1、先讲结论
border-radius 这个 css 属性大家应该使用得非常娴熟,现实中用到的场景基本都是四个圆角一致的情况。
比如实现一个圆形按钮,其中 border-radius 数值有些人写为 50%,有些人则写成 100%,不过你会发现两者效果是一样的:
测试 html 代码如下:
<style>
.circle-btn {
color: white;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
</style>
<div class="circle-btn" style="
background: #8BC34A;
border-radius: 100%;
">50%</div>
<div class="circle-btn" style="
background: #E91E63;
border-radius: 100%;
">100%</div>

其实不论是 50% 还是 100%,只要将 border-radius 设置成 x%,且 x >= 50 都能获得和 50% 一样的效果。
如果不知道其中的原因,可以继续往下看。
2、原因分析
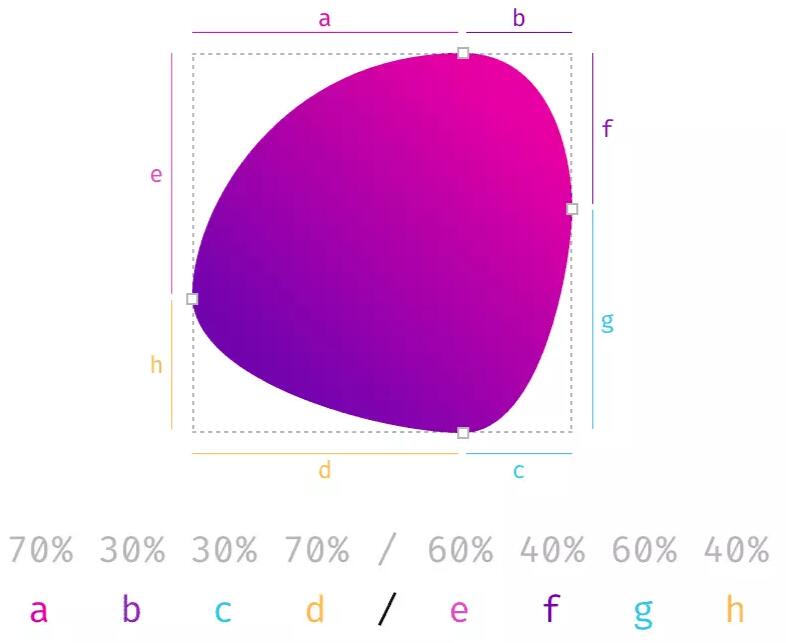
第 1 个知识点是 border-radius 的写法,最全的写法是这样的,记住这张图就行:

详细教程可参考《CSS Border-Radius Can Do That?》
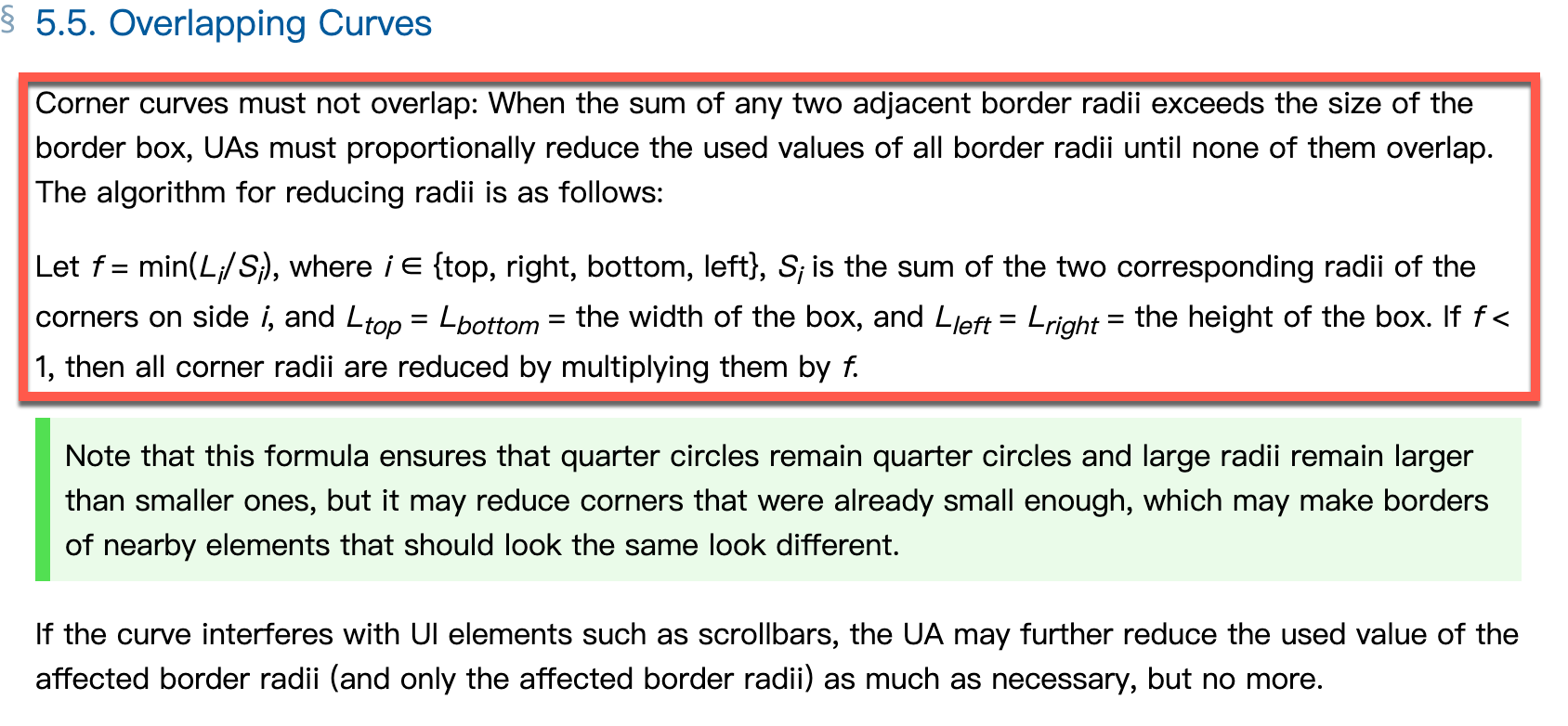
第 2 个知识点是 border-radius 的标准,在border-radius 标准中 Overlapping Curves 章节里,有这么一段话:

