简介
层叠样式表,用来表现html或者XML等文件样式的计算机语言。网页表现与内容分离的样式设计语言,能够对网页中对象排版进行像素级精确控制,几乎支持所有字体字号,拥有对网页对象和模型样式编辑能力,并能进行初步交互设计
使用方式(就近原则)
1 元素内嵌样式表
<a>Hello</a>2 文档类型样式表(head里)
<style type="text/css">
a {font-size:40px;
color:#345cff;
}
</style>3 外部文档(a.css)
a {font-size:40px;
color:#00ff29;
}<link rel="stylesheet" type="text/css" href="a.css">选择器
根据标签选择元素
<style type="text/css">
a {
font-size: 40px;
color: #345cff;
}
</style>
<!-- a, p, * -->根据类选择元素
<!--class是一个全局属性-->
.class1 {}根据id选择元素
#id1 {}根据属性选择元素
[href] {}
[href=a.html] {}:选择器
a:hover {} <!--当鼠标经过时的样式-->组合选择器
选择器1,选择器2
子标签选择器
选择器1 子标签选择器
css控制边框,背景
border-width: 5px; <!--边框宽度-->
border-color: #345cff; <!--边框颜色-->
border-style: solid; <!--边框线型-->
border-top-color: #fff314; <!--单边边框颜色-->
border-radius: 15px/20px; <!--圆角边框-->
<!--简写-->
border: 5px solid red;
border-top: 10px hidden green;
background-color: #fff314; <!--背景颜色-->
background-image: url(a.jpeg); <!--背景图片-->
background-repeat: <!--重复方式-->
background-size: auto/contain/cover
background-attachment: local/fixed/
float: left|right <!--浮动-->
line-height <!--行高-->css控制文本样式
text-align 对齐文本
direction 文本方向
letter-spacing word-spacing line-spacing 字符间距,单词间距,行间距
text-indent 首行缩进
text-decoration 文本装饰
text-transform 文本大小写转换
font-family 字体名称
font-size 字体大小
font-style 字体样式italic,oblique
font-variant 指定字母是否以小型大写字母显式small-caps
font-weight 字体粗细
text-shadow 创建文本阴影 10px 10px 5px red 水平偏移 竖直偏移 模糊程度 颜色列表
li {
list-style-type: none; <!--不显示黑点-->
display: inline; <!--一行内显示-->
float: left; <!--菜单左悬浮-->
}CSS使用过渡
p:hover {
width
transition-delay: 1s; <!--延迟变化-->
transition-duration: 500ms; <!--转换持续的时间-->
-webkit-transition-duration: ; <!--使chrome和safari可以正常使用-->
-o-transition-duration: ; <!--opera-->
-moz- ; <!--firefox-->
-ms- ; <!--ie浏览器-->
transition-property: background-color <!--选择渐变的属性-->
transition-timing-function:linear/ease/ease-in/ease-out/ease-in-out
}CSS使用动画
p:hover {
animation-duration: 500ms;
animation-delay: 200ms;
animation-name: xxx;
animation-iteration-count: infinite; <!--重复次数-->
animation-direction: alternate; <!--轮流正反向变化-->
animation-fill-mode: forwards; <!--停在最后的状态-->
}
@keyframes xxx {
from {
width: 150px;
}
50% {
}
75% {
}
to {
width: 200px;
background-color: #345fff;
}
}CSS使用变换
p:hover {
transform:rotate(45deg);
transform:scale(1.5);
transform:scalex(1.5);
transform-origin: top right; <!--转换中心点-->
transform-origin: 20px 40px;
z-index: 1; <!--显示优先级,数字越大优先级越高-->
transition: <!--显示加载时间-->
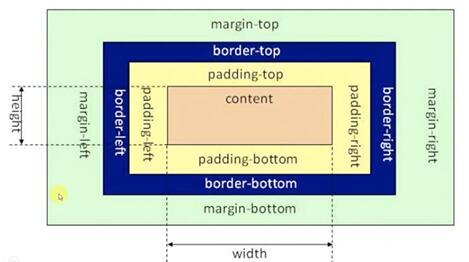
}CSS盒子模型

div标签
块级标签,主要进行网页布局,会将其中子元素内容作为一个独立的整体存在
默认宽度是页面的宽度,默认高度没有
如果子元素设置了百分比的高或宽,是div的百分比
定位
position: releative;
left: 50px;
position: absolute;
父级元素设置相对之后,子级元素相对父元素定位
position: fixed;

css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言。
css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法:单个标签实现分隔线、巧用背景色实现分隔线、inline-block实现分隔线、浮动实现分隔线、利用字符实现分隔线

原生js获取、添加、修改_非行间css样式
在html中样式分为:浏览器默认样式,引用样式(link外部样式文件,stle标签定义样式)、行间样式(及节点style属性定义的样式)。这篇文章主要讲解使用原生js获取、添加非行间css样式。
css常用样式整理_css属性大全
css常用样式有哪些?这篇文章整理如下内容:字体属性(font)、 常用字体 (font-family)、背景属性 (background)、区块属性 (Block)、方框属性 (Box)、边框属性 (Border)、列表属性 (List-style)、定位属性 (Position)、CSS文字属性
如何用自己喜欢的 CSS 风格重置网站的样式
许多前端开发人员都在用 Normalize 为他们的网站设计样式。一些人喜欢在 Normalize.css 中添加一些自己偏好的样式,我也一样。在本文中,我会与你分享我自己的 CSS reset 项目(除了 Normalize.css 之外我还使用它们)。
css单行截断和多行截断问题
多行截断有好几种方法,可以直接使用float方法,方便自定义样式及监听事件,并且兼容性好,是暂时最完美的解决方案。就是略复杂,不过网上有可以直接拿来用哦~
引入CSS样式的三种方式
行内式:该语法中style是标记的属性,实际上任何HTML标记都拥有style属性,用来设置行内式。内嵌式<style>标记一般位于<head>标记中的<title>标记之后,也可以把它放在HTML文档的任何地方。
整理一些少用但又实用的 CSS 样式
什么是偏门,就是有些片段很少使用,时间久了就记不起来,但用的时候又要去找,所以这里为大家整理一些少用但又实用的 CSS 样式,input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色
vue用v-html加载渲染,里面的内容样式不生效
需要输出富文本的内容,需要设置里面的图片样式最大宽度100%。可是设置img 100%后没反应,看F12检查元素也没加上去。解决方法有2个:coped属性导致css仅对当前组件生效
CSS 中重要的层叠概念
最近在项目的过程中遇到了一个问题,menu-bar希望始终显示在最上面,而在之后的元素都显示在它之下,当时设置了 z-index 也没有效果,不知道什么原因,因此找了一下css有关层叠方面的资料,解决了这个问题,这里记录一下
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
