作为前端开发,我们不仅需要满足产品需求功能的实现,同时也需要对自己做的网站进行安全、易用性、性能等方面的考虑。随着目前技术不断进步,web页面的性能测试工具也在不断完善,通过这些工具,我们可以客观的评价web网站的质量水平。
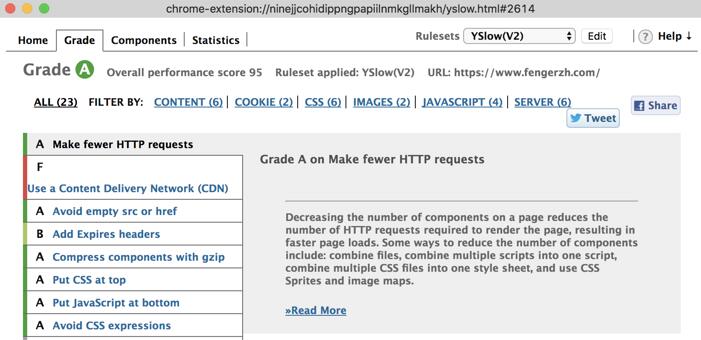
YSlow插件:
Yslow 插件是一款浏览器插件,目前支持Chrome,Firefox火狐,Safari等主流浏览器,浏览器安装 Yslow 插件并开启后,会在控制面板里就会给任意网站进行评分,最后给出一个总分,改进建议。 评测内容主要包括网页是否包含了过多的 JS/css/Image等Http请求数量,请求类型,JS、CSS等代码是否压缩,是否采用CDN缓存等等,主要是提供给站长一个优化的方向和参考建议,多用于本地开发或者本地测试。

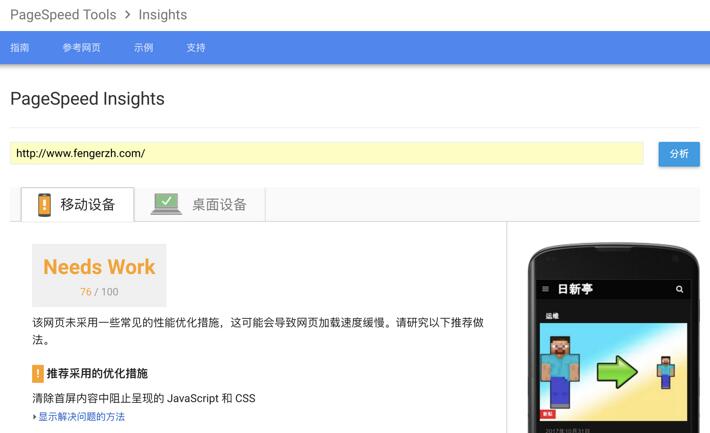
PageSpeed Insights
从事web前端开发的估计都听说过Google官方的PageSpeed Tools,它的在线版本有一个 Chrome 扩展就是PageSpeed Insights。它是在YSlow之后,由Google推出了自己的网页载入速度检测优化建议工具。
Google官方地址:
在线版:https://developers.google.com/speed/pagespeed/
Chrome扩展PageSpeed Insights:点击安装
Firefox插件PageSpeed Insights:点击下载
优化分析主要包括:
优化缓存:让你应用的数据和逻辑完全避免使用网络
减少回应时间 : 减少一连串请求-响应周期的数量
减小请求大小 : 减少上传大小
减小有效负荷大小 : 减小响应、下载和缓存页面的大小
优化浏览器渲染 : 改善浏览器的页面布局

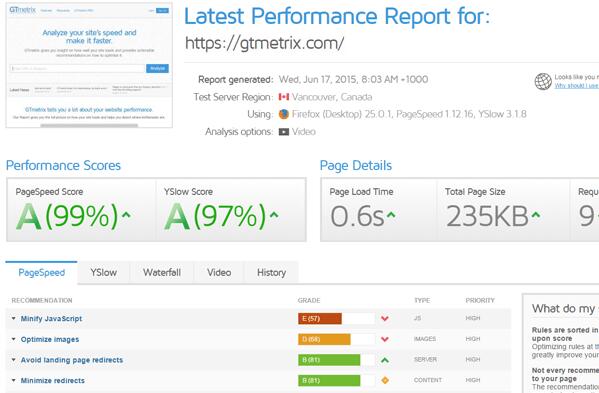
GTmetrix
如果网页的载入时间超过4秒,那么访客就会选择离开,所以保证网站的访问速度是十分重要的,GTmetrix就是一个免费在线网站加载综合测试工具。它主要是针对网站打开速度进行测试的网站优化工具,站长可以通过该工具针对自己的网站检测报告进行优化处理。测试完成后可以生成PDF报告,并且可以下载。
官方网站:

