Vue递归组件:渲染嵌套评论
大多数现代社交网络都包括一个功能,用户可以通过对该特定评论的评论来回复评论。如果我们将其可视化,我们的评论的数据会像下面的结构:
- Comment A
- comment a1
- comment a12
- comment a2
- Comment B
- Comment CComment A 有子评论 comment a1 和 comment a2。反过来,comment a1 有子评论comment a12 ,它也可以有自己的子评论。
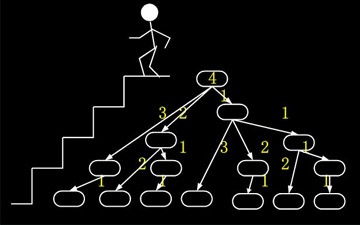
有了这种结构,我们可以让一个注释有无数层的子注释。你可能已经熟悉了这种结构化数据的方法,也就是所谓的树状结构。不理解的可以想想电脑上的目录,一个文件夹可以有子文件夹等等。
这节课,我们来看看在vue中如何使用递归组件来管理树状结构的数据。在介绍 Vue 中递归组件之前,我们先回顾一下什么是递归。
什么是递归
递归简单的说就是自己调用自己,考虑下面这个函数:
function sum_numbers(arr, n) {
return sum_numbers(arr, n - 1) + arr[n - 1];
}虽然有些缺陷的,但上面的函数可以被认为是递归函数,因为它在函数中调用了自己。然而,这个定义并不包括所有的内容。递归是一种解决问题的方法。它基于这样一个前提:给定一个问题,如果我们知道其子问题的解决方案,我们就可以找到其解决方案。
例如,上面的 sum_numbers 函数可以找到一个给定数组 arr = [1, 2, 3, 4, 5] 中所有数字的总和。在求和问题中,如果我们知道5之前的所有数字之和,那么我们可以将问题简化为arr中的数字之和等于最后一个元素和最后一个元素之前所有数字之和。
在上面定义的sum_numbers函数中,表达式 return sum_numbers(arr, n - 1) + arr[n - 1]; 所做的正是我们刚才描述的。
为了 描绘 sum_numbers 函数在输入 [1, 2, 3, 4] 的情况下如何从头到尾执行,请看下面的代码:
**sum_numbers([1, 2, 3, 4], 4)
|
calls
|**
**sum_numbers([1, 2, 3], 3) + 4
|
calls
|
sum_numbers([1, 2], 2) + 3
|
calls
|
sum_numbers([1], 1) + 2
|
calls
|
sum_numbers([], 0) + 1 --** 这里有一个问题这里有一个问:;我们的递归函数试图将一个空列表添加到一个数字中。事实上,更大的问题是,我们的递归函数会一直无限地调用自己。
为了确保我们的递归函数不会无限地调用自己,我们需要一个基本情况。你可以把基数看作是我们希望我们的函数停止自我调用的点。
在上面例子中,如果sum_numbers函数中只有一个数字,它就应该停止调用自己。如果数组中只剩下一个数字,那么就没有什么可以与之相加的了,在这种情况下,我们只需返回这个数字。
function sum_numbers(arr, n) {
if(n <= 1){ //Base Case
return arr[0];
} else {
return sum_numbers(arr, n - 1) + arr[n - 1];
}
}从根本上说,这就是递归的意义,但与Vue的递归组件有什么联系?
