前言:随着ES的普及我们越来越多的开始使用ES6的语法了,当然也随着mvvm框架的流行少不了js模块化,那js模块化又有那些呢?
在很早的时候大家都用的命名空间,现在也有人用(库名.类别名.方法名)。后来出现了CommonJS、AMD、CMD、UMD,现在流行ES 6 module
CommonJS的基本介绍:
一个文件为一个模板,通过module.exports暴露模块接口,通过require引入模块,同步执行
规范:http://wiki.commonjs.org/wiki/Modules/1.1.1
AMD的基本介绍:
全称:Async Module Definition,使用define定义模块,使用require加载模块,常用库RequireJS,依赖前置、提前执行
规范:https://github.com/amdjs/amdjs-api/wiki/AMD
CMD的基本介绍:
全称:Common Module Definition,一个文件做为一个模块,使用define来定义一个模块、使用require来加载一个模块,代表作SeaJS,尽可能地懒执行
规范:https://github.com/cmdjs/specification/blob/master/draft/module.md
UMD的基本介绍:
全称:Universal Module Definition
叫做通用解决方案,基本三个步骤:判断是否支持AMD、是否支持CommonJS、如果都没有使用全局变量
ES6 M 基本介绍:
全称:EcmaScript Module
一个文件一个模块,export/import。那webpack支持哪些打包呢?
AMD(RequireJS),ES Modules(推荐的),CommonJS,常用的就是后两种
-----------------------下面开始-------------------------------
环境准备:node npm webpack
第一步安装webpack:cmd里执行 npm install webpack -g
我的现在装的是最新版4.31版本

如果版本低的可以先uninstall再安装
webpack的核心是:Entry、Output、Loaders、Plugins都在webpack.config.js文件里配置
Entry:代码的入口,也是打包的入口,可以是单个,也可以是多个
Output:打包成的文件,也可以是一个或多个
module.exports = {
entry: {
app: ‘./src/app.js‘,
search: ‘./src/search.js‘
},
output: {
filename: ‘[name].js‘, //这里[]里的name就是app和search也就是entry里的key值
path: __dirname + ‘/dist‘
}
};
// 写入到硬盘:./dist/app.js, ./dist/search.jsLoaders:loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
注意:loader 能够 import 导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。
在更高层面,在 webpack 的配置中 loader 有两个属性:
- test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
- use 属性,表示进行转换时,应该使用哪个 loader。
module: {
rules: [
{ test: /\.txt$/, use: ‘raw-loader‘ }
]
}Plugins:插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
const htmlWebpackPlugin = require(‘html-webpack-plugin‘); // 通过 npm 安装
const webpack = require(‘webpack‘); // 用于访问内置插件
module.exports = {
module: {
rules: [
{ test: /\.txt$/, use: ‘raw-loader‘ }
]
},
plugins: [
new HtmlWebpackPlugin({template: ‘./src/index.html‘})
]
};
在上面的示例中,html-webpack-plugin 为应用程序生成 HTML 一个文件,并自动注入所有生成的 bundle。
webpack打包可以有什么方式:1.命令 2.配置 3.第三方脚手架
最简单的打包命令:
webpack app.js file.js //app.js是入口文件 file.js是打包后的文件使用配置:
在你需要打包的项目文件夹下建一个webpack.config.js配置代码如下
module.exports = {
entry: {
app: ‘./app.js‘,
},
output: {
filename: ‘[name].[hash:5].js‘, //这里[hash:5]会随机生成一个版本号作为你的打包js版本
}
};然后在当前目录下执行:webpack //就可以直接打包了
打包都是很简单的,那下面就是最关键的webpack如何编译ES6/7的语法呢?
这里我们就要用到babel,执行下面两条命令安装babel-loader和preset(preset主要的作用就是指定我们的babel-loader打包成我们想要的样子,preset可以进行配置)
npm install babel-loader@8.0.0-beta.0 @babel/core
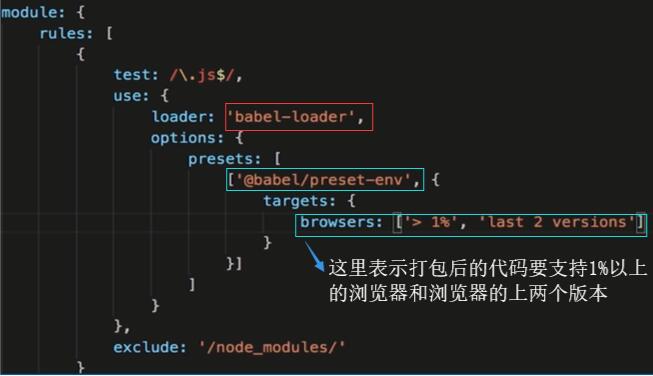
npm install @babel/preset-env --save-dev怎么配置preset?如下在webpack.config.js文件里

