在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下:
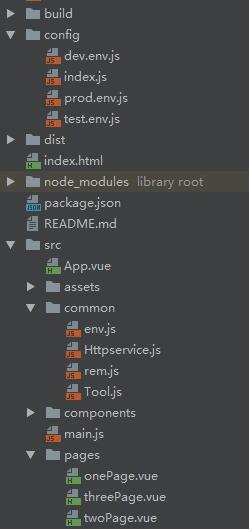
文件结构如下图:

1)在config文件内新建test.env.js文件:
'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG:'"test"'
}2)修改config内的prod.env.js文件:
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG:'"prod"'
}3)对build中webpack.prod.conf.js做如下修改:
// const env = require('../config/prod.env') //原始代码或者为
// const env = process.env.NODE_ENV === 'testing' //原始代码
// ? require('../config/test.env')
// : require('../config/prod.env')
// console.log(process.env.NODE_ENV);修改为:
const env = config.build[process.env.env_config+'Env']4)config中的index.js 文件中build部分代码修改如下:
build: {
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// ····余下的代码就不写了
}5)确认安装cross-env
npm install cross-env –save-dev6)对build文件夹下的build.js的修改:
'use strict'
require('./check-versions')()
// process.env.NODE_ENV = 'production' //注释掉
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// const spinner = ora('building for production...') //注释掉
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
spinner.start()7)修改package.json文件(在script里面添加):
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js",
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
"build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
},8)在common文件下新建env.js,对环境进行判断并切换,内容如下:
/*
* 配置编译环境和线上环境之间的切换
* baseUrl: 域名地址
* routerMode: 路由模式
*/
let baseUrl = '';
let routerMode = 'history';
let DEBUG = false;
let cancleHTTP = [];//取消请求头设置;
//注:下面的baseUrl地址为假地址,只是模拟的,无法调通。
if (process.env.NODE_ENV == 'development') {
baseUrl = "https://10.248.65.100/GetTravelMethod";
DEBUG = true;
}else if(process.env.NODE_ENV == 'production'){
baseUrl = "https://10.248.65.200/GetTravelMethod";
DEBUG = false;
}else if(process.env.NODE_ENV == 'testing'){
baseUrl = "https://10.248.65.150/GetTravelMethod";
DEBUG = false;
}
export{
baseUrl,
routerMode,
DEBUG,
ROLE,
cancleHTTP
}想要test环境下则运行:
npm run build--test相应的改为production环境则运行:
npm run build--prod
用Cordova打包Vue项目
现在的打包Vue项目目前流行的就是使用weex和cordova。weex是阿里提供并且Vue的作者也极力推荐的,有兴趣的可以去学习使用一下。下面说说怎么使用cordova打包Vue项目
Webpack 打包含动态加载的类库
在编写库的时候,我们有时候会希望按需加载某些依赖,例如如果代码的运行环境不支持某些功能的话,就加载相关的Polyfill。webpack作为当前最流行的打包工具,早已支持动态加载的功能了。本文将讨论一种用webpack打包含动态加载的类库的方法。
webpack如何编译ES6打包
随着ES的普及我们越来越多的开始使用ES6的语法了,当然也随着mvvm框架的流行少不了js模块化,那js模块化又有那些呢?在很早的时候大家都用的命名空间,现在也有人用(库名.类别名.方法名)
解决webpack打包速度慢的解决办法
webpack在打包的时候第一次总是会做很长的准备工作,包括加载插件之类的。在刚接触webpack的时候总是webpack一下-测一下-改一下-再webpack一下,这种方式最后让很多人崩溃了觉得webpack一点都不好用
前端js打包工具
打包工具可以更好的管理html,css,javascript,使用可以锦上添花,不使用也没关系。html好比是房子的地基,css和 javascript是房子的建筑材料,这三个部分一起组成个漂亮的房子
webpack4 打包静态资源
准备一个空文件夹,然后执行下列命令:然后创建一个 dist 目录,并在里面创建一个 indedx.html:接着创建一个 src 目录,在里面创建一个 lib 文件夹,创建一个 until.js:再创建 components 文件夹,再写入几个 js:
vue-cli3.0中自定css、js和图片的打包路径
我们有时候因为一些特殊需求,可能需要将js/css/img等资源文件都打包到根路径下,但vue-cli3.0的路径配置中仅有assetsDir配置项能够配置所有的静态文件所在的文件夹,并不能针对css/js/img等资源文件分别来做设置,那么请看我如何尝试的吧!
Webpack安装配置及打包详细过程
前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目
webpack动态加载打包chunk命名
最近,遇到复杂h5页面开发,为了优化H5首屏加载速度,想到使用按需加载的方式,减少首次加载的JavaScript文件体积,于是将处理过程在这里记录一下,涉及到的主要是以下三点:
Webpack 打包太慢? 试试 Dllplugin
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~在用 Webpack 打包的时候,对于一些不经常更新的第三方库
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
