
如果这很难明白,为什么我们不停止使用它呢?认真的思考一下。如果你读过 将90%的垃圾扔进垃圾桶后,我如何重新发现对JavaScript的爱, 当我说扔掉它时,你不会感到惊讶。this被丢弃了。再见。this不会被遗弃。
使用函数式的JavaScript,你永远不会看到this。因为你的代码永远不会包含this。你无法控制第三方库。流行的第三方库像 React, jQuery, eventemitter2会迫使你这么做。
以下这些库的例子强制去使用this。
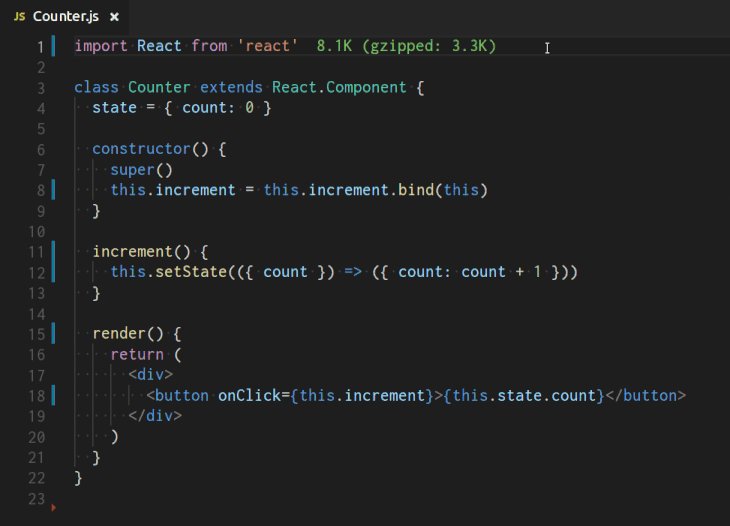
在react中强制使用 this
// GROSS: this
class Counter extends React.Component {
constructor() {
super()
this.increment = this.increment.bind(this)
}
increment() {
this.setState(s => ({ count: s.count + 1 }))
}
render() {
return (
<div>
<button onClick={() => this.increment}>{this.state.count}</button>
<button onClick={this.increment.bind(this)}>{this.state.count}</button>
</div>
)
})
}
在jquery中强制使用this
// GROSS: this
$('p').on('click', function() {
console.log($(this).text())
})
在eventemitter2中强制使用this
const events = new EventEmitter2({ wildcard: true })
// GROSS: this
events.on('button.*', function() {
console.log('event:', this.event)
})
events.emit('button.click')
this无处不在!
有个问题,如果你使用箭头函数,this是不允许使用的。有时我更喜欢写一个箭头函数来代替经典的函数。 好吧, 我 _总是_ 更喜欢写一个箭头函数。
另一个问题是this可能会被重新分配。因此,你的函数可能会因为其他人使用它而失败。
// WTF? these will produce different outputs
const say = cat => cat.speak() //=> "meow"
const say = ({ speak }) => speak() //=> Error: Cannot read property 'sound' of undefined
// WTF? these will produce different outputs
cat.speak() //=> "meow"
const speak = cat.speak
speak() //=> undefined
所以,让我们完全摆脱this。
我创建一个简单的函数修饰符来摆脱this。 更多函数修饰符见.
在创建nothis之后,我创建一个包并在我的项目中使用它。
你觉得this是什么样的?
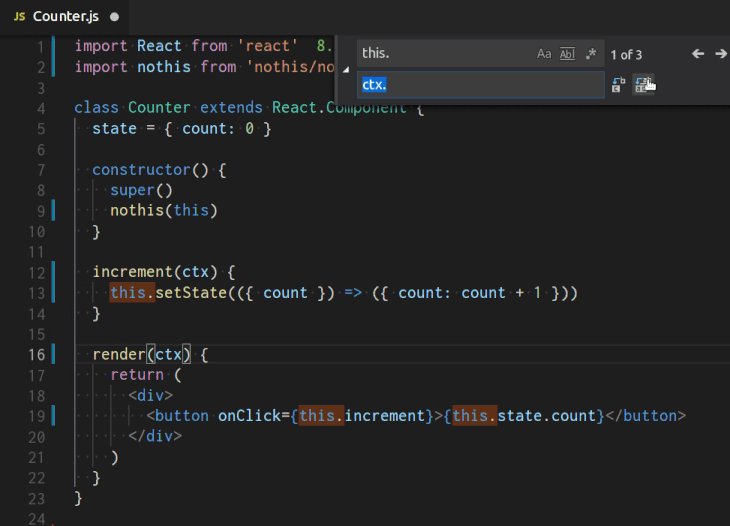
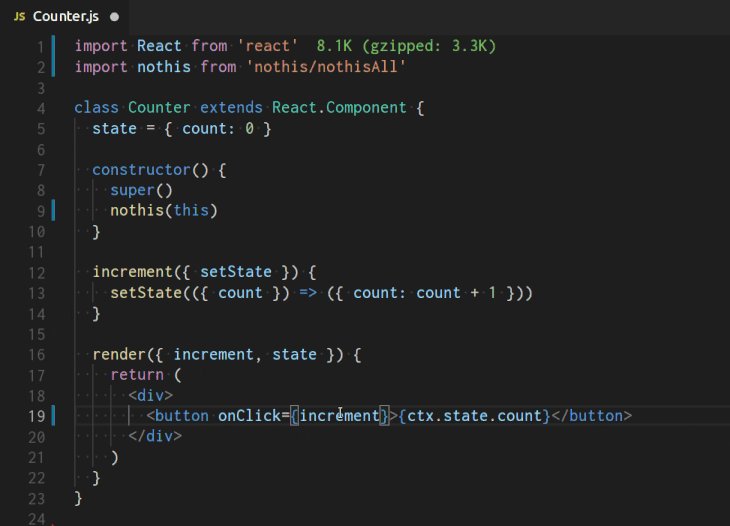
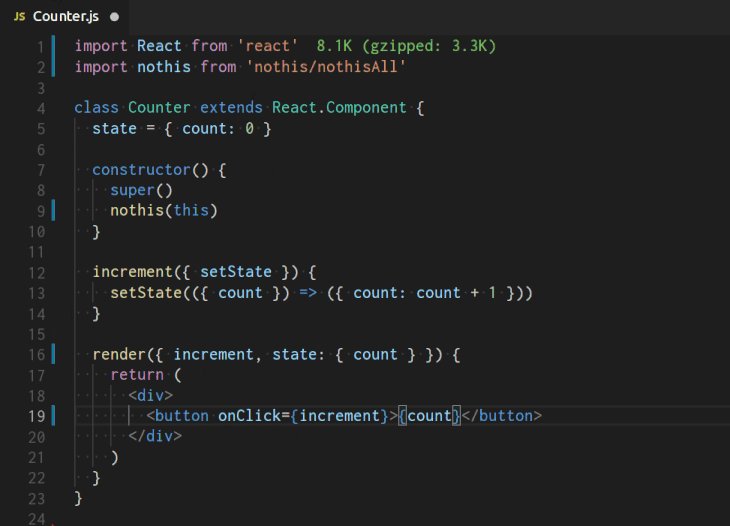
在React中使用nothis
import React from 'react'
import nothisAll from 'nothis/nothisAll'
// LIT: no this in sight!
class Counter extends React.Component {
state = { count: 0 }
constructor() {
super()
nothisAll(this)
}
increment({ setState }) {
setState(({ count }) => ({ count: count + 1 }))
}
render({ increment, state }) {
return (
<div>
<button onClick={increment}>{state.count}</button>
</div>
)
}
}
在jQuery中使用nothis
$('p').on('click', nothis(ctx => console.log($(ctx).text())))
在eventemitter2中使用nothis
