问题复现
一次扒某网站的前端代码,打开控制台要看Network,结果发现他们页面一打开控制台就不断的debugger,100ms一次,很影响看页面内容。
问题分析
每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行代码
(function() {var a = new Date(); debugger; return new Date() - a > 100;}())
虽然简单,但是却很有效。
不停地打断你,页面跳到source页面,阻止你看他代码不
断的产生不可回收的对象,占据你的内存,造成内存泄漏,没过多久浏览器就会卡顿
所以他带来的影响还是挺大的,我们需要解决这个问题。
问题解决
这个问题解决起来还是蛮简单的,问题解决只需要一句话:禁止断点。
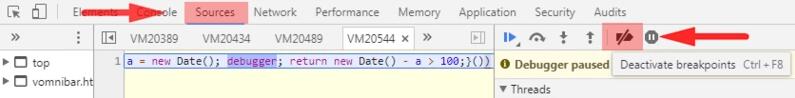
而对应的操作是在Chrome控制台的Source Tab页点击Deactivate breakpoints按钮或者按下Ctrl + f8(下图)。

这样就能禁用断点了,问题就得到了解决,但是当你需要调试的时候记得要起他哦。很简单的操作,但是你如果对Chrome控制台调试不熟悉的话还是比较头疼的。在这里记录一下,分享给更多的人。
更新
后来发现这种做法有时候有些不妥,就比如有我们看别人网站代码有时候就是为了调试网站的代码,那么这时我们这么直接干脆的禁止断点后我们也没办法调试网站的代码了,那这就有点杀敌一千自损八百的意思。那有什么办法可以满足我们既能阻止网站一直debugger还能让我们继续调试网站的代码呢?这就要看网站怎么实现不断debugger了:
有的网站做的比较简单,是用具名函数做的,类似这样
setInterval(startDebug, 100); // 举个例子而已,很多网站并不是这么实现的
function startDebug() { debugger; };
这种情况比较好解决,我们随便重新定义这个方法就行了,形如:
function startDebug() {};
但是也有的网站做的比较厉害点,用匿名函数来实现,形如:
setInterval(function () { debugger }, 100); // 举个例子而已,很多网站并不是这么实现的
这种情况就比较蛋疼了,目前我是没啥解决方法。
js调试,14个你可能不知道的JavaScript调试技巧
以更快的速度和更高的效率来调试JavaScript,js调试,熟悉工具可以让工具在工作中发挥出更大的作用。尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug。
JS断点调试,必备的javaScript的debug调试技巧
断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了。本文主要介绍了“逐语句执行”按钮、“逐过程执行”按钮、console控制台这三个工具,以及调试bug时的一些思路。

js console打印对象_Javascript调试console的一些小技巧
js的console对象主要用于在浏览器控制台中输出一些常量或变量,除了大家常用的console.log()方法外,这篇文章在整理总结一些关于console调试的一些小技巧。
js 反调试_JavaScript 反调试技术技巧
对于JavaScript来说,你只需要花一点时间进行调试和分析,你就能够了解到JavaScript代码段的功能逻辑:1. 检测未知的执行环境(我们的代码只想在浏览器中被执行);2. 检测调试工具(例如DevTools);3. 代码完整性控制;4. 流完整性控制;5. 反模拟;
VSCode调试网页JavaScript代码
调试准备,安装插件:Chrome,安装方法:Debug -> Install Additional Debuggers... -> Debugger for Chrome,重新启动vscode即可。首先该插件运行需要安装有本地服务器,其次有两种配置方式

使用 tap 来快速 debug
在这里 tap 是一个可以用来快速调试、链式调用、匿名函数,还可以打印任何你想打印的东西的函数。为什么我们不用 console.log 这个老方式了?
使用vconsole进行移动端调试
可使用npm进行安装:在项目的根html文件的<head>标签中引入dist/vconsole.min.js,也可使用CDN免安装:同样需要放在项目根html文件的<head>标签中
前端常用的几个Js调试技巧
除了console.log, debugger是我们最喜欢、快速且肮脏的调试工具;可以通过console.log查看并滚动浏览,亦或者使用console.table展开,更容易看到正在处理的内容!
console中的%d %s等占位符
前端开发中经常用到浏览器的console控制台,而在console.log和console.debug中有时候可以看见%d %s这样的符号,其意义和用法如下
移动端调试工具推荐
vConsole腾讯出品的 Web 调试面板,相信不少前端小伙伴都用过。Charles 是一款强大的抓包工具,可以截取包括 https 在内的各种网络请求并方便的查看具体信息。weinre是一款很不错的网页检查工具,可以通过在本地启动一个 weinre 服务
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
