搜索
资源分类
分享复制链接新浪微博QQ 好友扫一扫分享
复制链接
新浪微博
QQ 好友
扫一扫分享
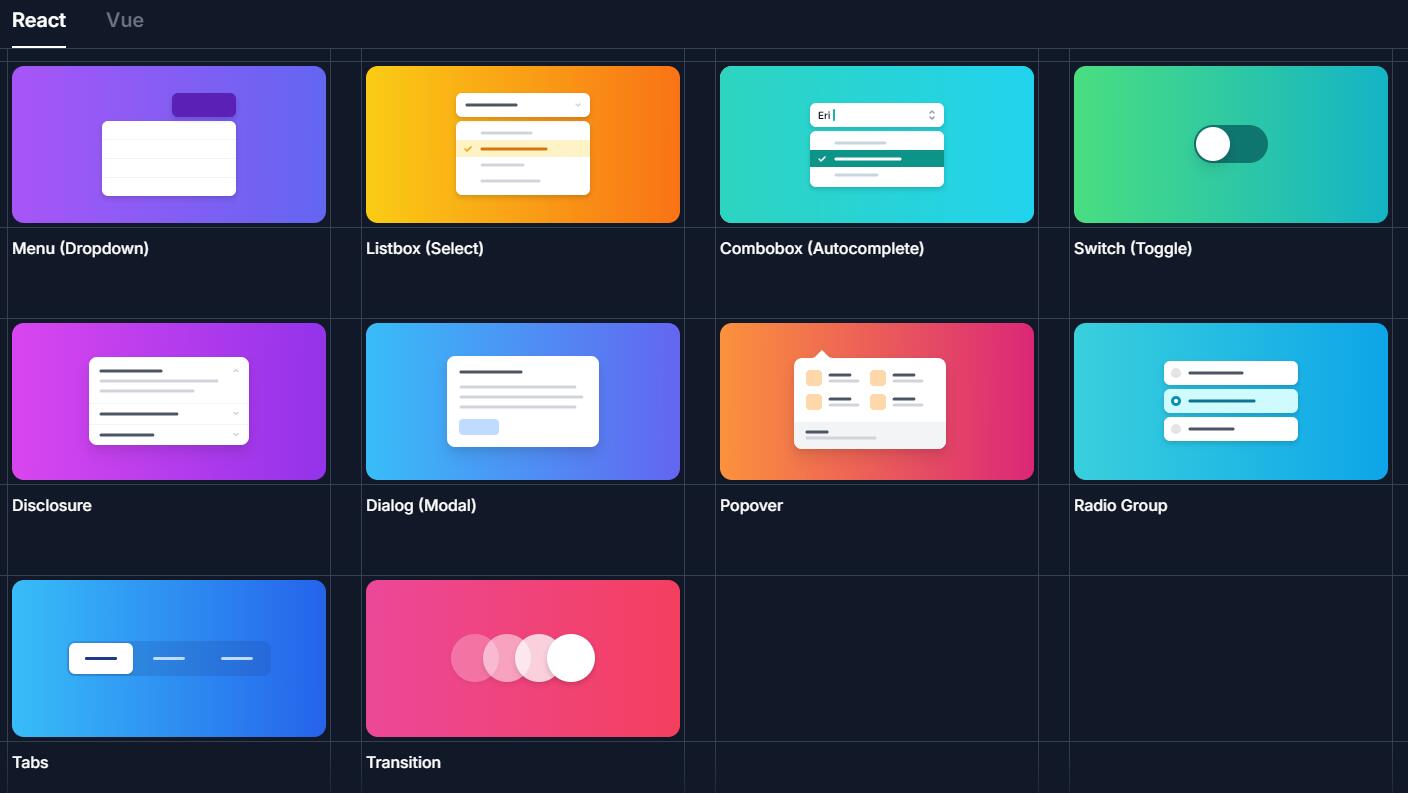
网站描述:无样式、完全可访问的UI组件
Headless UI 是一组基于原生 html 元素构建的可访问和可复用的 UI 组件。这些组件没有任何默认样式,因此可以轻松地定制成适合项目需求的样式。它们也非常容易使用,并且对于需要考虑可访问性的项目来说是一个很好的选择。它完美集成Tailwind css,目前支持react和vue。
这是一种新的ui组件开发模式,组件本身不提供ui上的实现,从而让使用者能够自由定制ui样式。

安装最新版本
您可以使用以下工具安装最新版本:
npm install @headlessui/react@latest
npm install @headlessui/vue@latest安装insiders版本
您可以使用以下方法安装insiders版本(该版本指向main分支上的任何最新提交):
npm install @headlessui/react@insiders
npm install @headlessui/vue@insiders注意:内部构建不遵循semver,因此不能保证api在发布后是相同的。
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
more>>
相关栏目
手机预览



