Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。任何一个容器都可以指定为Flex布局。
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
flex-direction 设置主轴对齐方式 默认 row x轴从左到右;
flex-wrap 子元素换行的方式 默认nowrap ;
flex-flow flex-direction和flex-wrap的简写 默认row nowrap;
justify-content 子元素的对齐方式 默认flex-start 左对齐
align-items
align-content
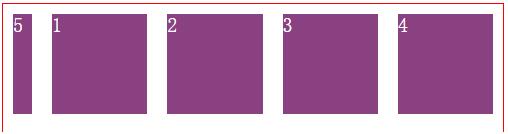
1、flex-direction 决定主轴的对齐方向,分别有四个属性:
#box{
display: flex;
flex-direction: row;
}
.inner{
width: 100px;
height: 100px;
background: #8a4182;
margin: 10px;
}<div id="box">
<div></div>
<div></div>
<div></div>
</div>
例如上面代码,主轴就是x轴横向的;起点在左端,从左到右排列;
2. flex-wrap :定义子元素超过一行,如何换行,分别有三个属性:
nowrap(默认值):默认不换行。
wrap:换行,第二行在第一行下面,从左到右
wrap-reverse:换行,第二行在第一行上面,从左到右;
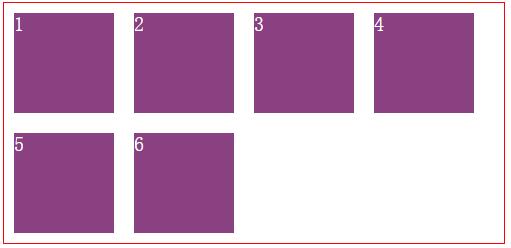
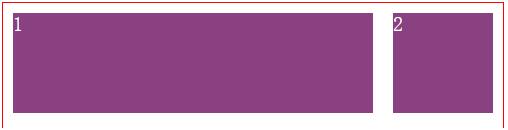
2.1 nowrap:不换行,如果子元素超过父元素的宽度或者高度,会自动在主轴方向压缩
下面的例子,主轴是x轴,默认不换行,但是父元素的宽度是500,子元素明显大于父元素宽度,会默认宽度变窄;
#box{
display: flex;
flex-direction: row;
width: 500px;
border: 1px solid red;
}
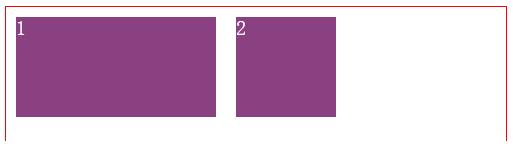
2.2 wrap:换行,正常的折行
#box{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
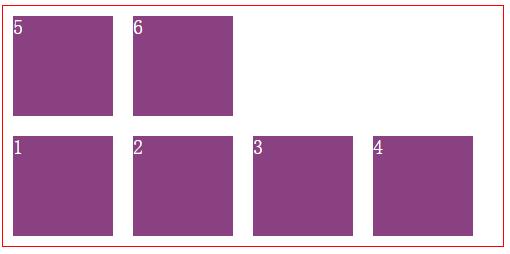
2.3 wrap-reverse 第二行在第一行上方;
#box{
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}
3. flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
flex-flow:flex-direction|flex-wrap ;
4. justify-content: 子元素在主轴对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
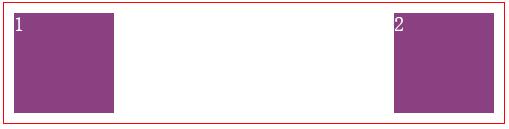
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
flex-start和flex-end,center这三个都比较简单,主要区分开下面的space-between和space-around;
space-between:两端对齐

space-around:

