一、深度作用选择器( >>> )
严格来说,这个应该是vue-loader的功能。"vue-loader": "^12.2.0"
在项目开发中,如果业务比较复杂,特别像中台或B端功能页面都不可避免的会用到第三方组件库,产品有时会想对这些组件进行一些UI方面的定制。如果这些组件采用的是有作用域的css,父组件想要定制第三方组件的样式就比较麻烦了。
深度作用选择器( >>> 操作符)可以助你一臂之力。
<template>
<div>
<h1 class="child-title">
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作
</h1>
</div>
</template>
<script>
export default {
name: 'child',
data() {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.child-title {
font-size: 12px;
}
</style>上面的child组件中 .child-title 的作用域CSS设定字体大小为12px,现在想在父组件中定制为大小20px,颜色为红色。
<template>
<div>
<child class="parent-custom"></child>
</div>
</template>
<script>
import Child from './child';
export default {
name: 'parent',
components:{
Child
},
data() {
return {
}
}
}
</script>
<style>
.parent-custom >>> .child-title {
font-size:20px;
color: red;
}
</style>效果妥妥的。但是别高兴太早,注意到上面的<style>使用的是纯css语法,如果采用less语法,你可能会收到一条webpack的报错信息。
<style lang="less">
.parent-custom {
>>> .child-title {
font-size:20px;
color: red;
}
}
</style>
ERROR in ./~/css-loader!./~/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-960c5412","scoped":false,"hasInlineConfig":false}!./~/postcss-loader!./~/less-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/parent.vue
Module build failed: Unrecognised input
@ /src/components/parent.vue (line 22, column 6)
near lines:
.parent-custom {
>>> .child-title {
font-size:20px;上面的报错信息其实是less语法不认识 >>>。(less的github issue上有人提议支持>>>操作符,但本文使用的v2.7.3会有这个问题)
解决方案是采用的less的转义(scaping)和变量插值(Variable Interpolation)
<style lang="less">
@deep: ~'>>>';
.parent-custom {
@{deep} .child-title {
font-size:20px;
color: red;
}
}
</style>对于其他的css预处理器,因为没怎么用,不妄加评论,照搬一下文档的话。
有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 操作符取而代之——这是一个 >>> 的别名,同样可以正常工作。
二、组件配置项inheritAttrs、组件实例属性$attrs和$listeners
组件配置项 inheritAttrs
我们都知道假如使用子组件时传了a,b,c三个prop,而子组件的props选项只声明了a和b,那么渲染后c将作为html自定义属性显示在子组件的根元素上。
如果不希望这样,可以设置子组件的配置项 inheritAttrs:false,根元素就会干净多了。
<script>
export default {
name: 'child',
props:['a','b'],
inheritAttrs:false
}
</script>组件实例属性$attrs和$listeners
先看看vm.$attrs文档上是怎么说的
vm.$attrs
类型:{ [key: string]: string }
只读
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
归纳起来就是两点:
vm.$attrs是组件的内置属性,值是父组件传入的所有prop中未被组件声明的prop(class和style除外)。
还是以前面的child组件举例
//parent.vue
<template>
<div>
<child class="parent-custom" a="a" b="b" c="c"></child>
</div>
</template>
//child.vue
<script>
export default {
name: 'child',
props:['a','b'],
inheritAttrs:false,
mounted(){
//控制台输出:
//child:$attrs: {c: "c"}
console.log('child:$attrs:',this.$attrs);
}
}
</script>
组件可以通过在自己的子组件上使用v-bind="$attrs",进一步把值传给自己的子组件。也就是说子组件会把$attrs的值当作传入的prop处理,同时还要遵守第一点的规则。
//parent.vue
<template>
<div>
