CodeMirror的正常使用:
//首先通过<script>标签引入相应的js,这个就不必说了
var myCodeMirror = CodeMirror.fromTextArea(myTextArea,{
key: "value"
});//就这么简单问题一、CodeMirror在Bootstrap模态框下的使用不显示代码
这个非常简单
var myCodeMirror_Modal = CodeMirror.fromTextArea(document.getElementById("codetextarea"), {
theme: "default",可以设置其他主题,但必须引入相应的css
lineNumbers: true,
mode: "text/javascript",可以设置其他语言,但必须引入相应的js
smartIndent: true
});//构造CodeMirror实例
关键代码来了
$("#codeEditModal").on('shown.bs.modal.bs.modal', function () {//模态框显示后触发该事件
myCodeMirror_Modal.refresh();//刷新编辑器,这样问题就解决了
});问题二、如何使用clipboard复制CodeMirror里面的代码
clipboard的正常使用:
<!--html-->
<input type="text" id="myInput" value="输入内容" />
<button class="my-compy" >"#myInput">复制文本框的内容</button> <!--注意一下这个data-clipboard-target属性-->
<textarea id="myContent">123456789</textarea>
<button class="my-compy" >"#myContent">复制多行文本框的内容</button>
首先通过<script>标签引入相应的js,这个就不必说了
//JavaScript
var clipboard = new ClipboardJS('.my-compy');//通过class名构造实例
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
问题:
<textarea id="myCode">$.ajax({})</textarea>
<button class="code-copy" >"#myCode">复制多行文本框的内容</button>
var myCodeMirror = CodeMirror.fromTextArea(document.getElementById("myCode"), {
theme: "default",
lineNumbers: true,
mode: "text/javascript",
smartIndent: true
});//构造CodeMirror实例
var clipboard = new ClipboardJS('.code-copy');//通过class名构造实例
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
结果你会发现,可以复制代码,没问题,但是不可以粘贴复制的代码,那问题到底出现在了哪里呢?
首先呢,排除clipboard插件的问题,这个很简单,随便找个例子测试一下就行了,发现的确没问题,可以复制,可以粘贴。那问题肯定是出现在CodeMirror上了。
折腾了很久,发现CodeMirror这个插件的原理:
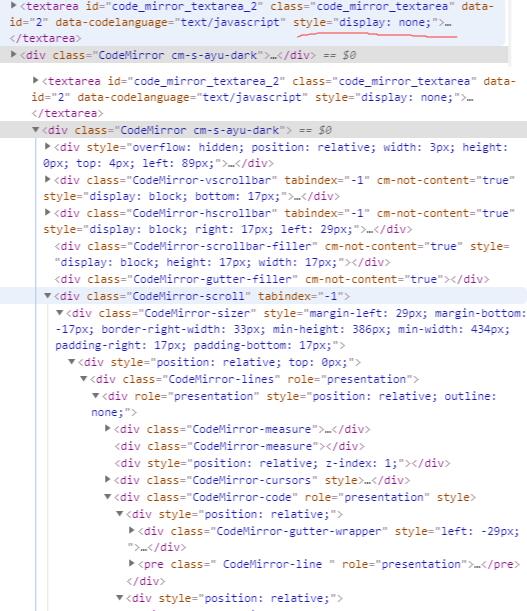
它是首先获取textarea这个标签里面的内容,然后设置display:none;接着通过正则表达式,来解析textarea的内容,并在上面加上相应的样式,最后在textarea标签的后面插入新的内容。原理的确挺简单的,但要真正做到,的确是不容易的!!!

