1、图片文字环绕
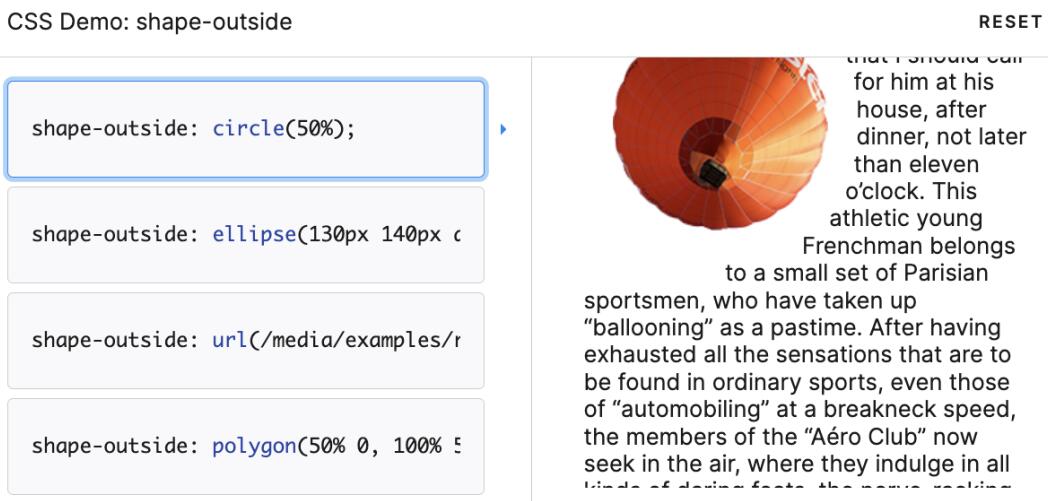
shape-outside 是一个允许设置形状的 css 属性。它还有助于定义文本流动的区域
.any-shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}
圆形:shape-outside: circle(50%); //第一个值代表半径
椭圆:shape-outside: ellipse(60px 80px); //第一个值代表半径;第二个值代表半径
多边形:
shape-outside: polygon(0 0,100% 100%,0 100%);(三角形)
shape-outside: polygon(100px 0,200px 60px,200px 120px,100px 200px,0 120px,0 60px);(六边形)
//最少3个值,也就是说,至少要3个点组成一个三角形,每个点有x,y方向移动的两个值(均从左上方开始移动)
2、:where() 简化代码
原:
.parent div,
.parent .title,
.parent #article {
color: red;
}
改:
.parent :where(div, .title, #article) {
color: red;
}3、实现平滑滚动
凡是需要滚动的地方都加一句scroll-behavior:smooth 来提升滚动体验!
a、经常使用的锚点定位功能就有了平滑定位功能,如
<a href="#">返回顶部</a>
b、全局css中也建议添加
html, body { scroll-behavior:smooth; }4、背景混合模式
.blend-2 {
background-image: url(../xx/xxx.jpg);
width: 100vw;
height: 500px;
background-color: #20126f;
background-size: cover;
background-blend-mode: overlay;
}
background-blend-mode分为如下几种模式
normal:默认值。设置正常的混合模式
multiply:正片叠底模式
screen:滤色模式
overlay:叠加模式
darken:变暗模式
lighten:变亮模式
color-dodge:颜色减淡模式
saturation:饱和度模式
color:颜色模式
luminosity:亮度模式5、图像填充文字效果
background-clip 属性规定背景的绘制区域
border-box:以盒边界来裁剪
padding-box:以内边距为边界来裁剪
content-box:以内容区域来裁剪
回归主题:
background-clip: text; 顾名思义 就是 以文字的范围来裁剪背景图片
h1 {
background-image: url('./flower.jpg');
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background-color: white;
}
6、文字描边效果
div{
color: #fff;
font-size: 80px;
-webkit-text-stroke: 2px blue;
text-stroke: 2px blue;
}
<div>
这是文本。
</div>
text-stroke 属性值中有两部分,第一部分是文字描边的宽度,第二部分是文字描边的颜色。
7、将文本设为大写或小写
/* 大写 */
.upper {
text-transform: uppercase;
}
/* 小写 */
.lower {
text-transform: lowercase;
}
<div class="upper">
fdsdsdsd
</div>
<div class="lower">
DFDSWRREE
</div>8、暂停/播放伪类
:paused 伪类可以为处于暂停状态的媒体元素设置样式
video:paused {
opacity: 0.6;
}
需要注意,目前仅 Safari 支持该伪类:paused9、毛玻璃特效
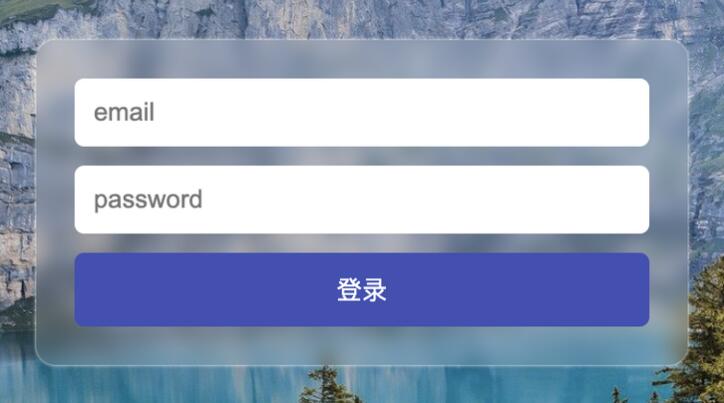
.login {
backdrop-filter: blur(5px);
}
其他参数:
blur()
模糊: blur(5px)
亮度: brightness(1.4)
对比度: contrast(2)
投影: drop-shadow(4px 4px 8px #fff)
