要注意的是,作为一个工程师,我们还要着重关注以下几个点:
数据为王:优化之前的数据,优化之后的数据,提升了XX百分比
业务导向:这个项目一定要是你日常核心工作中的
横向比较:业界是否有其他的解决方案,你的方案比起其他人有什么样的优势,处在一个什么样的位置
归纳提升:一个单独的技术点满分是10分,但是总结整理出来的玩法和套路满分可能是100分
2.2.4 你觉得你的优势/劣势是什么
优势其实大家都会说,多举例子证明即可。
劣势的话,比较稳妥的方式是找一个不太重要的劣势,比如说太过认真,变通较少,但是就是会显得不够真诚。另外一个稍微难点的方法就是仔细考虑自己的优劣势,照实说,但是一定要想好要怎么拉回来。举个例子,我最大的毛病就是钻研的不够深入,比如XXX,我也会去看他们的源码,了解他们的基本原理,但是对于更进一步的优化还欠缺这样的思考,我认为我下一步进步的重点就在这方面,blabla...这样说,就代表了其实不是我不深入,只是我认为自己深入的还不够,能给面试官一个更好的印象。
Tips: 别照着例子背啊,结合自己的情况描述更佳。要是问你看了什么源码,三言两语被问倒了就惨了。

2.2.5 你有什么想问我的吗
这是面试官在面试最后百分百会问的一个问题。除了对于岗位职责的问题,强烈建议问的一个问题是:如果我这次面试有幸过了的话,大概多久能收到消息?通过问这个问题,从面试官的反应中大概率可以知道自己这次面试过了与否,特别棒的一个小套路。
2.3 表达技巧
不管我们准备的有多么充分,总会有准备不到的问题。这个时候直接说不会肯定是最差的答案,这个时候就需要一定的表达技巧了。
2.3.1 清晰直接
不会就是不会,直接说“这块我了解的不多”或者“这块我确实做得不够好”。不要长篇大论说理由和原因,显得很推卸责任,很可能会让面试官厌烦,得不偿失。
2.3.2 反转并言之有物
当然了,尽管题目不太会或者不太肯定,如果我们有一些想法,也是可以说的。在清晰直接的表达完自己对这块不熟之后,可以依据自己的看法说出思路。举个例子:
问题:你是否优化过vue或者react的源码?
回答:我没有优化过,但是,我觉得这个问题需要分两方面来看。首先,现在这些主流框架的代码已经写得比较好了,优化的空间不大。另外,我看过它们的一些源码,比如说Vue nextTick的部分和React fiber的部分,而且我在的业务代码中也针对React的组件渲染做了XXX的优化,blabla...
回答要切合题目的主题,不要反转了之后瞎BB,那样还不如单纯的说不会。另外就是要尝试多引导说话,将面试官的问题纳入到你的节奏上来,一旦能达到这一步,恭喜你,本次面试你一定是过了的。
3、总结
面试中的技术准备一定是最关键的,但是好的软实力准备可以让你更上一层楼。希望这篇文章能给大家的面试多增加一层BUFF。
来自:这是你的玩具车吗
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Web前端年后跳槽面试复习指南
很多童鞋可能年后有自己的一些计划,比如换份工作环境,比如对职业目标有了新的打算。当然面试这一关不得不过,大概又不可能系统性的复习,这里罗列一些 重点 面试的知识点和文章,
前端面试之webpack面试常见问题
什么是webpack和grunt和gulp有什么不同?什么是bundle,什么是chunk,什么是module?什么是Loader?什么是Plugin?如何可以自动生成webpack配置?webpack-dev-server和http服务器如nginx有什么区别?
每个 JavaScript 工程师都应当知道的 10 个面试题
多问问应聘者高层次的知识点,如果能讲清楚这些概念,就说明即使应聘者没怎么接触过 JavaScript,也能够在短短几个星期之内就把语言细节和语法之类的东西弄清楚。
37个JavaScript基本面试问题和解答
面试比棘手的技术问题要多,这篇文章整理了37个JavaScript基本面试问题和解答,这些仅仅是作为指导。希望对前端开发的你有所帮助!
React常见面试题
React常见面试题:React中调用setState之后发生了什么事情?React中Element与Component的区别?优先选择使用ClassComponent而不是FunctionalComponent?React中的refs属性的作用是什么?React中keys的作用是什么?
有趣的Js面试题_如何让 (a == 1 && a == 2 && a == 3) 返回 true
题目大意为:JS 环境下,如何让 a == 1 && a == 2 && a == 3 这个表达式返回 true ?这道题目乍看之下似乎不太可能,因为在正常情况下,一个变量的值如果没有手动修改,在一个表达式中是不会变化的。
js练习笔记:10道JavaScript题目
10道JavaScript题目:累加函数addNum、实现一个Person类、实现一个arrMerge 函数、实现一个toCamelStyle函数、setTimeout实现重复调用、实现一个bind函数、实现一个Utils模块、输出一个对象自身的属性
vue菜鸟从业记:没准备好的面试,那叫尬聊
面试开场白总缺少不了自我介绍,一方面是面试官想听听你对自己的介绍,顺便有时间看看简历上的描述,是否与口述一致。另一方面就是看看你简历上做过什么项目,用到了哪些技术栈,一会儿好提问你。

毕业一年左右的前端妹子面试总结
把面试当做学习,这个过程你会收益很大。前端知识很杂,可能实际工作中用到的技术,像框架都是跟着公司的要求走的,像我最近也在看React啦,Vue和React都对比着再学习

vue面试时需要准备的知识点
vue上手可以说是比较轻松而且简单,如果你用过angular,react,你也会很喜欢vue。vue的核心思想依旧是:构建用户界面的渐进式框架,关注视图的变化。这也是为什么新建的文件是结构是template script style
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




