学习如何设置TypeScript和Nodemon,以提高你的生产力并轻松开发!
设置TypeScript和Nodemon有时会有些棘手,在本文中,我将向你展示如何轻松设置TypeScript和Nodemon!
在此github仓库中找到本文的完整源代码。 https://github.com/talohana/typescript-nodemon-ultimate-setup
创建一个示例项目
让我们从创建一个示例项目开始,我们将通过运行以下命令来完成:
mkdir typescript-nodemon-ultimate-setup
接下来,通过运行以下命令创建最小的npm packge:
npm init -y or yarn init -y
注意:为减少冗长性,在本文的其余部分中,我将使用npm并省略yarn命令
添加所需的依赖项:
npm i -D typescript ts-node nodemon @types/node
通过运行 npx tsc --init 初始化TypeScript
最后,我们需要一些源代码来工作,所以让我们创建 src/index.ts 文件,其中包含以下TypeScript。
function greet(name: string): void {
console.log("Hello", name);
}
const readerName = "Medium Reader";
greet(readerName);添加Nodemon
Nodemon的 配置方式 有很多种,我准备用一个json文件来配置,在我们的项目根目录下添加 nodemon.json 。
{
"restartable": "rs",
"ignore": [".git", "node_modules/", "dist/", "coverage/"],
"watch": ["src/"],
"execMap": {
"ts": "node -r ts-node/register"
},
"env": {
"NODE_ENV": "development"
},
"ext": "js,json,ts"
}
让我们来看一下配置:
restartable:我们可以用来手动重新启动程序的命令
ignore:不希望在更改时触发程序重新启动的文件列表
watch:更改时我们希望触发程序重新启动的路径列表
execMap:文件类型/扩展名与运行时之间的映射
env:要包含的环境变量
ext:Nodemon监视的文件扩展名
为了运行和调试我们的设置,请在 package.json 文件中添加两个脚本:
{
"scripts": {
"dev": "nodemon --config nodemon.json src/index.ts",
"dev:debug": "nodemon --config nodemon.json --inspect-brk src/index.ts"
}
}
注意 dev:debug 脚本中增加了 --inspect-brk 标志,这告诉node停止程序的执行直到连接上调试器,这个可以换成 --inspect 标志来调试而不停止。
现在,我们可以使用 npm run dev 运行我们的程序,试着修改一些东西,就可以看到程序用更新的代码重新运行。
使用VSCode进行调试
这个难题的最后一步是添加VSCode调试配置。
创建包含以下配置的 .vscode/launch.json 文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach",
"restart": true,
"processId": "${command:PickProcess}"
}
]
}
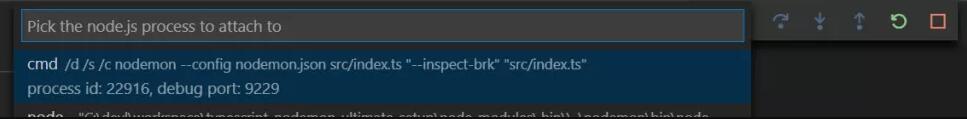
现在,当我们用 npm run dev:debug 启动nodemon时,程序会停止,直到我们连接到它:

附加VSCode后,它将在代码的第一行停止,你可以轻松调试程序!
原文:https://mp.weixin.qq.com/s/2YlbQX3IpkzN4CBl_210-A
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
用TypeScript弥补Elm和JavaScript之间的差距
近些日子,我使用了新语言编程,从JavaScript,切确地说是Elm,转成TypeScript。在本文中,我将继续深挖一些我非常喜欢的TypeScript特性。
Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 JavaScript 之间又有什么样的区别呢?

Nerv_一款类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库
Nerv_是一款由京东凹凸实验室打造的类 React 前端框架,基于虚拟 DOM 技术的 JavaScript(TypeScript) 库。它基于React标准,提供了与 React 16 一致的使用方式与 API。
TypeScript_TS系列之高级类型
交叉类型:将多个类型合并为一个类型、联合类型:表示取值可以为多种类型中的一种、混合类型:一个例子就是,一个对象可以同时做为函数和对象使用,并带有额外的属性、类型断言:可以用来手动指定一个值的类型
TypeScript 在 JavaScript 的基础上的改动
在做比较大的,多人合作的项目的时候,TypeScript会更加地适合,这得益于它的可读性,面向对象性以及易于重构的特点。但如果只是自己做小程序,不需要太多人参与的时候,JavaScript则会更加简单。
5分钟了解TypeScript
有两种方式安装TypeScript,如何创建第一个TypeScript文件,在TypeScript中,可以使用interface来描述一个对象有firstName和lastName两个属性,TypeScript支持JavaScript的新功能,其中很重要的一个功能就是基于类的面向对象编程
如何编写 Typescript 声明文件
使用TypeScript已经有了一段时间,这的确是一个好东西,虽说在使用的过程中也发现了一些bug,不过都是些小问题,所以整体体验还是很不错的。有关TypeScript声明类型声明相关的目前就总结了这些比较常用的
谷歌为何会选用TypeScript?
谷歌在很早之前就张开双臂拥抱 Web 应用程序,Gmail 已经发布 14 年了。当时,JavaScript 的世界是疯狂的。Gmail 工程师不得不为 IE 糟糕的垃圾回收算法捏一把汗,他们需要手动将字符串文字从 for 循环中提取出来,以避免 GC 停顿

为什么要学习Typescript 语言呢?Typescript 开发环境安装
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
使用TypeScript两年后-值得吗?
差不多两年前,我在一个创业团队中开始了一个全新的项目。用到的全都是类似Microservices,docker,react,redux这些时髦的东西。我在前端技术方面积累了一些类似的经验
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




