如果您正在测试前端应用程序,则应该了解前端测试金字塔。
在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。
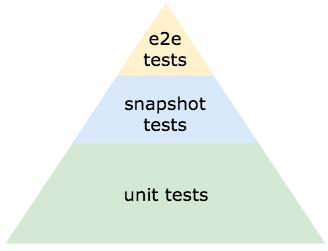
前端测试金字塔
前端测试金字塔是一个前端测试套件应该如何构建的结构化表示。
理想的测试套件由单元测试,一些快照测试和一些端到端(e2e)测试组成。
这是 测试金字塔的改进版本,特定于测试前端应用程序。
在这篇文章中,我们将看到每个测试类型的样子。 为此,我们将为示例应用程序创建一个测试套件。
应用
要详细了解前端测试金字塔,我们来看看如何测试一个 Web 应用。
该应用是一个简单的 modal 应用。 点击一个按钮打开一个 modal ,点击 modal 上的 OK 按钮关闭 modal。

我们将从基于组件的框架构建应用。 别担心细节,我们会保持这个(详细)的级别。
该应用由三个组件组成 - 一个 Button 组件,一个 Modal 组件和一个 App 组件。
我们要写的第一个测试是单元测试。 在前端测试金字塔中,大部分测试都是单元测试。
单元测试
单元测试测试的是代码库的单元。
它们直接调用函数或单元,并确保返回正确的结果。
在我们的应用中,我们的组件是单元。所以我们将为 Button 和 Modal 编写单元测试。没有必要为我们的应用组件编写测试,因为它没有任何逻辑。
单元测试会浅渲染组件,并断言当我们与它们交互时,它们的行为是正确的。
浅渲染意味着我们渲染组件一层深度。这样我们可以确保只测试组件,单元,而不是几个级别的子组件。
在我们的测试中,我们将触发组件上的操作,并检查组件的行为是否与预期一致。
我们不用盯着代码。但是我们的组件规格会如下所示:
-
当 displayModal 为 true 时,Modal 有类是活跃的
-
当 displayModal 为 false 时,Modal 没有类是活跃的
-
当成功按钮被点击时,Modal 调用 toggleModal
-
单击删除按钮时,Modal 会调用 toggleModal
-
当 button 被点击时,button 调用 toggleModal
我们的测试将浅渲染组件,然后检查每一项规格的工作。
单元测试应该占据我们的测试套件的绝大部分有以下几个原因:
单元测试很快。
几百个单元测试套件能在几秒钟内运行。
这使得单元测试对开发很有用。 当重构代码时,我们可以更改代码,并在没有中断组件的情况下运行单元测试来检查更改。 我们会在几秒钟之内知道我们是否破坏了代码,因为其中一个测试会失败。
单元测试是细颗粒的。
换句话说,他们是非常具体的。
如果一个单元测试失败了,那么这个测试会告诉我们它是如何以及为什么失败的。
单元测试能很好地检查我们的应用程序工作的细节。 它们是开发时最好的工具,特别是如果你遵循测试驱动的开发。
但是它们无法测试一切。
为了确保我们呈现正确的样式,我们还需要使用快照测试。
快照测试
快照测试是测试你的渲染组件的图片,并将其与组件的以前的图片进行比较。
用 JavaScript 编写快照测试的最好方法是使用 Jest 。
Jest 不是拍摄渲染组件的图片,而是渲染组件标记的快照。 这使得 Jest 快照测试比传统快照测试快得多。
要在 Jest 中注册快照测试,需要添加如下代码:
const renderedMarkup = renderToString(ModalComponent)
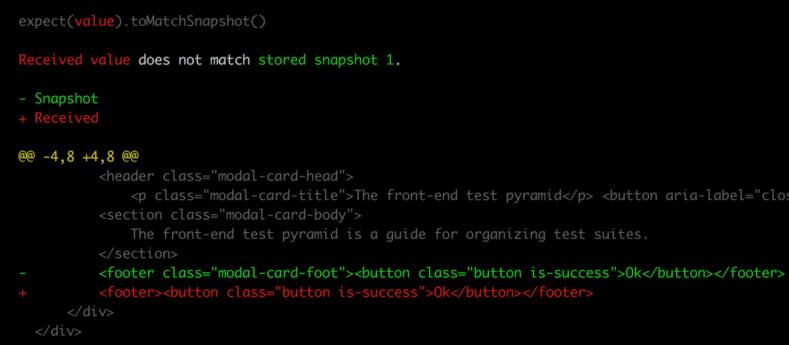
expect(renderedMarkup).toMatchSnapshot()一旦你注册一个快照,Jest 将顾及其它的一切。 每次运行单元测试时,都会重新生成一个快照,并将其与之前的快照进行比较。
如果代码改变,Jest 会抛出一个错误,并警告标记已经改变。 然后开发者可以手动检查没有类被误删的情况。
在下面的测试中,有人从 <footer> 中删除了 modal-card-foot 类。

