js的console对象主要用于在浏览器控制台中输出一些常量或变量,除了大家常用的console.log()方法外,这篇文章在整理总结一些关于console调试的一些小技巧。
不同类型日志输出:
console在控制台上可以输出不同类型的日子信息,会采用不同的标志来展示 :
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');效果如下:

包含占位符:
在输出信息时可以通过%占位符来指定对应的值,而不用总是采用拼接字符串的方法。支持的占位符包括以下几种。
- %s - 字符
- %d - 整数
- %f - 浮点数
- %o - 对象
- %c- 定义css样式
console.log("%c%s吃了%d斤肉,花了%f元!","color: red; font-style: italic",'我',2,30.5);效果如下:

分组输出:
通过console.group()方法可以以分组的形式展示出信息,类似于列表结构。group()需要使用groupEnd()来结尾包裹分组内容; groupCollapsed()可以用于代替group()生成折叠的分组。
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();效果如下:

表达式判断:
使用console.assert()方法来判断第一个参数是否为真,false的话抛出异常并且在控制台输出相应信息。
console.assert(true);
console.assert(1,false);
console.assert(1===2);//报错VM525:1 Assertion failed: console.assert前两条语句判断结果都为true,所以没有输出任何信息,第三条语句判断结果为false,所以会直接抛出异常。
表格输出:
使用console.table()可以将传入的对象,或数组以表格形式输出,适合排列整齐的元素;
var Arr = [
[1,2,3],
[4,5,6],
[7,8,9],
]
console.table(Arr);打印效果如下:

计时计算:
console.time("这段代码");
var arr=[];
for(var i = 0; i < 1000; i++){
arr.push(i);
}
console.timeEnd("这段代码");//这段代码: 0.275146484375ms注意:使用Console.time()和Console.timeEnd()包裹需要计时的代码片段,其中time()和timeEnd()中的参数必须是一致(即相同字符串),否则会出现0ms的情况。
函数调用栈信息
function add(a, b) {
console.trace("Add");
return a + b;
}
function f1(a, b) {
return add(a, b);
}
function f2(a, b) {
return f1(a, b);
}
var x =f2(1, 1);打印效果如下:
VM218:2 Add
add @ VM218:2
f1 @ VM218:6
f2 @ VM218:9
(anonymous) @ VM218:11性能分析:
function f1(){
for(var j=0;j<100;j++){
}
}
function fn(){
for(var i=0;i<1000;i++){
f1();
}
}
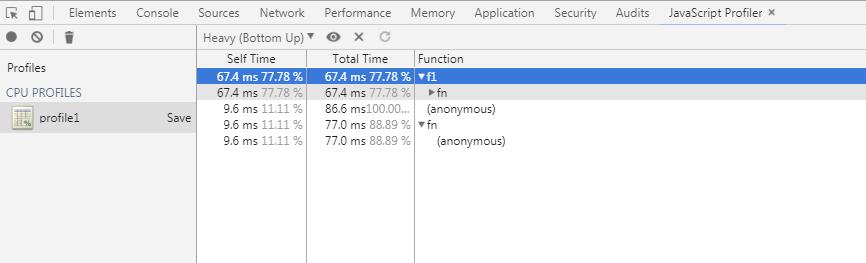
console.profile('profile1');
fn()
console.profileEnd();
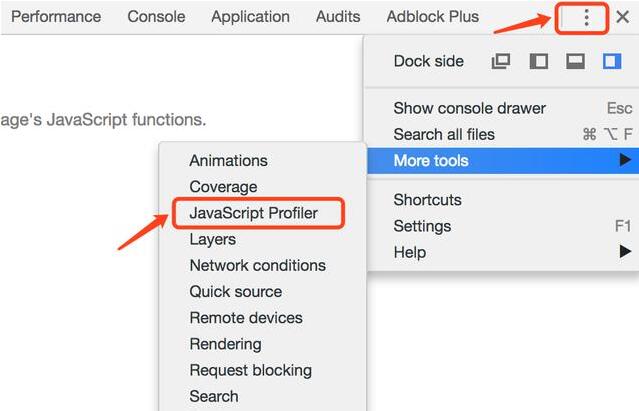
打开这个菜单选项后,我们可以看出每个方法执行消耗的时间。 如下:

对象和节点的查看:
使用Console.dir()显示一个对象的所有属性和方法,在Chrome中Console.dir()和Console.log()效果相同。
使用Console.dirxml()显示一个对象的所有属性和方法,在Chrome中Console.dirxml()和Console.log()效果相同。
js调试,14个你可能不知道的JavaScript调试技巧
以更快的速度和更高的效率来调试JavaScript,js调试,熟悉工具可以让工具在工作中发挥出更大的作用。尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug。
JS断点调试,必备的javaScript的debug调试技巧
断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了。本文主要介绍了“逐语句执行”按钮、“逐过程执行”按钮、console控制台这三个工具,以及调试bug时的一些思路。
js 反调试_JavaScript 反调试技术技巧
对于JavaScript来说,你只需要花一点时间进行调试和分析,你就能够了解到JavaScript代码段的功能逻辑:1. 检测未知的执行环境(我们的代码只想在浏览器中被执行);2. 检测调试工具(例如DevTools);3. 代码完整性控制;4. 流完整性控制;5. 反模拟;
VSCode调试网页JavaScript代码
调试准备,安装插件:Chrome,安装方法:Debug -> Install Additional Debuggers... -> Debugger for Chrome,重新启动vscode即可。首先该插件运行需要安装有本地服务器,其次有两种配置方式

使用 tap 来快速 debug
在这里 tap 是一个可以用来快速调试、链式调用、匿名函数,还可以打印任何你想打印的东西的函数。为什么我们不用 console.log 这个老方式了?
使用vconsole进行移动端调试
可使用npm进行安装:在项目的根html文件的<head>标签中引入dist/vconsole.min.js,也可使用CDN免安装:同样需要放在项目根html文件的<head>标签中
前端常用的几个Js调试技巧
除了console.log, debugger是我们最喜欢、快速且肮脏的调试工具;可以通过console.log查看并滚动浏览,亦或者使用console.table展开,更容易看到正在处理的内容!
console中的%d %s等占位符
前端开发中经常用到浏览器的console控制台,而在console.log和console.debug中有时候可以看见%d %s这样的符号,其意义和用法如下
移动端调试工具推荐
vConsole腾讯出品的 Web 调试面板,相信不少前端小伙伴都用过。Charles 是一款强大的抓包工具,可以截取包括 https 在内的各种网络请求并方便的查看具体信息。weinre是一款很不错的网页检查工具,可以通过在本地启动一个 weinre 服务
Js调试:console对象
console.log方法用于在控制台输出信息。它可以接受一个或多个参数,将它们连接起来输出。warn方法和error方法也是在控制台输出信息,它们与log方法的不同之处在于,warn方法输出信息时,在最前面加一个黄色三角
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