再介绍两个重要插件,对编译es6/7的语法很重要
安装插件:
npm install babel-polyfill --saveBabel Polyfill:表示全局垫片,各个浏览器对标准的实现不一样,用这个工具就可以统一方法,为应用准备的
安装插件:
npm install @babel/runtime --save
npm install @babel/plugin-transform-runtime --save-devBabel Runtime Transform:局部垫片,为开发框架做准备的
怎么使用呢?
在webpack.config.js的文件同目录下建一个.babelrc文件就是json,把webpack.config.js文件里options下的presets剪切到.babelrc文件里
{
"presets": [
["@babel/preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 versions"]
}
}]
],
"plugins": ["@babel/transform-runtime"]
}
这里要用标准的json数据格式,这时候就可以在cmd里执行:webpack,不管你js里用了什么的es6语法最后都会打包编译成浏览器可以识别的js方法

用Cordova打包Vue项目
现在的打包Vue项目目前流行的就是使用weex和cordova。weex是阿里提供并且Vue的作者也极力推荐的,有兴趣的可以去学习使用一下。下面说说怎么使用cordova打包Vue项目
Webpack 打包含动态加载的类库
在编写库的时候,我们有时候会希望按需加载某些依赖,例如如果代码的运行环境不支持某些功能的话,就加载相关的Polyfill。webpack作为当前最流行的打包工具,早已支持动态加载的功能了。本文将讨论一种用webpack打包含动态加载的类库的方法。
解决webpack打包速度慢的解决办法
webpack在打包的时候第一次总是会做很长的准备工作,包括加载插件之类的。在刚接触webpack的时候总是webpack一下-测一下-改一下-再webpack一下,这种方式最后让很多人崩溃了觉得webpack一点都不好用
vue实现分环境打包步骤
在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换
前端js打包工具
打包工具可以更好的管理html,css,javascript,使用可以锦上添花,不使用也没关系。html好比是房子的地基,css和 javascript是房子的建筑材料,这三个部分一起组成个漂亮的房子
webpack4 打包静态资源
准备一个空文件夹,然后执行下列命令:然后创建一个 dist 目录,并在里面创建一个 indedx.html:接着创建一个 src 目录,在里面创建一个 lib 文件夹,创建一个 until.js:再创建 components 文件夹,再写入几个 js:
vue-cli3.0中自定css、js和图片的打包路径
我们有时候因为一些特殊需求,可能需要将js/css/img等资源文件都打包到根路径下,但vue-cli3.0的路径配置中仅有assetsDir配置项能够配置所有的静态文件所在的文件夹,并不能针对css/js/img等资源文件分别来做设置,那么请看我如何尝试的吧!
Webpack安装配置及打包详细过程
前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目
webpack动态加载打包chunk命名
最近,遇到复杂h5页面开发,为了优化H5首屏加载速度,想到使用按需加载的方式,减少首次加载的JavaScript文件体积,于是将处理过程在这里记录一下,涉及到的主要是以下三点:
Webpack 打包太慢? 试试 Dllplugin
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~在用 Webpack 打包的时候,对于一些不经常更新的第三方库
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
