在平时的工作中,可能都是再用一些框架或者是简单的css来修饰我们的html页面,那么仔细想想一个资深的前端从业者,是否需要知道他的工作原理和过程呢,技术这种东西,当然是我们了解的越多,才会使用的越得心应手。那么下面,我就为大家来介绍一下CSS的工作过程。
有个经典的问题:从你输入 URL 到看到页面都发生了什么?这个问题回答可长可短,回答详细了扯上大几千字都不是问题。这里我从接收到 HTML,CSS,JS 等各种文件之后开始说,前面的都不是本题重点了。总的来说,过程分以下几步:
- 处理 HTML 标记并构建 dom 树。
- 处理 CSS 标记并构建 CSSOM 树。
- 将 DOM 与 CSSOM 合并成一个渲染树。
- 根据渲染树来布局,以计算每个节点的几何信息。
- 将各个节点绘制到屏幕上。
是不是感觉很神奇,简单的几个过程就能让我们的页面变得好看起来,这还是属于很浅的一些内容,更深层次东西在bob老师最近的直播课中经常有讲到,大家可以多多关注哦。不说这些题外话了,我们下面来画几个图,帮助大家更清楚的理解CSS的工作过程、。
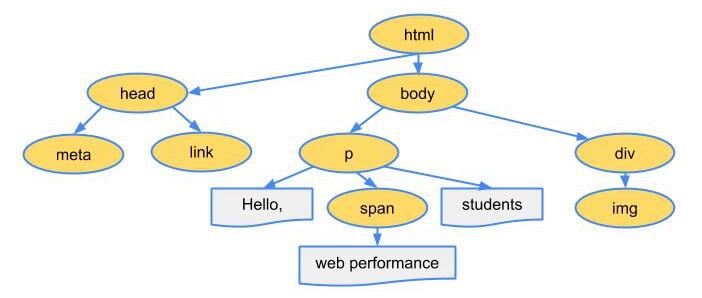
1、构建 DOM Tree:HTML 文件加载后,浏览器开始构建 DOM Tree,DOM Tree 就是描述 HTML 文档中元素层叠关系的一棵树,长这样

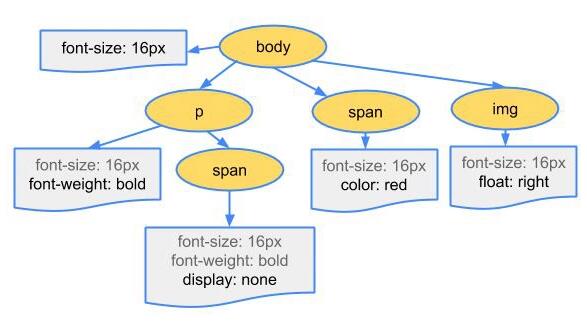
2.构建 CSSOM 树:与DOM 类似,我们需要对 CSS 构建树。首先CSS 字节转换成字符,接着转换成令牌和节点,最后链接到一个称为“CSS 对象模型”(CSSOM) 的树结构内,CSSOM 树长这样

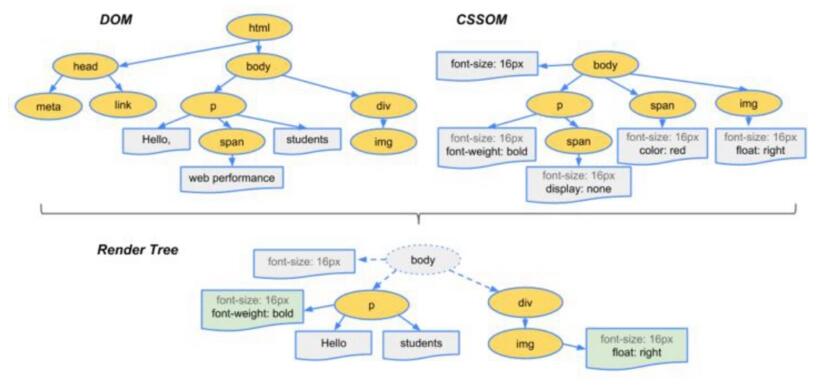
3.合成渲染树:将 DOM 树和 CSSOM 树合并成一棵渲染树,长这样
4.绘制/栅格化:我们已经知道各个元素的样式和布局方式了,接下来就是浏览器内核(平时说的 webkit 内核)来计算,将渲染树中的每个节点转换成屏幕上的实际像素。
5.绘制到屏幕。
程序员被某公司暴力裁员_程序员遇到裁员该如何应对?
最近华为流出一份文件:全面停止社招,应届生除外。除了华为,还有阿里收缩社招HC,腾讯投资收紧等等,以及其他一些大大小小的互联网公司纷纷爆出缩减招聘。虽然有些公司出来辟谣,但是这些肯定不是空穴来风。
找实习中的一些困惑,如何解决?
对于大三/研二的来说,已经到了春招找暑期实习备战阶段了(最迟学校期末考完试),这个时间点是最合适的,实习怎么找?对于找实习,大三/研二的一定要从战略上重视起来,要有自己的战略、打法,才能打好这一仗;
如何在工作中快速成长?致工程师的10个简单技巧
最重要的是每次做到只字不差的阅读,然后停下,带着批判性思维从本文中提取出你觉得对的思考方式,并把思考方式关联和迁移到自己身上,经过实践内化成自己的认知,就是非常成功的一次阅读。

十年工作生活路
有个同学问我,工作十年是怎样的一种感觉?我当时想, 没什么特别的感觉呀。我不是从毕业就突然地跳到了未来的十年, 所以确实没啥特别的感觉。

那些看似光鲜亮丽的工作背后都有着不为人知的坑
很多人在找工作的时候都追求单位名称听上去高大上,工作内容看上去华丽丽,可殊不知每一份光鲜亮丽的工作背后也许都有着不为外人所知的“坑”。

为什么程序员工作的这么累?
最近是真的累了。不知不觉之间,已经两三个星期没有锻炼,感觉身体很难受,接下来的日子必须强制自己按时锻炼,按时休息,不然真的是不知道哪天就挂了
裁员潮里如何优雅的找到一份体面工作?
作为一个野生HR,看过几份简历面几个新人,就蠢蠢欲动,充满了上窜下跳指点江山的废话欲望。也可能因为不专业,胡说八道的时候堪称无所畏惧,说的不对的地方大家自己判断一下
程序员如何在工作中自我增值
程序员是否有必要持续不断的提高自身的技术水平?政治正确的说法当然是: 学无止境,技术人员自然应该坚持不懈的提高自己的技术水平啦。但是,一般情况下,一个技术岗位对于从业人员的要求会有两个方面
领导看了会炸毛的溢出理论
大家都知道,程序可以指定启动内存。 但如果你玩的太过火,它就受不了了,就会溢出,不和你玩了。 这不像是你伴着一席春梦的溢出,溢出的感觉不总是好的。
做前端程序员需要会什么,企业的招聘需求是如何?
几乎所有的公司在面试Web前端人员时,准备的技术面试题,都基本上是由三个方面的试题组成,这三个方面的试题分别是:基础试题、JavaScript原生试题和新技术试题。下面说说为什么一份面试题会由这几个方面的内容组成。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