5 align-items:交叉轴如何对齐,如果flex-direction:row和row-reverse 那么交叉轴就是y轴,如果是column和column-reverse那么交叉轴是x轴
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
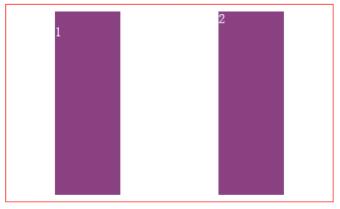
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
baseline:以第一个子元素文字的基线对齐

stretch:子元素不设置高度,那么高度将沾满整个父元素

6. align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
二 有六个属性设置在子元素项目上:
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1. order 子元素排列的位置默认是按照html先后顺序来排列的,html结构谁在前面默认就排列在前面;order的作用就是改变子元素排列顺序
order:默认(0) 值越小越靠前,
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
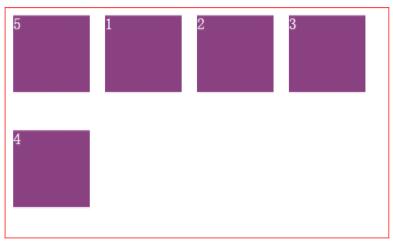
</div>.inner:nth-child(5){
order: -1;
}
2.flex-grow 放大比例 默认是0 当有放大空间的时候,值越大,放大的比例越大
flex-grow:0
.inner:nth-child(1){
flex-grow: 1;
}
3.flex-shrink:缩小比例 默认是1 值越大,缩小的时候比例越小;
.inner:nth-child(5){
order: -1;
flex-shrink:24;
}4.flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

flex-basis:200px ,如果项目有多余的空间,设置为200px。那么会放大到200的宽度;

5. flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6.align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}除了auto是表示继承父元素,其他的跟align-items是一样的。
css两端对齐——div+css布局实现2端对齐的4种方法总结
css两端对齐,通过margin负值、justify、space-between、column-count等多种方式来实现css的两端对齐。
flex布局,学习flex弹性布局总结
flex布局(Flexible Box)是对界面css盒模型的一个优化,适应不同尺寸的屏幕,被定义flex的容器可以控制子元素的排列方向和大小,能够用更简单清晰的代码来完成复杂的布局。

html通过css,js实现div悬浮效果总汇,如原生JS实现滚动到一定位置实现div悬浮
在我们的实际开发中,经常会遇到页面中需要悬浮效果,本文将介绍通过fixed的实现,以及通过原生Js实现滚动到一定位置,实现div的悬浮
理解css中Grid布局,在项目中如何实现grid页面布局
CSS中Grid是一种二维网格式布局方式,Grid是为了解决二维布局问题而创建的CSS模块。使用Gird的好处,Gird在浏览器的兼容性,Grid布局的示例源码...
使用flex实现5种常用布局
flex常用布局:经典的上-中-下布局。在上-中-下布局的基础上,加了左侧定宽 sidebar。左边是定宽 sidebar,右边是上-中-下布局。还是上-中-下布局,区别是 header 固定在顶部,不会随着页面滚动。左侧 sidebar 固定在左侧且与视窗同高,当内容超出视窗高度时,在 sidebar 内部出现滚动条。
你以为 CSS 只是个简单的布局?
本文中,所有的图形都是在单个标签内实现的,大量使用了 CSS3 中的 ::before 、::after 伪元素,transparent 、border,多重线性与径向渐变,多重内外阴影,如果你的效果不尽人意,请尝试在 Chrome 浏览器下预览。
html实现时间轴_纯css实现响应式竖着/垂直时间抽布局效果
html实现用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰、一目了然能够看清事情发生的过程,UI页面也显示的那么清晰。如何用css+html做出时间轴展示事件点的?

基于jquery 横向/纵向 时间轴插件推荐
这篇文章主要整理一些关于基于jquery,实现横向/纵向时间轴的插件推荐:jquery.jqtimeline插件、timeline.js插件、Timeglider.js插件、Melon HTML5 、jQuery Timelinr、Timeline Porfolio

CSS position 属性_css中常用position定位属性介绍
css可以通过为元素设置一个position属性值,position定位是指定位置的定位,以下为常用的几种:static(静态定位)、relative定位(相对定位)、absolute定位(绝对定位)、fixed(固定定位)、inherit定位
css圣杯布局的实现方式
css圣杯布局思路:外面一个大div,里面三个小div(都是浮动)。实现左右两栏宽度固定,中间宽度自适应。中间栏优先渲染。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
