组件化的概念
Web 中的组件其实就是页面组成的一部分,好比是电脑中的每一个元件(如硬盘、键盘、鼠标),它是一个具有独立的逻辑和功能或界面,同时又能根据规定的接口规则进行相互融合,变成一个完整的应用,页面就是有一个个类似这样的部分组成,比如导航、列表、弹窗、下拉菜单等。页面只不过是这些组件的容器,组件自由组合形成功能完善的界面,当不需要某个组件,或者想要替换某个组件时,可以随时进行替换和删除,而不影响整个应用的运行。
组件化的特性
- 高内聚性,组建功能必须是完整的,如我要实现下拉菜单功能,那在下拉菜单这个组件中,就把下拉菜单所需要的所有功能全部实现。
- 低耦合度,通俗点说,代码独立不会和项目中的其他代码发生冲突。在实际工程中,我们经常会涉及到团队协作,传统按照业务线去编写代码的方式,就很容易相互冲突,所以运用组件化方式就可大大避免这种冲突的存在、
- 每一个组件都有子集清晰的职责,完整的功能,较低的耦合便于单元测试和重复利用。
组件化的优点
- 提高开发效率
- 方便重复使用
- 简化调试步骤
- 提升整个项目的可维护性
- 便于协同开发
vue中的组件
vue 中的组件是一个自定义标签形式,Vue.js的编译器为它添加特殊功能;
vue也可以扩展原生的html元素,封装可重用的代码。
vue组件的构成
- 样式及结构
- 行为逻辑
- 数据
注册组件
- 组件注册必须在指定实例之前执行。
- 建议将组件提取出来放在单独js文件中,按需引用
全局注册
可以在任何模版中使用,使用之前必须先注册
- 语法: Vue.component(tagName, options)
- 命名约定: “驼峰”格式,或者“烤串”格式, 组件引用名必须一致
- Exp:
<custom-select></custom-select>
Vue.component("custom-select", {
template: `<section>
<section>
<section>
<input type="text" />
<input type="button" value="Go" />
<span></span>
</section>
<ul>
<li>111111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
</ul>
</section>
</section> `,
});
局部注册
通过使用组件实例选项注册,可以使组件仅在另一个指定实例/组件的作用域中可用
new Vue({
el: '#app',
//组件队列
components: {
//组件名称
"custom-select": {
template: `<section>
<section>
<section>
<input type="text" />
<input type="button" value="查询" />
<span></span>
</section>
<ul>
<li>111111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
</ul>
</section>
</section>`
},
"test-dom": {
template: `<p>测试文字</p>`
}
}
});
也可以将组件对象抽离用一变量缓存出来,如下:
var Temp = {
template: `<section>
<section>
<section>
<input type="text" />
<input type="button" value="查询" />
<span></span>
</section>
<ul>
<li>111111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
</ul>
</section>
</section>`
};
new Vue({
el: "#app",
components: {
// <custom-select> 将只在父模板可用
'custom-select': Child,
}
});
组件间的通信
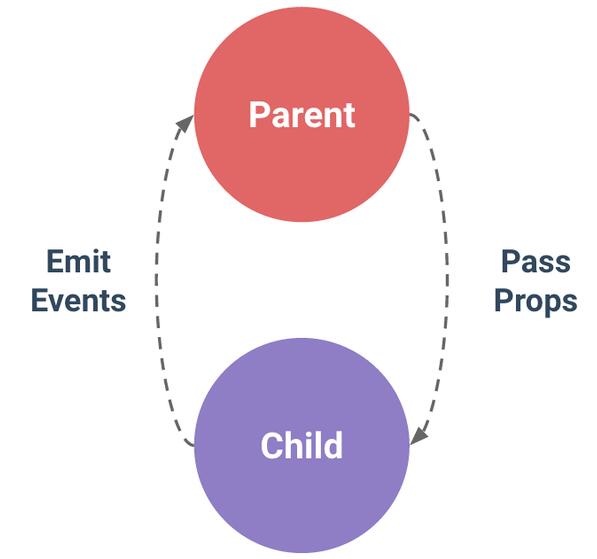
父组件要给自组件传递数据,子组件需要将它内部发生的事情告知给父组件。
组件中的数据
组件中的数据必须是函数, 如果它们共用一个对象,在更改其中一个组件数据时,也会影响到其它的组件。
换做函数形式,每个组件都能够有自己独立的数据,从而不会影响到其它的组件,有点像解耦的概念。

| 传递情况 | |
|---|---|
| 父组件 =>子组件 | 1. 在父级组件上使用自定义属性绑定数据; 2.使用props声明自定义属性名 |
| 子组件 =>父组件 | 1. 在父级组件上绑定自定义事件v-on监听自定义事件;2. 使用$emit()触发父组件所关心的自定义事件。 |
父组件 =>子组件
组件实例的作用域是孤立的,不能在子组件直接用父组件的数据。
可以在组件上使用自定义属性绑定数据,在组件中需要显式的用选项参数props声明自定义属性名。
子组件 =>父组件
需要用到自定义事件,父组件用$on监听自定义事件,使用$emit()触发父组件所关心的自定义事件。
Code
<custom-select btn-value="查询" :list="list1"></custom-select>
<custom-select btn-value="搜索" :list="list2"> </custom-select>
// 父组件