简单翻译为:角曲线不得重叠:当任意两个相邻边框半径的总和超过边框的长度时,UA(标准实现方)必须按比例减少所有边框半径的使用值,直到它们没有重叠
我们知道两个前提:
每一条边最高可用长度也就 100%;
每一条边最多可以设置两个圆角曲线(在边的两端)
这两端的椭圆半轴长度设置值之和存在两者情况:
设置值加起来不超过 100%,那么大伙儿各自安好,互不干扰;
设置值加起来如果超过 100%,那需要按比例重新划分:比如一个设置 100%,一个设置成 300%,加起来就 400% 了(超过 100% 了) —— 那么实际上一个真正分得长度的 1/4,另一个真正分得长度的 3/4;
本文同步自 JSCON简时空 - 技术博客,点击阅读

css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言。
css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法:单个标签实现分隔线、巧用背景色实现分隔线、inline-block实现分隔线、浮动实现分隔线、利用字符实现分隔线

原生js获取、添加、修改_非行间css样式
在html中样式分为:浏览器默认样式,引用样式(link外部样式文件,stle标签定义样式)、行间样式(及节点style属性定义的样式)。这篇文章主要讲解使用原生js获取、添加非行间css样式。
css常用样式整理_css属性大全
css常用样式有哪些?这篇文章整理如下内容:字体属性(font)、 常用字体 (font-family)、背景属性 (background)、区块属性 (Block)、方框属性 (Box)、边框属性 (Border)、列表属性 (List-style)、定位属性 (Position)、CSS文字属性
CSS层叠样式表
层叠样式表,用来表现HTML或者XML等文件样式的计算机语言。网页表现与内容分离的样式设计语言,能够对网页中对象排版进行像素级精确控制,几乎支持所有字体字号
如何用自己喜欢的 CSS 风格重置网站的样式
许多前端开发人员都在用 Normalize 为他们的网站设计样式。一些人喜欢在 Normalize.css 中添加一些自己偏好的样式,我也一样。在本文中,我会与你分享我自己的 CSS reset 项目(除了 Normalize.css 之外我还使用它们)。
css单行截断和多行截断问题
多行截断有好几种方法,可以直接使用float方法,方便自定义样式及监听事件,并且兼容性好,是暂时最完美的解决方案。就是略复杂,不过网上有可以直接拿来用哦~
引入CSS样式的三种方式
行内式:该语法中style是标记的属性,实际上任何HTML标记都拥有style属性,用来设置行内式。内嵌式<style>标记一般位于<head>标记中的<title>标记之后,也可以把它放在HTML文档的任何地方。
整理一些少用但又实用的 CSS 样式
什么是偏门,就是有些片段很少使用,时间久了就记不起来,但用的时候又要去找,所以这里为大家整理一些少用但又实用的 CSS 样式,input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色
vue用v-html加载渲染,里面的内容样式不生效
需要输出富文本的内容,需要设置里面的图片样式最大宽度100%。可是设置img 100%后没反应,看F12检查元素也没加上去。解决方法有2个:coped属性导致css仅对当前组件生效
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