Vue 递归组件
Vue中的组件是可重用的Vue实例。大多数时候,当我们在Vue中创建一个组件时,只是为了能在其他地方重用它。例如,一个电子商务网站,我们可以在多个页面上显示产品。也可以有一个Product Component ,可以在不同的页面上呈现,而不是在每个需要的页面上重复 Product Component 的代码。
如果一个Vue组件在自己的模板中引用自己,那么它就被认为是递归的。递归组件与普通组件不同。除了在其他地方被重用之外,递归组件还在其模板中引用自己。
为什么一个组件会引用自己?当你在其他组件中渲染一个组件时,客体组件是子体,而渲染它的组件是父体。
在 Product Component 的例子中,该组件可以将 ProductReview 作为其子组件。在这种情况下,我们对这些组件所代表的实体有两个不同的组件是有意义的,因为产品和评论在各方面都是不同的。
但是,如果我们以 Comment 和 Sub-comment 为例,那么就不一样了。这两个组成部分代表的是同一件事。一个子评论也是一个评论。因此,我们为 Comment 和 Sub-comment 设置两个不同的组件是没有意义的,因为它们在结构上是一样的。我们可以只有一个引用自己的Comment 组件。还是太抽象了?看下面的片段:
<template>
<li class="comment">
<span>{{ comment.comment }}</span>
<comment v-for="reply in comment.replies" :comment="reply"></comment>
</li>
</template>
<script>
export default {
name: "comment",
props: {
comment: Object
}
};
</script>虽然,但上面的组件可以被认为是递归的,因为它引用了自己。和递归函数一样,递归组件也必须有一个终止条件,而上面的代码中缺少这个终止条件。这里需要注意的另一件重要的事情是,为了使一个组件能够引用自己,必须定义 name 选项。
现在明白了什么是Vue中的递归组件,接着,来看看如何使用它来构建一个嵌套的评论界面。
构建评论界面
设置Vue开发环境
首先,初始化一个新的Vue项目,在终端运行 vue create nested-comments命令:
vue create nested-comments根据提示安装后,会得到如下的目录结构:

使用 vue serve 把项目跑起来。
用递归组件来渲染嵌套的评论
为了将 嵌套评论渲染到dom,首先,删除src/views和src/components中的所有文件。然后,创建 src/components/Comment.vue,script 内容如下:
<script>
export default {
name: "recursive-comment",
props: {
comment: {
type: String,
required: true,
},
replies: {
type: Array,
default: () => [],
},
},
};
</script>
在上面的代码片断中,将的组件命名为递归组件(recursive-component)。记住,在Vue中,一个递归组件必须有一个声明的 name 。此外,我们的组件希望在它被引用的任何地方都能将comment 和 replies 的 props 传递给它。
接着,template 内容如下:
<template>
<li>
<span class="comment">{{ comment }}</span>
<ul class="replies" v-if="replies.length">
<div v-for="(item, index) in replies" :key="index">
<recursive-comment
v-bind="{
comment: item.comment,
replies: item.replies,
}"
/>
</div>
</ul>
</li>
</template>recursive-comment 组件在自己的模板中引用自己。v-if="replies.length" 是终于递归的条件,一旦条件不成立,则停止递归。
接下来,在 App.vue 引用一下就行啦:
<template>
<ul v-for="(item, index) in comments" :key="index" class="comments">
<Comment
v-bind="{
comment: item.comment,
replies: item.replies,
}"
/>
</ul>
</template>
<script>
import Comment from "@/components/Comment";
export default {
data: () => ({
comments: [
{
comment: "First comment",
replies: [
{
comment: "sub-comment 1 for comment 1",
replies: [
{
comment: "sub-sub-comment 1",
replies: [
{
comment: "sub-sub-sub-comment 1",
},
{ comment: "sub-sub-sub-comment 2" },
],
},
{ comment: "sub-sub-comment 2" },
],
},
{ comment: "sub-comment 2 for comment 1" },
],
},
{
comment: "Second comment",
replies: [
{
comment: "sub-comment 1 for comment 2",
replies: [
{ comment: "sub-sub-comment 1" },
{ comment: "sub-sub-comment 2" },
],
},
{ comment: "sub-comment 2 for comment 2" },
],
},
],
}),
components: {
Comment,
},
};
</script>
<style>
.comments ul {
padding-left: 16px;
margin: 6px 0;
}
</style>运行,效果如下所示:

总结
虽然我们举的例子不是一个典型的评论组件,但我们的目标是探索如何利用Vue中递归组件的力量来渲染嵌套数据。
我们看到,我们可以通过创建一个在自己的模板中引用自己的组件来做到这一点。这种递归方法在渲染那些看似不同但结构相同的数据实体时特别有用。例如,以我们的 comments 和 replies 为例。
乍一看,我们好像需要两个组件,一个用于comments ,另一个用于 replies。但是,用递归的方法,我们能够用一个组件来渲染这两种内容。最重要的是,我们的组件会渲染所有的评论和回复,直到它达到终止条件。
作者:Nyior Clement 译者:前端小智 来源:logrocket
原文:https://blog.logrocket.com/author/nyiorclement/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!