Base64 是基于 64 个可打印字符 A-Z、a-z、0-9、+、/ 来表示二进制数据的表示方法,常用于数据在网络中的传输。本篇将分别介绍其编码、解码以及实际运用。
Base64 编码
Base64 本质是一种将二进制转为文本的方案。基本规则如下:
- 编码时候选用 64 (大小写英文字母,数字,+ /)个字符以及用作补位的=来表示
- 在编码的时候,将3个字节变为4个字节,4个字节的高两位都用 00 来填充,后 6 位来表示 64 个字符。
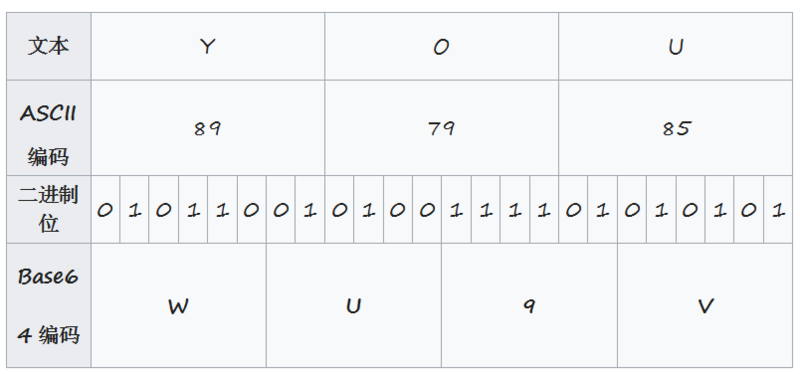
以一个实际的例子 "YOU" 为例,其编码过程如下:

由上表格可知 "YOU"对应的 Base64 编码为:"WU9V"。
对于要待编码的字符数如果不是 3 的倍数时候,会用 0 去填充,编码出来后用 = 号表示,如: "ME" 其编码如下:
Base64 解码
将 4 个字节变为 3 个字节;
- 将 24 bit 左移 16 位,与 255 进行与操作,获得第一个字符,
- 将 24 bit 左移 8 位,与 255 进行与操作,获得第二个字符,
- 将 24 bit 与 255 进行与操作,获取第三个字符
Base64 实现与运用场景
在 Node 中提供 Buffer 模块,可以进行二进制或者字符与 Base64 的想换转换,其代码如下:
const buf2 = Buffer.alloc(2);
buf2.write("M", 0);
buf2.write("E", 1);
buf2.toString("base64"); //TUU=
// base64 解码
const decodeBase64 = new Buffer("TUU=", "base64").toString(); //ME Base64 有着广泛的使用,如:
- 对不支持二进制传输的场景, 将二进制数据编码成 Base64 传输给服务器
- Base64 编码图片
- MIME, 电子邮件系统中使用 Base64 编码后传输

javascript图片转换base64,以及如何将base64的数据转换成图片
这篇文章主要讲解通过原生js,将图片地址转换为base64格式后显示的方法,以及base64的图片数据如何转换为file文件并提交。
js实现字符串/base64的编码和解码
JavaScript对字符串/base64的编码和解码;Base64其实是一种简单的置换加密方式,但是BASE64的用处往往并不是为了防止信息泄露,而且为了方便传输,进过BASE64编码后的信息会比原始信息长,大概是4/3倍。

js原生Base64转码和解码函数btoa和atob的使用
javascript原生的api是支持,Base64的, window.btoa方法将普通字符串转为Base64字符串,window.atob将Base64字符串转为普通字符串,它们在现代浏览器中受到广泛的支持。
图片保存到本地_原生js实现base64图片下载
在项目开发过程中,经常会有图片导出的需求,原生js实现base64图片下载实现思路:需要创建a标签,然后把base64的图片转为为blob对象,再通过URL.createObjectURL方法复制给a标签的href属性,最后添加添加事件的方法。
利用PHP将图片转换成base64编码的实现方法
base64是当前网络上最为常见的传输8Bit字节代码的编码方式其中之一。base64主要不是加密,它主要的用途是把某些二进制数转成普通字符用于网络传输。由于这些二进制字符在传输协议中属于控制字符,不能直接传送,所以需要转换一下
原生 JS 的 Base64 转码
JavaScript 原生提供两个 Base64 相关的方法:btoa():任意值转为 Base64 编码,atob():Base64 编码转为原来的值。注意:这两个方法不适合非 ASCII 码的字符,会报错。
js base64的实现
base64是用规定的64种字符来表示任意二进制数据的一种编码格式,base64编码不提供加密,只是将一种形式的数据转化为另一种形式。Base64编码使用二进制表示,字符串的每一个字符由8个字节表示
base64原理浅析
为什么图片转成Base64编码,就可以直接内联到HTML中显示呢?为什么Base64编码后,体积会增大1/3呢?如果你对此也有疑问的话,就往下一看究竟吧。
使用base64编码在页面嵌入图片
因为页面中插入一个图片都要写明图片的路径——相对路径或者绝对路径。而除了具体的网站图片的图片地址,如果是在自己电脑文件夹里的图片,当我们的HTML文件在别人电脑上打开的时候图片则由于地址不对或者没有将图片
图片上传转base64
做的过程中本来想用taro-ui里的那个图片上传,但是样式想自定义没搞定,结果后来就用Taro.chooseImage了。h5模式返回的是一个blob对象,然后自己转成base64了。微信小程序自己有方法。原来想用multipart的方式
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