Vue.component("custom-select", {
/*
!此处数据类型必须是一个函数形式,不能直接写对象。
每个组件都是相互独立的,如果它们共用一个对象,在更改一个组件数据的时候,会影响到其它
组件,如果是函数的话,每个组件就都有自己的独立数据,相互之间不会影响。
*/
data: function() {
return {
selectShow: false,
val: ""
};
},
props: ["btnValue", "list"],
template: `<section>
<section>
<section>
<input type="text" :value="val" @click="selectShow=!selectShow"/>
<input type="button" :value="btnValue" />
<span></span>
</section>
<custom-list v-show="selectShow" :list="list" @receive="changeValueHandle"></custom-list>
</section>
</section>`,
methods: {
changeValueHandle(value) {
this.val = value; //将选中的值赋给指定的input
this.selectShow = false; //隐藏下拉框
}
}
});
// 子组件
Vue.component("custom-list", {
props: ["list"],
template: `
<ul>
<li v-for="item in list" @click="selectValueHandle(item)">{{item}}</li>
</ul>`,
methods: {
selectValueHandle(item) {
//在子组件中触发,需要一个自定义事件
// Key值 是父级的自定义事件
this.$emit("receive", item);
}
}
});
new Vue({
el: '#app',
data: function() {
return {
list1: ["北京", "上海", "广州", "深圳"],
list2: ["2017-2-25", "2017-2-26", "2017-2-27", "2017-2-28"],
};
}
});
特殊属性is
Vue是在浏览器解析和标准化HTML后才获取模版内容,某些不符合W3C标准的dom结构最终会被错误解析。
通过使用is来扩展HTML标签功能可以解决。
<tabel>
<tr is="custom-select"></tr>
</tabel>作者:我是白夜
链接:https://www.jianshu.com/p/e805baa1574e

VueJS 实际开发中会遇到的问题
VueJS 实际开发中会遇到的问题,主要写一些 官方手册 上没有写,但是实际开发中会遇到的问题,需要一定知识基础。
vue与后台交互ajax数据
Vue.js是一套构建用户界面的渐进式的前端框架。 vueJS与后台交互数据的方法我所了解的有以下几种
Vuejs讲解之:响应式、过渡效果、过渡状态
Vue是一套构建用户界面的JS渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。讲解js高级之响应式、过渡效果、过渡状态。
Vue响应式开发,深入理解Vue.js响应式原理
深入理解Vue.js响应式原理。Vue教程有关的视频都讲到,我习惯响应式开发,在更早的Angular1时代,我们叫它:数据绑定(Data Binding)。你只需要在Vue实例的 data() 块中定义一些数据,并绑定到HTML
vue中慎用style的scoped属性
在vue组件中,为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块,这是一个非常好的举措,但是为什么要慎用呢?因为scoped往往会造成我们在修改公共组件(三方库或者项目定制的组件)的样式困难,需要增加额外的工作量
基于vue移动端UI框架有哪些?vue移动端UI框架总汇
vue现在使用的人越来越多了,这篇文章主要整理一些比较优秀的移动端ui框架,推荐给大家,例如:mint UI、vux、vonic、vant、cube-ui、Muse-ui、Vue-Carbon、YDUI等
使用webpack提升vue应用的4种方式
webpack是开发Vue单页应用必不可少的工具,它能管理复杂的构建步骤,并且优化你的应用大小和性能, 使你的开发工作流更加简单。在这篇文章中,我将解释使用webpack提升你的Vue应用的4种方式,包括:单文件组件、优化Vue构建过程、浏览器缓存管理、代码分离
Vue2.0用户权限控制解决方案
Vue-Access-Control是一套基于Vue/Vue-Router/axios 实现的前端用户权限控制解决方案,通过对路由、视图、请求三个层面的控制,使开发者可以实现任意颗粒度的用户权限控制。
Vue2实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。
Vue组件的三种调用方式
主要讲Vue三种方式调用组件:v-model或者.sync显式控制组件显示隐藏,通过js代码调用,通过Vue指令调用,在写组件的时候很多写法、灵感来自于element-ui
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
