Vue.js 基础教程Vue.js 安装Vue.js 命令行工具Vue.js 目录结构Vue.js 初始化Vue.js 模板语法Vue.js 条件指令Vue.js 循环指令Vue.js 计算属性Vue.js 样式绑定Vue.js 事件处理器Vue.js 表单Vue.js 组件 ( Component )Vue.js 自定义指令Vue.js 路由Vue.js 过渡 & 动画Vue.js 混入
Vue.js 表单
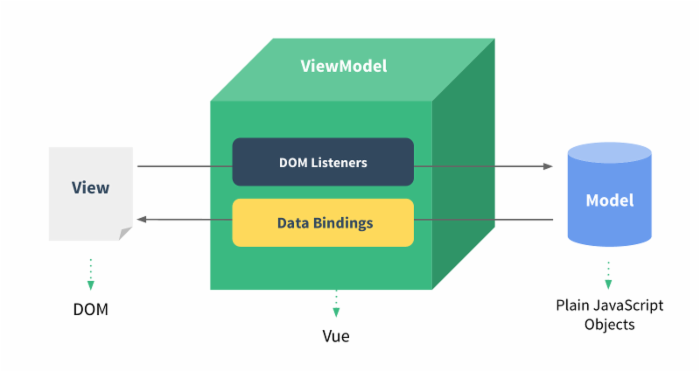
vue.js v-model 指令可以用在表单控件元素上创建双向数据绑定

同时 v-model 指令会根据控件类型自动选取正确的方法来更新元素
<input>,<textarea> 与 v-model 指令
下面的代码演示了 <input> 和 <textarea> 元素中使用 v-model 实现双向数据绑定
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div>
<footer>fly63教程,简单编程<br/>Copyright © fly63教程</footer>
<script>
new Vue({
el: '#app',
data: {
message: 'Twle',
message2: 'fly63教程\r\nhttp://www.fly63.com'
}
})
</script>
复选框 checkbox
在复选框上使用 v-model 指令时,如果只有一个复选框,则绑定到一个逻辑值,如果有多个,则绑定到一个数组
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="twle" value="Twle" v-model="checkedNames">
<label for="twle">Twle</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<footer>fly63教程,简单编程<br/>Copyright © fly63教程</footer>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>运行以上 Vue.js 范例,勾选一些复选框,显示如下

单选按钮
在单选按钮上使用 v-model 指令时,绑定的是一个字符串
<div id="app">
<input type="radio" id="twle" value="Twle" v-model="picked">
<label for="twle">Twle</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div>
<footer>fly63教程,简单编程<br/>Copyright © fly63教程</footer>
<script>
new Vue({
el: '#app',
data: {
picked : 'Twle'
}
})
</script>运行以上 Vue.js 范例,选中某个单选按钮,显示如下

下拉列表 <select>
在下拉列表 <select> 上使用 v-model 指令时,绑定的是一个字符串
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.fly63.com">Twle</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>运行以上 Vue.js 范例,选择某个按钮,显示如下

v-model 指令修饰符
v-model 指令可以添加一些修饰符
1. .lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据
但我们可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 html 中输入的值也总是会返回字符串类型
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
<input v-model.trim="msg">