本文摘要:配置 webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦耗时操作,可有效简化流程。本文实战演练配置 Webpack Dev Server 的方法与步骤。
在本地开发前端应用时,每次都手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 是一件非常麻烦耗时的事情,可以通过配置 Webpack Dev Server 来解决这个问题。实际上 vue-cli 中也配置了 Webpack Dev Server,每次启动 Vue 应用的命令 yarn serve,本质上就是启动 Webpack Dev Server。
webpack-dev-server 官网地址:https://webpack.js.org/configuration/dev-server/
1 安装依赖
由于我们使用的 webpack 版本是当前最新的5.73.0、 webpack-cli 版本是4.9.2, webpack-dev-server 的版本也要使用最新的 4.x:
yarn add webpack-dev-server -D
当前版本为 4.9.3。
2 添加运行命令
在 package.json 文件的 scripts 节点中添加启动 webpack dev server 的命令:
"scripts": {
"build": "webpack",
"serve": "webpack-dev-server"
},
3 修改 webpack 配置
在 webpack.config.js 中 entry、 plugins、mode 同级新增节点 devServer,基本的配置如下:
// ...
module.exports = {
// ...
devServer: {
port: 9000,
host: '0.0.0.0',
hot: true
},
// ...
}
该配置表示通过url:http://localhost:9000 来访问应用。除了配置端口、允许访问的 host 外,还可以配置 proxy 实现跨域等。更多配置在上面的官网中查看。
4 启动服务
前面已经在 package.json 中配置了 serve 命令,执行 yarn serve 命令启动 webpack dev server。启动成功后在浏览器中访问 http://localhost:9000 即可访问应用。
注意:
- 修改了 webpack 的配置( webpack.config.js)需要重启 webpack dev server 才会生效。
- devServer 的配置只对本地开发调试有效,不影响编译打包构建(yarn build)的效果。
5 高效开发的配置
5.1 devtool
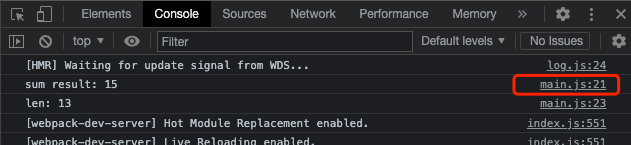
默认情况下,如果在 js 代码中通过 console.log 打印日志,或程序报错时,浏览器 console 中输出的内容是经过 webpack 打包编译后的代码位置,如下图所示:

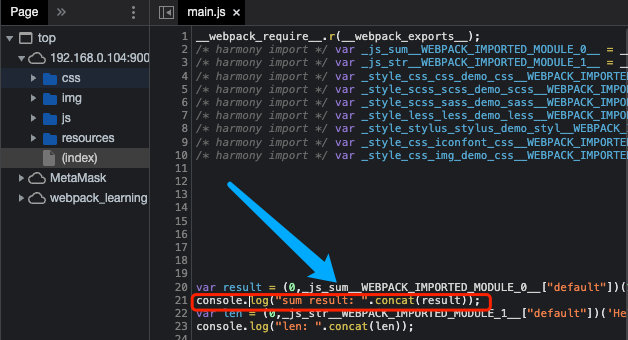
点击上图中的 main.js:21,显示的代码如下:

当代码较多时较难定位问题。可把 devtool 的配置为 source-map :
// ...
module.exports = {
// ...
devServer: {
// ...
},
devtool: 'source-map',
// ...
}
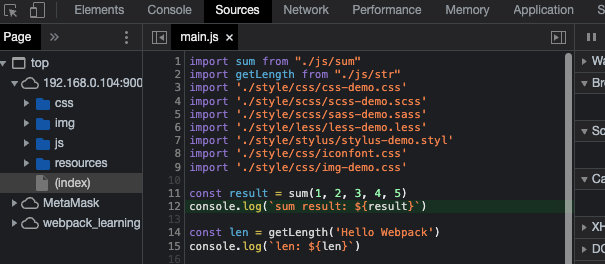
配置后,重启 webpack-dev-server,点击浏览器控制台中输出的 console.log ,会进入源码对应的位置:

source-map 源码映射,webpack 会自动生成源代码与打包构建后的代码的映射关系的文件(xxx.map),通过该映射文件,找到打包构建后的代码对应的源码,从而使浏览器提示源码文件的位置。
5.2 HMR
HMR:Hot Module Replacement 热模块替换。当修改代码时, webpack 默认会将所有模块全部重新打包编译,整个页面重新加载,速度很慢。HMR 热模块替换支持在程序运行中(webpack-dev-server 已启动),修改哪个模块,就自动修改(替换、添加、删除)该模块,需用全部打包所有模块。
上面 devServer 的配置的 hot: true 已经开启了HMR。开启 HMR 后,修改样式整个页面不会刷新,但 JS 不生效。不过在现代化开发中,vue-loader 等实现了 HMR,例如你修改了 vue 的某个组件,保存后只会替换该组件。
作者:程序员优雅哥
链接:https://juejin.cn/post/7125769527224172580/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
浅谈Webpack打包工具的应用
webpack 在前端工程中随处可见,当前流行的 vue, react, weex 等解决方案都推崇 webpack 作为打包工具。前端工具云集的时代,这是你值得选择的之一。
一步一步webpack,webpack的学习入门
webpack是前端工程构建的一套工具,为什么一个程序称之为一套呢,是因为webpack其实是npm的一个模块,使用起来的话,这期间还需要很多其它模块来进行支持,所以我称之为一套工具。
如何写 Webpack 配置文件
本文从一个小Demo开始,通过不断增加功能来说明webpack的基本配置,只针对新手。webpack基本的配置就可以熟悉了,会引入loader,配置loader选项,会设置alias,会用plugins差不多。
WebPack中Plugins的使用和整理,以及常用的Plugins插件
Plugins是webpack的基础,我们都知道webpage的plugin是基于事件机制工作的,这样最大的好处是易于扩展。讲解如果扩展内置插件和其他插件,以及我们常用的Plugins插件
大多数项目中会用到的webpack小技巧
webpack技巧的总结:进度汇报、压缩、复数文件打包、分离app文件与第三方库文件、资源映射、输出css文件、开发模式、分析包的大小、更小的react项目、更小的Lodash、引入文件夹中所有文件、清除extract-text-webpack-plugin日志。
优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
Webpack 4正式发布了!
新版 Webpack 中我们所做的每一个更新目的都在于此,为了当大家在使用 Webpack 的时候敏捷连续毫无顿挫感。 webpack 4 进行构建性能测试,得出的结果非常有趣。结果很惊人,构建时间降低了 60%-98%!

Webpack 4.0.0不再支持 Node.js 4
Webpack 是一个现代 JavaScript 应用程序的模块打包器 (module bundler) 。当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块
我当初为什么写webpack_Tobias Koppers
Tobias Koppers是一位自由软件开发者,家住德国纽伦堡。他因写出webpack这个已有数百万开发者使用的开源软件而名噪一时。他目前专注于JavaScript和开源项目。以下是我对他个人的专访,希望对大家有所启发。
webpack项目轻松混用css module
本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突。比如antd-mobilenpm包的引入。在不做特殊处理的前提下,样式文件将会被转译成css module。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




