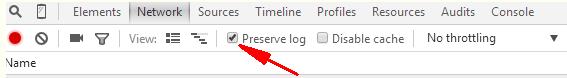
开发者工具的Network面板中面有一个Preserve Log选项,勾选上即可,如果没有勾选,跳转页面或者刷新页面,之前的http请求日志都会被清空,勾选上,就会保留所有的日志信息。
截图如下:

这里打勾之后,不管页面怎么刷新,network的请求记录都会被保存。再也不用担心抓不到记录了。
这里更推荐使用Fiddler抓包,在调试开发中,使用Fiddler能解决不少疑难杂症,Fiddler的日志本身就是保留所有信息,除非手动清空。而且对http的解析也更全面,面板提供的功能和信息更多。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
js调试,14个你可能不知道的JavaScript调试技巧
以更快的速度和更高的效率来调试JavaScript,js调试,熟悉工具可以让工具在工作中发挥出更大的作用。尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug。
JS断点调试,必备的javaScript的debug调试技巧
断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了。本文主要介绍了“逐语句执行”按钮、“逐过程执行”按钮、console控制台这三个工具,以及调试bug时的一些思路。

js console打印对象_Javascript调试console的一些小技巧
js的console对象主要用于在浏览器控制台中输出一些常量或变量,除了大家常用的console.log()方法外,这篇文章在整理总结一些关于console调试的一些小技巧。
js 反调试_JavaScript 反调试技术技巧
对于JavaScript来说,你只需要花一点时间进行调试和分析,你就能够了解到JavaScript代码段的功能逻辑:1. 检测未知的执行环境(我们的代码只想在浏览器中被执行);2. 检测调试工具(例如DevTools);3. 代码完整性控制;4. 流完整性控制;5. 反模拟;
VSCode调试网页JavaScript代码
调试准备,安装插件:Chrome,安装方法:Debug -> Install Additional Debuggers... -> Debugger for Chrome,重新启动vscode即可。首先该插件运行需要安装有本地服务器,其次有两种配置方式

使用 tap 来快速 debug
在这里 tap 是一个可以用来快速调试、链式调用、匿名函数,还可以打印任何你想打印的东西的函数。为什么我们不用 console.log 这个老方式了?
使用vconsole进行移动端调试
可使用npm进行安装:在项目的根html文件的<head>标签中引入dist/vconsole.min.js,也可使用CDN免安装:同样需要放在项目根html文件的<head>标签中
前端常用的几个Js调试技巧
除了console.log, debugger是我们最喜欢、快速且肮脏的调试工具;可以通过console.log查看并滚动浏览,亦或者使用console.table展开,更容易看到正在处理的内容!
console中的%d %s等占位符
前端开发中经常用到浏览器的console控制台,而在console.log和console.debug中有时候可以看见%d %s这样的符号,其意义和用法如下
移动端调试工具推荐
vConsole腾讯出品的 Web 调试面板,相信不少前端小伙伴都用过。Charles 是一款强大的抓包工具,可以截取包括 https 在内的各种网络请求并方便的查看具体信息。weinre是一款很不错的网页检查工具,可以通过在本地启动一个 weinre 服务
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