问题就出现在这个display:none上,然后我测试了一下,给一个文本框设置display:none,clipboard可以复制,但无法粘贴内容了。
总算找到了问题,那如何解决呢?
既然无法复制display:none的文本框的内容,那我可以通过CodeMirror的实例来获取代码内容不就行了吗?
答案:嗯,这样的确便可以了,问题解决!!!
代码如下:
<textarea id="myCode">$.ajax({})</textarea>
<button class="code-copy">复制多行文本框的内容</button><!--在这里不要设置data-clipboard-target-->
var myCodeMirror = CodeMirror.fromTextArea(document.getElementById("myCode"), {
theme: "default",
lineNumbers: true,
mode: "text/javascript",
smartIndent: true
});//构造CodeMirror实例
var clipboard = new ClipboardJS('.code-copy', {
text: function (e) {
var value = myCodeMirror.getValue();//重写clipboard粘贴的文本
return value;
}
});
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
这样,便解决了问题,但一想:这样不行啊,如果我要构造多个CodeMirror,那复制的话,需要复制哪个文本框里面的代码呢?
问题三、如何一次性构造多个CodeMirror
//遍历class为code_mirror_textarea的textarea
$(".code_mirror_textarea").each(function () {
let textareaId = $(this).attr("id");//获取textarea的id
let codeLanguage = $(this).data("codelanguage");//获取textarea的language mode,这个需要提前给每个textarea通过data-codelanguage赋值的
//console.log(textareaId, codeLanguage);
myCodeEditor(textareaId, codeLanguage);//分别构造CodeMirror的实例
});
function myCodeEditor(textareaId, codeLanguage) {
var editor = CodeMirror.fromTextArea(document.getElementById(textareaId), {
theme: "default",
lineNumbers: true,
mode: codeLanguage,
smartIndent: true
});
} 问题四、批量构造多个CodeMirror,那如何获取CodeMirror的实例呢?
官网文档并没有提供获取CodeMirror实例的api。
但还是有办法滴,小爷我就是这么6!!!
function myCodeEditor(textareaId, codeLanguage) {
var editor = CodeMirror.fromTextArea(document.getElementById(textareaId), {
theme: "default",
lineNumbers: true,
mode: codeLanguage,
smartIndent: true
});
$("#" + textareaId + "").data("CodeMirrorInstance", editor);//将CodeMirror实例存储在textarea对应的CodeMirrorInstance里面就可以了
}
//然后怎么获取CodeMirror实例呢?
var myCodeMirror = $("#" + textareaId + "").data("CodeMirrorInstance");//接下来便可以通过myCodeMirror来调用相应的API了
var value = myCodeMirror.getValue();//获取CodeMirror值来自:https://www.cnblogs.com/ywjbokeyuan/p/13252122.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

对于前端开发,整理推荐好用的chrome插件或应用
向web前端开发者整理提供的chrome插件或应用:比如Postman、JSON Viewer、Page Ruler 、ChromeADB 等等
使用原生js开发插件的实现方法
作为前端开发,我们都习惯使用一些开源的插件例如jquery工具库,那么如何使用原生js来开发封装一个自己的插件呢?接下来就看一下怎么去开发一个自己的js插件,先上代码

typeahead.js_jquery input 搜索自动补全jQuery插件
jquery.typeahead.js是一款高级的自动补全jQuery插件。该自动补全插件提供超过50个配置选项和回调方法,用于完成自动补全功能,能够完成绝大部分表单自动补全的需求。

js轮播插件_轮播图js代码插件总汇
这篇文章为大家分享图片轮播插件,最全最简单最通用的 幻灯片轮播插件,pc端和移动端都可完美使用,能满足绝大部分网站的轮播需求。js轮播插件包括Swiper、slick、owl carousel2、jssor/slider 、iSlider 等

ios风格的时间选择插件
在上个项目中,客户希望时间选择插件可以是ios风格的那种,但是找了很久,发现并没有用vue的ios风格时间插件,于是自己便自己造了一个轮子.插件依赖于better-scroll和vue

前端最常用的vscode插件集
在前端开发中,使用Visual Studio Code有哪些你常用的插件?推荐几个自己喜欢的,不带链接,自己搜索安装吧。这些都是比较实用、前端必备的插件集

浏览器插件_常用谷歌浏览器插件推荐
常用谷谷歌浏览器确实没有其它国产软件的内置功能丰富。但是 Google 浏览器的的优点恰恰就体现在拥有超简约的界面,以及支持众多强大好用的扩展程序,用户能够按照自己的喜好去个性化定制浏览器。今天我就给大家介绍几款自己常用的插件。

sublime安装插件
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录,也可以安装package control组件,然后直接在线安装
BlockUI详细用法_Jquery中ajax加载提示插件blickUI
BlockUI 插件是用于进行AJAX操作时模拟同步传输时锁定浏览器操作。当它被激活时,它会阻止使用者与页面(或页面的一部分)进行交互,直至它被取消。BlockUI以在DOM中添加元素的方法来实现阻止用户与浏览器交互的外观和行为
vue项目中vscode格式化配置和eslint配置冲突
使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行、空格、单双引号、分号等各种格式问题
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




