制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:
- ease in 先慢后快
- ease out 先块后慢
- ease in out 先慢后快再慢
关于缓动函数,我们在 css3 动画里已经用得太多了,不再细讲。Tween.js 源代码请看:Tween.js
绘制动画曲线
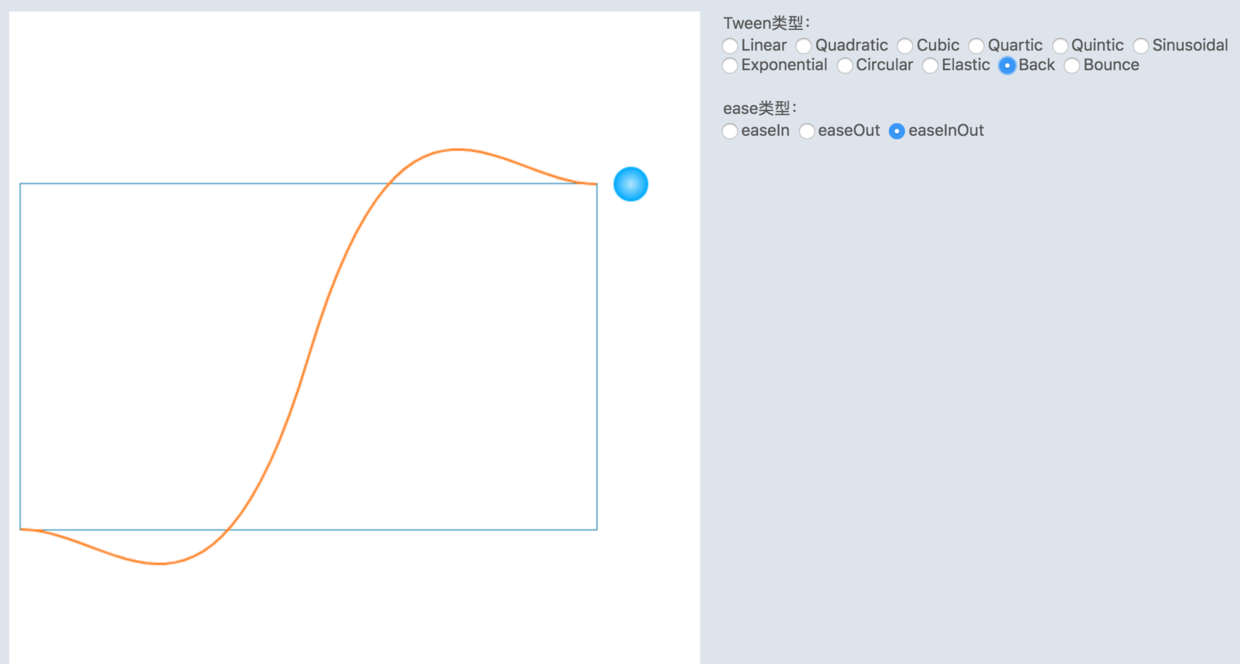
我们可以根据实际情况选择对应的动画函数,但问题是有十几个动画函数,一个个试过去也太麻烦了。有没有一种直观的方式让我们一目了然的知道每种动画的运动效果呢?当然有,那就是把动画函数绘制出来,渲染方式多种多样,css,svg,canvas,从效果和便携考虑,我选择用canvas实现。实现原理其实非常简单,基本就是调用canvas的基础api,demo的效果请看:TweenJS动画运动函数绘制
这里解释一下坐标界面,X轴是运动时间,Y轴则是运动的距离。点击tween类型和ease类型选择框,就可以看到对应运动曲线的绘制动画,以及右边小球的实际运动效果。核心代码如下:
function orbit(){
ctx.save();
ctx.translate(10,450);
ctx.strokeStyle ='hsl(30,100%,50%)';
ctx.beginPath();
ctx.clearRect(0,1,500,150);
ctx.moveTo(0,0);
pos.forEach(function(n,i){
ctx.lineTo(n.x,n.y);
});
ctx.stroke();
ctx.restore();
}
function ball(y){
ctx.save();
ctx.clearRect(520,0,90,600);
ctx.translate(540,450-y);
ctx.fillStyle = gradient;
ctx.beginPath();
ctx.arc(0,0,15,0,Math.PI*2,false);
ctx.fill();
ctx.restore();
}
~function animate(){
isRunning = true;
t = new Date() - start;
if(t > duration) {
pos.push({x:xLen,y:-yLen});
orbit();
ball(yLen);
isRunning = false;
return;
}
y = fn(t,0,yLen,duration);
pos.push({x:t*space,y:-y})
orbit();
ball(y);
requestAnimationFrame(animate);
}();自定义动画函数
有了这个小工具,选择动画函数就非常方便了。仔细观察这些运动曲线,它们的形状都像什么?像贝塞尔曲线呀,应该说大部分像。而刚好canvas也有绘制贝塞尔曲线的api,那么使用三次贝塞尔曲线绘制方法bezierCurveTo() 就可以可视化的自定义自己想要的运动曲线。
绘制原理和拖动原理在之前的文章canvas图形编辑器 有详细介绍(编辑器里面绘制贝塞尔曲线同时还要检测移动起始点,结束点,控制点,中心点,比这里的功能还要复杂)。
实现的demo请看:自定义动画公式
这里固定了起始点和结束点,剩余两个控制点可以鼠标拖动,原理无非就是检测鼠标的位置是否在控制点上,如果在控制点上,就将鼠标坐标值设为对应控制点,同时绘制曲线,也就达到了曲线实时绘制的效果了。
有了可视化的曲线,接着还要用公式将它表达出来,也就是传入某个时间点,返回对应的运动位置。这里面用到了如下的公式,只需要将当前时间t 和 起始点,结束点,控制点的y坐标传入(y对应距离),就可获得当前时间t对应的位置。
/**
* 获取三次贝塞尔曲线坐标
* @param {Number} p0 [起始点]
* @param {Number} p1 [控制点1]
* @param {Number} p2 [控制点2]
* @param {Number} p3 [结束点]
* @param {Number} t [取值范围:0~1]
* @return {Number}
*/
function BezierPos(p0,p1,p2,p3,t){
return p0*Math.pow(1-t,3)+3*p1*t*Math.pow(1-t,2)+3*p2*Math.pow(t,2)*(1-t)+p3*Math.pow(t,3);
}根据上面的公式,再结合Tween.js里面的函数调用格式,就可以实现生成代码的功能了。
function showCode(){
var code = `function bezierFun(t,b,c,d){\n`+
`\tt = t/d;\n`+
`\tvar y = ${start.y}*Math.pow(1-t,3)+3*${controls[0].y}*t*Math.pow(1-t,2)+3*${controls[1].y}*Math.pow(t,2)*(1-t)+${end.y}*Math.pow(t,3);\n`+
`\treturn b+(300-y)/200*c;\n}`;
txt.value = code;
}最后也就实现了鼠标拖动控制点,即实时调整曲线形状,同时生成曲线对应的运动函数。
来自:https://www.jianshu.com/p/bfd0feecd746
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
Vue 中 JS 动画与 Velocity.js 的结合
前面学习了用css实现动画效果,那 Vue 中能不能用js实现动画效果呢?其实 Vue 提供了很多动画钩子,入场动画钩子函数有before-enter、enter、after-enter,与入场动画对应的出场动画钩子函数有before-leave、leave、after-leave。它们的用法与入场动画用法一样
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