<child a="a" b="b" c="c"></child>
</div>
</template>
//child.vue
<template>
<div>
<grand-child v-bind="$attrs" d="d"></grand-child>
</div>
</template>
<script>
export default {
name: 'child',
props:['a','b'],
inheritAttrs:false
}
</script>
//grandchild.vue
<script>
export default {
name: 'grandchild',
props:[],
//props:['c'],
inheritAttrs:false,
mounted(){
//控制台输出:
//grandchild:$attrs: {d: "d", c: "c"}
console.log('grandchild:$attrs:',this.$attrs);
//如果props:['c']
//控制台输出:
//grandchild:$attrs: {d: "d"}
},
}
</script>vm.$listeners
类型:{ [key: string]: Function | Array }
只读
包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
归纳起来也是两点:
- vm.$listeners是组件的内置属性,它的值是父组件(不含 .native 修饰器的) v-on 事件监听器。
- 组件可以通过在自己的子组件上使用v-on="$listeners",进一步把值传给自己的子组件。如果子组件已经绑定$listener中同名的监听器,则两个监听器函数会以冒泡的方式先后执行。
//parent.vue
<template>
<div>
<child @update="onParentUpdate"></child>
</div>
</template>
<script>
export default {
name: 'parent',
components:{
Child
},
methods:{
onParentUpdate(){
console.log('parent.vue:onParentUpdate')
}
}
}
</script>
//child.vue
<template>
<div>
<grand-child @update="onChildUpdate" v-on="$listeners"></grand-child>
</div>
</template>
<script>
export default {
name: 'child',
components:{
GrandChild
},
methods:{
onChildUpdate(){
console.log('child.vue:onChildUpdate')
}
}
}
</script>
//grandchild.vue
<script>
export default {
name: 'grandchild',
mounted(){
//控制台输出:
//grandchild:$listeners: {update: ƒ}
console.log('grandchild:$listeners:',this.$listeners);
//控制台输出:
//child.vue:onChildUpdate
//parent.vue:onParentUpdate
this.$listeners.update();
}
}
</script>三、组件选项 provide/inject
2.2.0 新增,如果列举Vue组件之间的通信方法,一般都会说通过prop,自定义事件,事件总线,还有Vuex。
provide/inject提供了另一种方法。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。如果你熟悉 react,这与 React 的上下文特性(context)很相似。
不过需要注意的是,在文档中并不建议直接用于应用程序中。provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。
//parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
export default {
name: 'parent',
provide: {
data: 'I am parent.vue'
},
components:{
Child
}
}
</script>
//child.vue
<template>
<div>
<grand-child></grand-child>
</div>
</template>
<script>
export default {
name: 'child',
components:{
GrandChild
}
}
</script>
//grandchild.vue
<script>
export default {
name: 'grandchild',
inject: ['data'],
mounted(){
//控制台输出:
//grandchild:inject: I am parent.vue
console.log('grandchild:inject:',this.data);
}
}
</script>provide 选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject 选项应该是一个字符串数组或一个对象,该对象的 key 代表了本地绑定的名称,value 就为provide中要取值的key。
在2.5.0+时对于inject选项为对象时,还可以指定from来表示源属性,default指定默认值(如果是非原始值要使用一个工厂方法)。
const Child = {
inject: {
foo: {
from: 'bar',
default: 'foo'
//default: () => [1, 2, 3]
