在手机上使用css动画时很多时候会感到卡顿,然后网上很多教程说开启GPU加速 transform: translate3d(0,0,0); 可解决,但是为什么开启GPU加速就能让动画顺滑呢?
我们从浏览器内部去理解下
JS是单线程的,但是浏览器可以开启多个线程,渲染一个网页需要两个重要的线程来共同完成:
- Main Thread 主线程
- Compositor Thread 绘制线程(我自己翻译的)
主线程的工作:
- 运行JS
- 计算 html 元素的 CSS 样式
- 布局页面
- 将元素绘制到一个或多个位图中
- 把这些位图交给 Compositor Thread 来处理
绘制线程的工作:
- 通过 GPU 将位图绘制到屏幕上
- 通知主线程去更新页面中可见或即将可见的部分的位图
- 计算出页面中那些部分是可见的
- 计算出在滚动页面时候,页面中哪些部分是即将可见的
- 滚动页面时将相应位置的元素移动到可视区
我们知道如果长时间的执行 JS 会阻塞主线程,页面就会出现各种的卡顿。
而绘制线程会尽量的去响应用户的交互,页面发生变化时,绘制线程会以每秒60帧(因为每秒60帧是最适合人眼的交互,小于60就会明显感觉到卡顿了)的间隔不断重绘页面。
GPU 在如下方面很快:
- 绘制位图到屏幕上
- 可不断的绘制相同的位图
- 将同一位图进行位移、旋转、缩放 (就是动画)
但是在将位图加载到GPU内存中有点慢
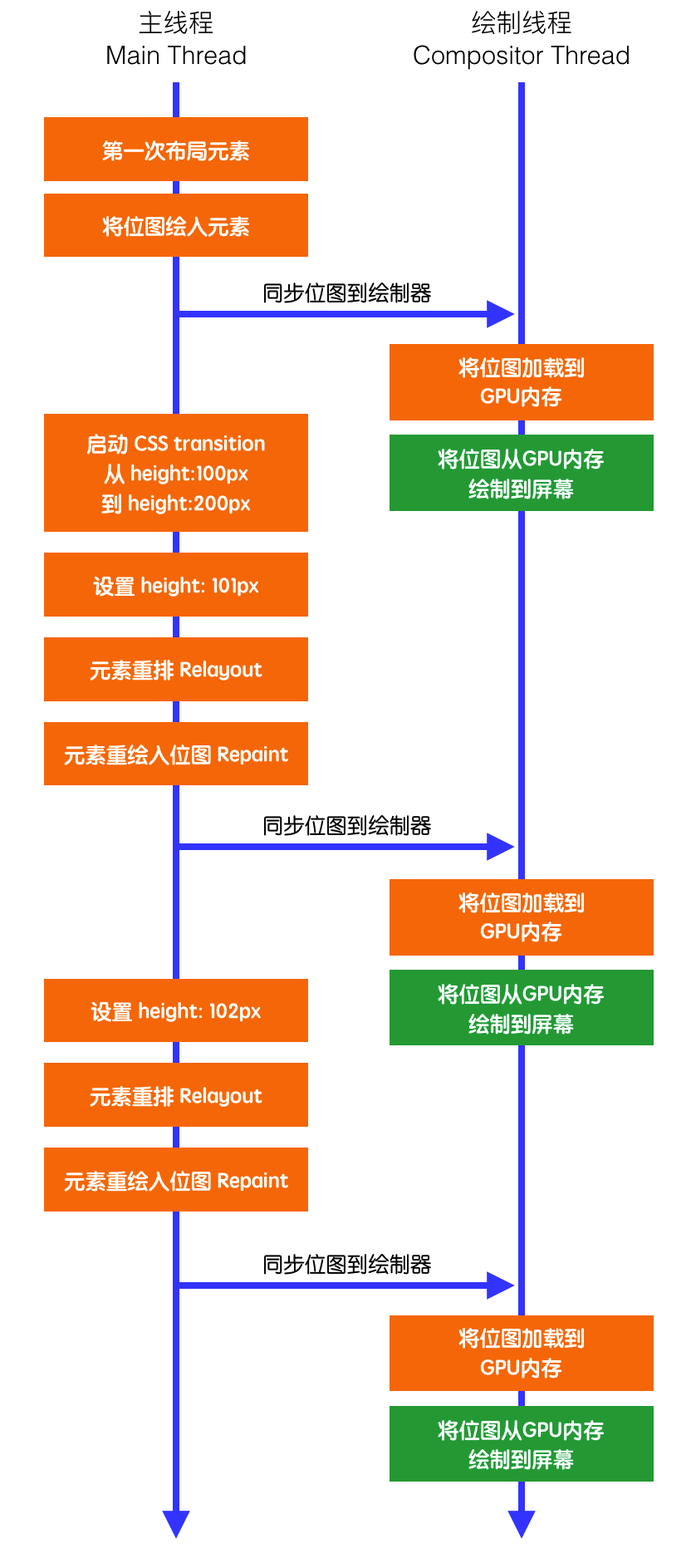
关于两张图的正题来了
PS: 橙色方框的操作比较耗时,绿色方框的操作比较快速
