数据变更同步到视图层有一个很重要的东西就是Proxy,Proxy的作用就是可以隐藏真正的对象,而用户去修改它的代理对象.Proxy可以监听数据的变化,例如
<div id="test">
name:{{name}}
age:{{age}}
</div>
<script>
let el = document.getElementById('test');
let datainner = {
name:"Jack",
age:"18"
}
let template = el.innerhtml;
let data = new Proxy(datainner,{
set(obj,name,value){
console.log(name+"的值被操纵成了value"+value)
obj[name]=value;
console.log("数据改变了");
render()
}
})
data.name="Jack Chen"
</script>
可以监控到data数据的改变,然后就可以将数据渲染到html中,就可以实现es6数据同步到视图层,最终代码:
<script>
let el = document.getElementById('test');
let datainner = {
name:"Jack",
age:"18"
}
let template = el.innerHTML;
let data = new Proxy(datainner,{
set(obj,name,value){
console.log(name+"的值被操纵成了"+value)
obj[name]=value;
console.log("数据改变了");
render();
}
})
render();
//数据渲染
function render(){
el.innerHTML = template.replace(/\{\{\w+\}\}/g,str=>{
str=str.substring(2,str.length-2);
console.log(datainner[str]);
return datainner[str]
})
}
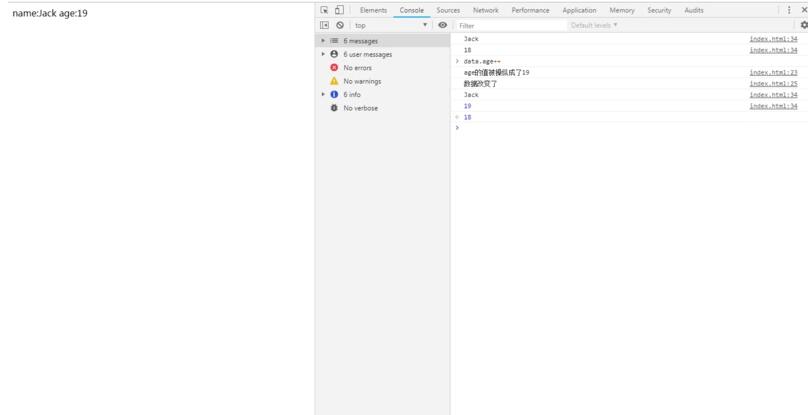
</script>最终效果 
es6 箭头函数的使用总结,带你深入理解js中的箭头函数
箭头函数是ES6中非常重要的性特性。它最显著的作用就是:更简短的函数,并且不绑定this,arguments等属性,它的this永远指向其上下文的 this。它最适合用于非方法函数,并且它们不能用作构造函数。
详解JavaScript模块化开发require.js
js模块化的开发并不是随心所欲的,为了便于他人的使用和交流,需要遵循一定的规范。目前,通行的js模块规范主要有两种:CommonJS和AMD
js解构赋值,关于es6中的解构赋值的用途总结
ES6中添加了一个新属性解构,允许你使用类似数组或对象字面量的语法将数组和对象的属性赋给各种变量。用途:交换变量的值、从函数返回多个值、函数参数的定义、提取JSON数据、函数参数的默认值...
ES6中let变量的特点,使用let声明总汇
ES6中let变量的特点:1.let声明变量存在块级作用域,2.let不能先使用再声明3.暂时性死区,在代码块内使用let命令声明变量之前,该变量都是不可用的,4.不允许重复声明

ES6的7个实用技巧
ES6的7个实用技巧包括:1交换元素,2 调试,3 单条语句,4 数组拼接,5 制作副本,6 命名参数,7 Async/Await结合数组解构

ES6 Decorator_js中的装饰器函数
ES6装饰器(Decorator)是一个函数,用来修改类的行为 在设计阶段可以对类和属性进行注释和修改。从本质上上讲,装饰器的最大作用是修改预定义好的逻辑,或者给各种结构添加一些元数据。
基于ES6的tinyJquery
Query作为曾经Web前端的必备利器,随着MVVM框架的兴起,如今已稍显没落。用ES6写了一个基于class简化版的jQuery,包含基础DOM操作,支持链式操作...
ES6 中的一些技巧,使你的代码更清晰,更简短,更易读!
ES6 中的一些技巧:模版字符串、块级作用域、Let、Const、块级作用域函数问题、扩展运算符、函数默认参数、解构、对象字面量和简明参数、动态属性名称、箭头函数、for … of 循环、数字字面量。
Rest/Spread 属性_探索 ES2018 和 ES2019
Rest/Spread 属性:rest操作符在对象解构中的使用。目前,该操作符仅适用于数组解构和参数定义。spread操作符在对象字面量中的使用。目前,这个操作符只能在数组字面量和函数以及方法调用中使用。
使用ES6让你的React代码提升到一个新档次
ES6使您的代码更具表现力和可读性。而且它与React完美配合!现在您已了解更多基础知识:现在是时候将你的ES6技能提升到一个新的水平!嵌套props解构、 传下所有props、props解构、作为参数的函数、列表解构
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