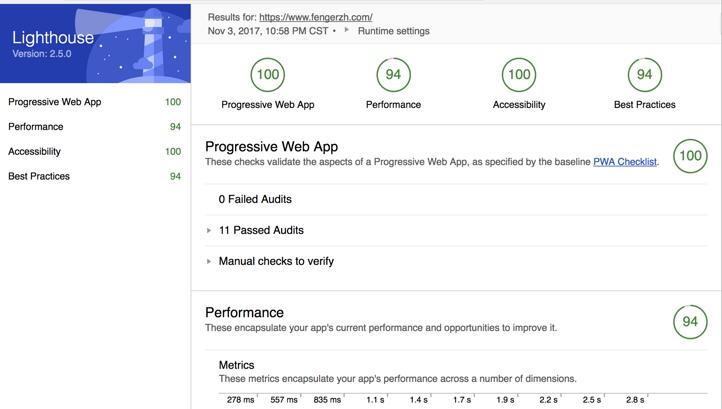
Lighthouse
Lighthouse是Google推出的一款更强大而严格的浏览器插件,目前只能用于Chrome浏览器,它主要是从 性能、易用性、最佳实践等方面对任何网站进行评测。

测试工具比较:选Jest,不选Mocha
Jest的未来看起来非常令人激动!看到Jest推陈出新如此快速,我感觉它将很快成为整个React生态系统中大部分项目的首选工具。我建议,应该把测试迁移到Jest上去。
你需要了解的前端测试“金字塔”
如果您正在测试前端应用程序,则应该了解前端测试金字塔。在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。
js单元测试工具-jest自动化测试
jest 是 facebook 开源的,用来进行单元测试的框架,可以测试 javascipt 和 react。jest 提供了非常方便的 API,可以对下面的场景方便的测试:一般函数、异步函数、测试的生命周期、react 测试

web测试要点、方法_web端测试大全总结
web测试大全,测试web网站有哪些点呢?主要包括:功能测试、兼容性测试、安全测试、输入框测试、用户权限测试等
前端性能测试工具整理简介_性能测试工具都有哪些?
前端性能测试工具都有哪些:Favicon、Open Graph、图片优化-压缩图像、CSS 优化-Autoprefixer、Purifycss、minify CSS、减少载入时间、GZIP、CDN、优化平台-Sentry、Google Tag Manager
不用写代码,也能做好接口测试
本文你将了解到:1、接口测试基本概念,包含什么是接口,什么是接口测试,为什么要做接口测试;2、接口测试用例设计,3、怎样不用写代码,也能快速的根据开发的API文档完成接口自动化测试脚本
Selenium打开浏览器加载慢的原因
在自动化元素定位操作中经常使用智能等待来加强定位的强壮性,主要就是因为WebDriver没有提供页面加载场景的方法;在使用JavaScript知识的突然心生灵感,可以使用JavaScript来配合验证页面加载,结果发现我真是井底之蛙。
power assert_更智能、优雅的全方位 assert 断言库
在写测试代码时,以往我们需要翻阅文档,学习各种 API 才能明白如何操作断言。而现在我们可以透过 power-assert 的 assert 方法来减轻调试压力。不仅如此,它还提供更加直观,具体的运行效果,帮助 DEBUG。写测试代码,其实可以很容易。

常用的web网站负载/压力/性能测试工具
在网站上线发布之前,我们除了必要的安全、功能测试外,往往还需要进行压力测试。通过模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行测试软件。包括:Apache JMeter 、LoadRunner、NeoLoad等
项目经理基本技能之测试篇
近年来,各种软件发开技术大行其道,让IT从业人员应接不暇,忙的一塌糊涂。可是,从项目管理角度来说,光有一批技术达人是不够的,测试的质量,文档的完毕也是必不可少,同时也是为节省项目成本,提高产品质量。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