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}一个从 height: 100px 到 height: 200px 的动画按照下面的流程图来执行各种操作

图中有那么多的橙色方框,浏览器会做大量的计算,动画就会卡顿。
因为每一帧的变化浏览器都在进行布局、绘制、把新的位图交给 GPU 内存(这恰好是我们上面提到的GPU的短板)
虽然只改变元素高度但是很可能要同步改变他的子元素的大小,那浏览器就要重新计算布局,计算完后主线程再来重新生成该元素的位图。
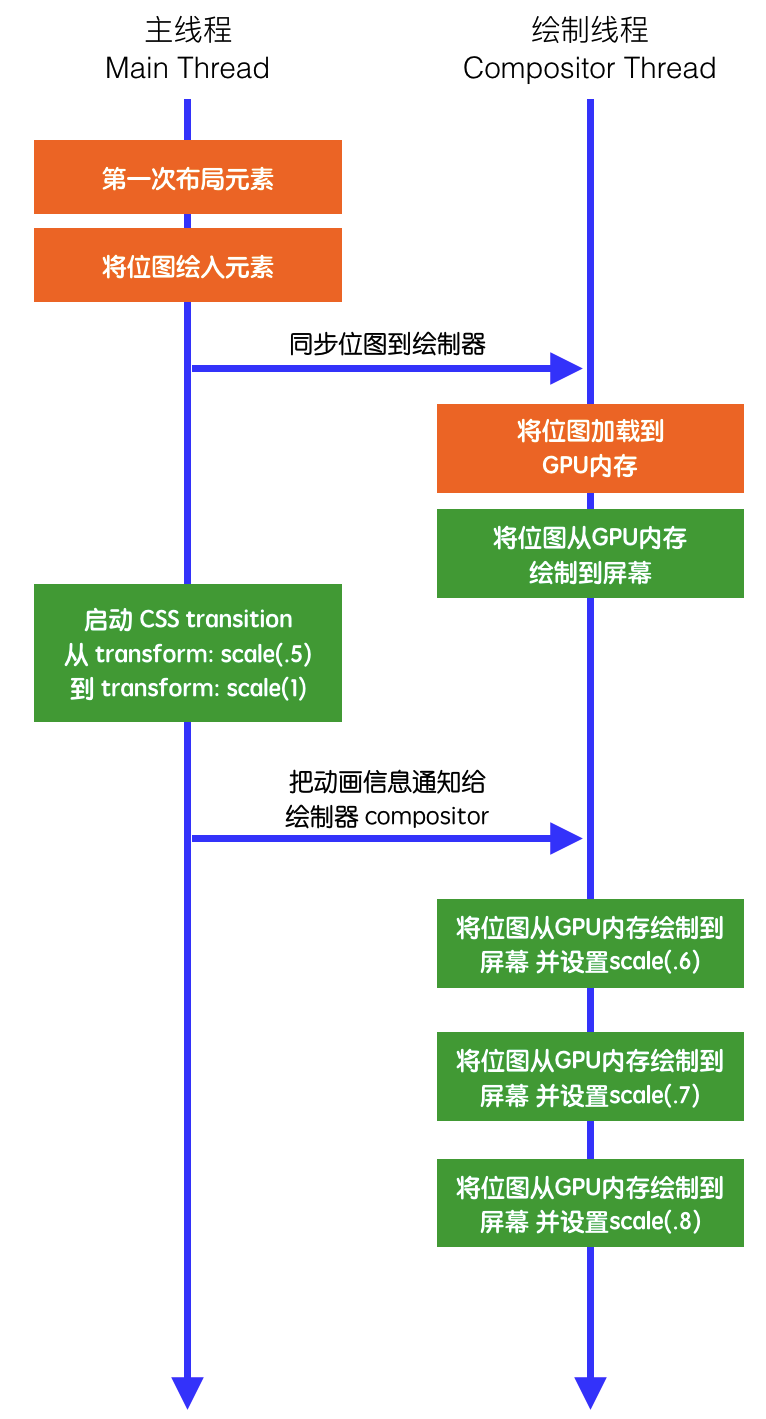
使用 transform 属性的动画
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}流程图如下

很明显,这么少的橙色方框,动画肯定会流畅。
因为 transform 属性不会改变自己和他周围元素的布局,他会对元素的整体产生影响。
因此,浏览器只需要一次生成这个元素的位图,然后动画开始时候交给 GPU 来处理他最擅长的位移、旋转、缩放等操作。这就解放了浏览器不再去做各种的布局、绘制等操作。
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
动画函数的绘制及自定义动画函数
制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:ease in 先慢后快、ease out 先块后慢、ease in out 先慢后快再慢
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