const events = new EventEmitter2({ wildcard: true })
// LIT: nothis + destructuring!
events.on('button.*', nothis(({ event }) => console.log('event', event)))
events.emit('button.click')
fixthis 可以解决现有存在的重新绑定问题!
import fixthis from 'nothis/fixthis'
const cat = {
sound: 'meow',
speak: function() {
return this.sound
}
}
// GROSS: this is unintentionally rebound
const speak = cat.speak;
speak() //=> Error: Cannot read property 'sound' of undefined
// LIT: this stays this
const fixedCat = fixthis(cat)
const speak = fixedCat.speak;
speak() //=> "meow"
安装它...
npm install -P nothis
将它添加到您的库中...
import nothis from 'nothis'
原文链接: dev.to
翻译来源:https://www.zcfy.cc/article/rethinking-javascript-the-complete-elimination-and-eradication-of-javascript-s-this
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
解读Javascript中的this机制,别再为了 this 发愁了
JavaScript中有很多令人困惑的地方,或者叫做机制。但是,就是这些东西让JavaScript显得那么美好而与众不同。比方说函数也是对象、闭包、原型链继承等等,而这其中就包括颇让人费解的this机制。
js中this的详细解释,JavaScript中this绑定规则【你不知道的JavaScript】
this的绑定过程之前的调用栈 和 调用位置,this绑定规则:1、默认模式,2、隐式绑定,3、显式绑定,4、new绑定
JavaScript中this的运行机制及爬坑指南
在 JavaScript 中,this 这个特殊的变量是相对比较复杂的,因为 this 不仅仅用在面向对象环境中,在其他任何地方也是可用的。 本篇博文中会解释 this 是如何工作的以及使用中可能导致问题的地方,最后奉上最佳实践。
JS中this的指向问题(全)
this关键字在js中的指向问题不管是工作还是面试中都会经常遇到,所以在此对它进行一下总结:全局作用域中、闭包中指window、函数调用模式:谁调用就指谁、构造函数中,this指实例对象、apply/call改变this的指向、bind改变this指向等

JavaScript this常见指向问题
this的用法:直接在函数中使用 谁调用这个函数this就指向谁 ,对象中使用, 一般情况下指向该对象 ,在构造函数中使用
JavaScript函数中this的四种绑定策略
this的四种绑定策略:默认绑定、隐式绑定、显示绑定、new绑定。首先要明确的是一般情况下,this不是函数被定义时绑定,而是函数被调用时被绑定 ,那么函数中的this有四种绑定方式:
改变this的指向
this是Javascript语言的一个关键字。它代表函数运行时,自动生成的一个内部对象.this永远指向函数的调用者。随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
js手写实现apply,call,bind
apply和call的区别就是传的参数形式不一样。call是一个一个的传,apply可以将参数以数组的形式传进去。而bind是传入第二个和后面的参数,且绑定this,返回一个转化后的函数。
this指向问题的经典场景
以函数形式调用,this指向window;以方法形式调用,this指向调用方法的那个对象;构造函数调用,this指向实例的对象;使用window对象的方法使,指向window;多重场景改变this指向
关于this
在参考了以上关于this的资料后,整理了一些个人认为比较有用的点,和一些自己的见解。写的有些仓促,不对的地方希望指正,共同进步。用call来解释this很形象啊,但是不是那么严谨,详情看补充1;
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



