做了六七年程序员,经常用到 Base64 编码,但对于为什么要用,以及它的原理,一直是不求甚解。最近在某本书上看到了 Base64 的编码原理,原来这么这么这么简单。
Base64 解决了什么问题
假如我们要在网络中传输下面的问题:
你好 小朋友
我是砖家
你是谁?这段文本中包含了空格、换行、回车等不可见字符,在网络传输中,各个设备对不可见字符处理机制可能不同,会存在信息传输错误的情况。此时我们就需要一种编码机制,把不可见字符统统转成可见字符。
Base64 编码原理
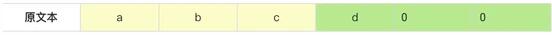
接下来我们通过将 abcd二字转为 Base64 编码,来了解下它的原理。
- 把字符三三分组,不够时通过 0 补齐。比如abc三个字符归一组,d 不够三位,通过0 补齐为d00。

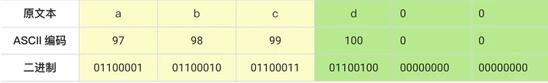
- 把字符转换成二进制 ASCII 编码。

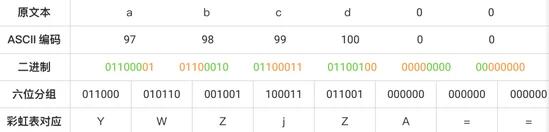
- 把转换后的二进制,每六位分隔开。

Q:为什么第一步需要分三个字符一组?
A:因为 ASCII 码每个字符是 8 位二进制,3 * 8 = 24。正好可以被第三步拆分为 4 个 6 位二进制,4 * 6 = 24。
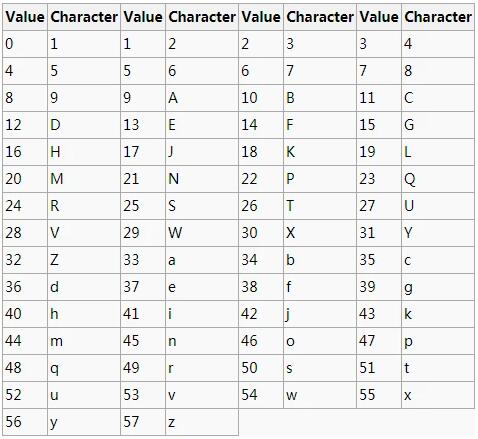
- 6 位二进制能代表0-63,我们有一个彩虹表,可以将 0-63 分别对应一个字符,彩虹表如下:

通过彩虹表,我们可以将每 6 位分割后的二进制做一次转换。

需要注意的是,凡是补位产生的 0,需要用 = 来表示。所以最后的两位都是 =。
最后 abcd 转换为 Base64 编码后为 YWJjZA==,整体原理还是比较简单的,不涉及到高深的算法。
Base64 周边
- 由于Base64 转码后会包含+/=字符,在 URL 不能正常传输。所以有一种 URL 友好型的 Base64 编码,它存在使用_-来代替+/,并且不在末尾追加=。
- Base32、Base16 的原理和 Base64 基本一致。
- Base64 并不适合加密,因为解密太简单了。
- 汉字通过gb2312、utf-8、gbk编码后,即可转成二进制处理。这里借用网上的一个图片说明:

Base58 与 Base58Check
Base58 是比特币在生成钱包地址时使用的一种编码形式。它和 Base64 的主要区别是去掉了肉眼容易看错的字符 0(零)、O(大写字母 O)、I(大写字母 i)、l(小写字母 L)和几个影响双击选择的字符:/ 和 + 这种编码的目的比较简单,就是防止在转账时,看错账号,转错账。Base58 的原理更简单一些,只涉及到进制的转换,大致步骤如下:
- 将字符转成 ASCII 码
- 将 ASCII 码转换成 58 进制
- 通过彩虹表映射即可
比如 abcd转换:
- 转成 ASCII 码 97-98-99-100
- 转换成 58 进制 3-28-21-49-5-22
- 通过如下彩虹表映射为 3VNr6P

Base58Check 编码,顾名思义是可以对 Base58 编码进行检查。比如我在传输 qH912cvztx编码时,如果网络异常等各种原因,导致数据错乱或丢失,接收方要能够识别出来数据有问题。Base58Check 编码基本原理如下:
- 在 data 前面添加一个版本标识 prefix,用来识别编码的数据类型,比如比特币地址的前缀是 0(十六进制是 0x00)。
- 通过 hash 算法计算prefix + data的 hash 值:SHA256(prefix + data)。
- 将生成的 hash 值截断为前四位,拼接到后面prefix + data + 4 位 hash。
- 将上一步生成的结果进行 Base58 编码计算,得到最终结果。
来源: 前端技术砖家

javascript图片转换base64,以及如何将base64的数据转换成图片
这篇文章主要讲解通过原生js,将图片地址转换为base64格式后显示的方法,以及base64的图片数据如何转换为file文件并提交。
js实现字符串/base64的编码和解码
JavaScript对字符串/base64的编码和解码;Base64其实是一种简单的置换加密方式,但是BASE64的用处往往并不是为了防止信息泄露,而且为了方便传输,进过BASE64编码后的信息会比原始信息长,大概是4/3倍。

js原生Base64转码和解码函数btoa和atob的使用
javascript原生的api是支持,Base64的, window.btoa方法将普通字符串转为Base64字符串,window.atob将Base64字符串转为普通字符串,它们在现代浏览器中受到广泛的支持。
图片保存到本地_原生js实现base64图片下载
在项目开发过程中,经常会有图片导出的需求,原生js实现base64图片下载实现思路:需要创建a标签,然后把base64的图片转为为blob对象,再通过URL.createObjectURL方法复制给a标签的href属性,最后添加添加事件的方法。
利用PHP将图片转换成base64编码的实现方法
base64是当前网络上最为常见的传输8Bit字节代码的编码方式其中之一。base64主要不是加密,它主要的用途是把某些二进制数转成普通字符用于网络传输。由于这些二进制字符在传输协议中属于控制字符,不能直接传送,所以需要转换一下
原生 JS 的 Base64 转码
JavaScript 原生提供两个 Base64 相关的方法:btoa():任意值转为 Base64 编码,atob():Base64 编码转为原来的值。注意:这两个方法不适合非 ASCII 码的字符,会报错。
js base64的实现
base64是用规定的64种字符来表示任意二进制数据的一种编码格式,base64编码不提供加密,只是将一种形式的数据转化为另一种形式。Base64编码使用二进制表示,字符串的每一个字符由8个字节表示
Base64 编码与解码详解
Base64 是基于 64 个可打印字符 A-Z、a-z、0-9、+、/ 来表示二进制数据的表示方法,常用于数据在网络中的传输。本篇将分别介绍其编码、解码以及实际运用。
base64原理浅析
为什么图片转成Base64编码,就可以直接内联到HTML中显示呢?为什么Base64编码后,体积会增大1/3呢?如果你对此也有疑问的话,就往下一看究竟吧。
使用base64编码在页面嵌入图片
因为页面中插入一个图片都要写明图片的路径——相对路径或者绝对路径。而除了具体的网站图片的图片地址,如果是在自己电脑文件夹里的图片,当我们的HTML文件在别人电脑上打开的时候图片则由于地址不对或者没有将图片
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