快照测试是一种检查组件样式或标记的方法。
如果快照测试通过,我们知道代码更改不会影响组件的显示。
如果测试失败,那么我们知道确实影响了组件的渲染,并可以手动检查样式是否正确。
每个组件至少应有一次快照测试。 一个典型的快照测试呈现组件的状态,以检查它正确呈现。
现在我们已经有了单元测试和快照测试,是时候看看端到端(e2e)测试。
端到端测试
端到端(e2e)测试是高层测试。
它们执行与我们手动测试应用程序时相同的操作。
在我们的应用程序中,我们有一个用户(操作)旅程。当用户点击按钮时,模式将打开,当他们点击模式中的按钮时,模式将关闭。
我们可以编写一个贯穿这一旅程的端到端测试。测试将打开浏览器,导航到网页,并通过每个操作来确保应用程序正常运行。
这些测试将告诉我们,我们的单元正确地协同工作。它使我们高度自信,该应用程序的主要功能是可以正常工作的。
对 JavaScript 应用程序来说有几种方法可以编写端到端测试。像 test cafe 这样的程序会记录您在浏览器中执行操作并将其作为测试源重播。
还有类似 nightwatch 的项目,可让你用 JavaScript 编写测试项目。我会推荐使用类似 nightwatch 的库。拿起来直接用很容易,该测试运行速度比记录的测试更快。
也就是说,night1qtch 的测试还是比较慢的。一套200个单元测试需要花费几分钟的时间,一套200个端到端测试仅需要几分钟时间来运行。
端到端测试的另一个问题是难以调试。当测试失败时,很难找出失败的原因,因为测试涵盖了太多功能。
结语
要有效地测试基于前端组件的 Web 应用程序,你需要三种类型的测试:单元测试,快照测试和 e2e 测试。
你应该对每个组件进行多个单元测试,对每个组件进行一次或两次快照测试,以及测试链接在一起的多个组件的一次或两次端到端测试。
整体单元测试将涵盖大部分测试,你将有一些快照测试和一些 e2e 测试。
如果你遵循前端测试金字塔,你就可以使用杀手级测试套件创建可维护的 Web 应用程序。
你可以在 GitHub 上看到应用程序的快照测试、单元测试和端到端测试的示例源码库。
英文原文:
The Front-End Test Pyramid: How to Rethink Your Testing
测试工具比较:选Jest,不选Mocha
Jest的未来看起来非常令人激动!看到Jest推陈出新如此快速,我感觉它将很快成为整个React生态系统中大部分项目的首选工具。我建议,应该把测试迁移到Jest上去。
web网页性能测试工具都有哪些
作为前端开发,我们不仅需要满足产品需求功能的实现,同时也需要对自己做的网站进行安全、易用性、性能等方面的考虑。随着目前技术不断进步,web页面的性能测试工具也在不断完善,通过这些工具,我们可以客观的评价web网站的质量水平。
js单元测试工具-jest自动化测试
jest 是 facebook 开源的,用来进行单元测试的框架,可以测试 javascipt 和 react。jest 提供了非常方便的 API,可以对下面的场景方便的测试:一般函数、异步函数、测试的生命周期、react 测试

web测试要点、方法_web端测试大全总结
web测试大全,测试web网站有哪些点呢?主要包括:功能测试、兼容性测试、安全测试、输入框测试、用户权限测试等
前端性能测试工具整理简介_性能测试工具都有哪些?
前端性能测试工具都有哪些:Favicon、Open Graph、图片优化-压缩图像、CSS 优化-Autoprefixer、Purifycss、minify CSS、减少载入时间、GZIP、CDN、优化平台-Sentry、Google Tag Manager
不用写代码,也能做好接口测试
本文你将了解到:1、接口测试基本概念,包含什么是接口,什么是接口测试,为什么要做接口测试;2、接口测试用例设计,3、怎样不用写代码,也能快速的根据开发的API文档完成接口自动化测试脚本
Selenium打开浏览器加载慢的原因
在自动化元素定位操作中经常使用智能等待来加强定位的强壮性,主要就是因为WebDriver没有提供页面加载场景的方法;在使用JavaScript知识的突然心生灵感,可以使用JavaScript来配合验证页面加载,结果发现我真是井底之蛙。
power assert_更智能、优雅的全方位 assert 断言库
在写测试代码时,以往我们需要翻阅文档,学习各种 API 才能明白如何操作断言。而现在我们可以透过 power-assert 的 assert 方法来减轻调试压力。不仅如此,它还提供更加直观,具体的运行效果,帮助 DEBUG。写测试代码,其实可以很容易。

常用的web网站负载/压力/性能测试工具
在网站上线发布之前,我们除了必要的安全、功能测试外,往往还需要进行压力测试。通过模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行测试软件。包括:Apache JMeter 、LoadRunner、NeoLoad等
项目经理基本技能之测试篇
近年来,各种软件发开技术大行其道,让IT从业人员应接不暇,忙的一塌糊涂。可是,从项目管理角度来说,光有一批技术达人是不够的,测试的质量,文档的完毕也是必不可少,同时也是为节省项目成本,提高产品质量。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