灰度: grayscale(60%)
色调变化: hue-rotate(66deg)
反相: invert(60%)
透明度: opacity(50%)
饱和度: saturate(250%)
褐色: sepia(70%)
10、自定义光标
body{
cursor: url("path-to-image.png"), auto;
}
cursor 内置属性:
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标
crosshair 光标呈现为十字线
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动
e-resize 此光标指示矩形框的边缘可被向右(东)移动
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)
nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)
n-resize 此光标指示矩形框的边缘可被向上(北)移动
se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)
sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)
s-resize 此光标指示矩形框的边缘可被向下移动(南)
w-resize 此光标指示矩形框的边缘可被向左移动(西)
text 此光标指示文本
wait 此光标指示程序正忙(通常是一只表或沙漏)
help 此光标指示可用的帮助(通常是一个问号或一个气球11、裁剪各种形状
div {
height: 150px;
width: 150px;
background-color: crimson;
}
语法详解
1、矩形:
inset() : 定义一个矩形 。注意,定义矩形不是rect,而是 inset
inset()可以传入5个参数,分别对应top,right,bottom,left的裁剪位置,round radius(可选,圆角)
//示例
clip-path: inset(2em 3em 2em 1em round 2em);
2、圆形:
circle() : 定义一个圆
circle()可以传人2个可选参数;
a. 圆的半径,默认元素宽高中短的那个为直径,支持百分比
b. 圆心位置,默认为元素中心点
//示例
clip-path: circle(30% at 150px 120px);
3、椭圆:
ellipse() : 定义一个椭圆
ellipse()可以传人3个可选参数;
a. 椭圆的X轴半径,默认是宽度的一半,支持百分比
b. 椭圆的Y轴半径,默认是高度的一半,支持百分比
c. 椭圆中心位置,默认是元素的中心点
//示例
clip-path: ellipse(45% 30% at 50% 50%);
4、多边形
polygon() : 定义一个多边形
//语法
polygon( <fill-rule>? , [ <length-percentage> <length-percentage> ]# )
//说明
<fill-rule>可选,表示填充规则用来确定该多边形的内部。可能的值有nonzero和evenodd,默认值是nonzero
后面的每对参数表示多边形的顶点坐标(X,Y),也就是连接点
//示例
clip-path: polygon(50% 0,100% 50%,0 100%);
其他图形:
矩形:clip-path: inset(5% 20% 15% 10%)
三角形:clip-path: polygon(50% 0%, 0% 100%, 100% 100%)
菱形:clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%)
梯形:clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%)
平行四边形:clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%)
五边形:clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%)
六边形:clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%)
七边形:clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%)