}
}
}四、作用域插槽 slot-scope
2.1.0 新增,在 2.5.0+,slot-scope 不再限制在 <template> 元素上使用,而可以用在插槽内的任何元素或组件上。
作用域插槽的文档说明很详细。下面举个例子来展示下应用场景。

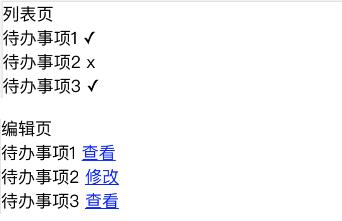
可以看出列表页和编辑页对于数据的展示是一样的,唯一的区别是在不同页面对于数据有不同的处理逻辑。相同的数据展示这块就可抽取成一个组件,不同的地方则可以借助作用域插槽实现。
//data-show.vue
<template>
<div>
<ul>
<li v-for="item in list">
<span>{{item.title}}</span>
<slot v-bind:item="item">
</slot>
</li>
</ul>
</div>
</template>
//list.vue
<template>
<p>列表页</p>
<data-show :list="list">
<template slot-scope="slotProps">
<span v-if="slotProps.item.complete">✓</span>
<span v-else>x</span>
</template>
</data-show>
</template>
//edit.vue
<template>
<p>编辑页</p>
<data-show :list="list">
<template slot-scope="slotProps">
<a v-if="slotProps.item.complete">查看</a>
<a v-else>修改</a>
</template>
</data-show>
</template>五、Vue的错误捕获
- 全局配置errorHandler
从2.2.0起,这个钩子也会捕获组件生命周期钩子里的错误。
从 2.4.0 起这个钩子也会捕获 Vue 自定义事件处理函数内部的错误了。
更详细的说明可以查看文档errorHandler
- 生命周期钩子errorCaptured2.5.0+新增
更详细的说明可以查看文档errorCaptured
如果熟悉React的话,会发现它跟错误边界(Error Boundaries)的概念很像,实际上也确实是这么用的。
在文档Error Handling with errorCaptured Hook就举了一个典型的例子
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})<error-boundary>
<another-component/>
</error-boundary>需要强调的是errorCaptured并不能捕获自身错误和异步错误(比如网络请求,鼠标事件等产生的错误)。
In 2.5 we introduce the new errorCaptured hook. A component with this hook captures all errors (excluding those fired in async callbacks) from its child component tree (excluding itself).
参考
来源:masterkong
https://github.com/masterkong/blog/issues/7

VueJS 实际开发中会遇到的问题
VueJS 实际开发中会遇到的问题,主要写一些 官方手册 上没有写,但是实际开发中会遇到的问题,需要一定知识基础。
vue与后台交互ajax数据
Vue.js是一套构建用户界面的渐进式的前端框架。 vueJS与后台交互数据的方法我所了解的有以下几种
Vuejs讲解之:响应式、过渡效果、过渡状态
Vue是一套构建用户界面的JS渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。讲解js高级之响应式、过渡效果、过渡状态。
Vue响应式开发,深入理解Vue.js响应式原理
深入理解Vue.js响应式原理。Vue教程有关的视频都讲到,我习惯响应式开发,在更早的Angular1时代,我们叫它:数据绑定(Data Binding)。你只需要在Vue实例的 data() 块中定义一些数据,并绑定到HTML
vue中慎用style的scoped属性
在vue组件中,为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块,这是一个非常好的举措,但是为什么要慎用呢?因为scoped往往会造成我们在修改公共组件(三方库或者项目定制的组件)的样式困难,需要增加额外的工作量
基于vue移动端UI框架有哪些?vue移动端UI框架总汇
vue现在使用的人越来越多了,这篇文章主要整理一些比较优秀的移动端ui框架,推荐给大家,例如:mint UI、vux、vonic、vant、cube-ui、Muse-ui、Vue-Carbon、YDUI等
使用webpack提升vue应用的4种方式
webpack是开发Vue单页应用必不可少的工具,它能管理复杂的构建步骤,并且优化你的应用大小和性能, 使你的开发工作流更加简单。在这篇文章中,我将解释使用webpack提升你的Vue应用的4种方式,包括:单文件组件、优化Vue构建过程、浏览器缓存管理、代码分离
Vue2.0用户权限控制解决方案
Vue-Access-Control是一套基于Vue/Vue-Router/axios 实现的前端用户权限控制解决方案,通过对路由、视图、请求三个层面的控制,使开发者可以实现任意颗粒度的用户权限控制。
组件化的概念/特性/优点,Vue组件的使用
Web 中的组件其实就是页面组成的一部分,具有高内聚性,低耦合度,互冲突等特点,有利于提高开发效率,方便重复使用,简化调试步骤等。vue 中的组件是一个自定义标签形式,扩展原生的html元素,封装可重用的代码。
Vue2实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