八边形:clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%)
斜角:clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%)
槽口:clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%)
左箭头:clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%)
右箭头:clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%)
星星:clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%)
十字架:clip-path: polygon(10% 25%, 35% 25%, 35% 0%, 65% 0%, 65% 25%, 90% 25%, 90% 50%, 65% 50%, 65% 100%, 35% 100%, 35% 50%, 10% 50%)
叉号:clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
对话框:clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%)来源:https://segmentfault.com/a/1190000043515242,作者:墨城
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
微信小程序技巧_你需要知道的小程序开发技巧
一直以来进行了比较多的微信小程序开发... 总会接触到一些和官方组件或 api 相关或其无法解决的需求,于是决定在这里小小的整理一下微信小程序开发的一些技巧
微信小程序分享到朋友圈方法与技巧
小程序提供onShareAppMessage 函数,此函数只支持分享给我微信朋友,小程序如何分享到朋友圈呢?使用canvas绘制一张图片,并用wx.previewImage预览图片,然后长按图片保存图片到手机。
前端新手程序员不知道的 20个小技巧
前端新手程序员不知道的 20个小技巧:作为前端开发者,使用双显示器能大幅提高开发效率、学编程最好的语言不是PHP,是English、东西交付之前偷偷测试一遍、问别人之前最好先自己百度,google一下、把觉得不靠谱的需求放到最后做,很可能到时候需求就变了...
小技巧:检查你本地及公共 IP 地址
本地的 IP 地址是分配给你计算机上的内部硬件或虚拟网卡的本地/私有 IP 地址。根据你的 LAN 配置,上述 IP 地址可能是静态或动态的。公共的 IP 地址是你的 Internet 服务提供商(ISP)为你分配的公共/外部 IP 地址。
12 个 CSS 高级技巧汇总
使用 :not() 在菜单上应用/取消应用边框;给body添加行高;所有一切都垂直居中;逗号分隔的列表;使用负的 nth-child 选择项目;对图标使用SVG;优化显示文本;对纯CSS滑块使用 max-height;继承 box-sizing
26 个 jQuery使用技巧
禁用右键点击;禁用搜索文本框;新窗口打开链接;检测浏览器;预加载图片;样式筛选;列高度相同;字体大小调整;返回页面顶部;获取鼠标的xy坐标;验证元素是否为空;替换元素
提高网站加载速度的一些小技巧
为你网站的用户留下良好的第一印象是非常必要的。随着商业领域的竞争,拥有一个吸引人的网站可以帮助你脱颖而出。研究表明,如果加载时间超过3秒,会有 40% 的用户放弃访问你的网站
《CSS世界》中提到的实用技巧
清除浮动主要用于子元素浮动(float)之后,父元素无法撑起高度和宽度。文字少时居中,多时靠左因为div嵌套着p,所以p的尺寸并不会超过div。但是要注意,当p的内容为英文单词组成的时候
不常被提及的JavaScript小技巧
这次我们主要来分享11个在日常教程中不常被提及的JavaScript小技巧,他们往往在我们的日常工作中经常出现,但是我们又很容易忽略。Set类型是在ES6中新增的,它类似于数组,但是成员的值都是唯一的
CSS-in-JS 库 styled-class
为什么要在JavaScript里写CSS?避免命名全局污染,条件和动态样式(比如选择主题色之类的),在框架层面进行限制或补充(比如补全供应商前缀),避免业务人员使用奇技淫巧
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



