css3是CSS(层叠样式表)技术的升级版本,CSS3原理同CSS,是在网页中自定义样式表的选择符,然后在网页中大量引用这些选择符。
css3中设置背景透明文字不透明的方法:
背景图 + 定位 + background:rgba(255,255,255,0.3)、
.demo2-bg{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);
}
<div>
<div>背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>rgba是css3中新增的,rgba色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
RGBA
说明:
RGBA(R,G,B,A)
取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度,取值0~1之间。
RGBA记法
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
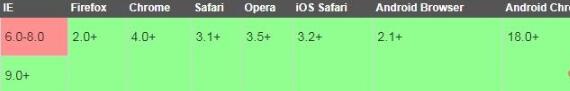
IE6.0-8.0不支持使用 rgba 模式实现透明度,可使用 IE 滤镜处理
兼容性:
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

css使用rgba()或hsla()设置半透明或完全透明边框border
在css中我们想实现透明颜色,首先就会想到rgba()和hsla()这2个属性。这篇文章就简单介绍下使用这2种方式来实现半透明边框。
CSS如何实现背景透明_css设置背景色透明度
实现透明的css方法通常有以下3种方式:css3的opacity,css3的rgba和IE专属滤镜 filter:Alpha(opacity=x),opacity实现的背景和文字都透明,而background:rgba的形式支持背景透明,文字不透明。

css transparent属性_css 透明颜色transparent的使用
在css中 transparent到底是什么意思呢?transparent 它代表着全透明黑色,即一个类似rgba(0,0,0,0)这样的值。例如在css属性中定义:background:transparent,意思就代表背景透明。
CSS如何设置透明度?
怎样用CSS样式表来设置DIV的透明半透明?首先说一下设置DIV半透明的CSS代码:filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认。
css实现透明的两种方法
选择器匹配到的节点们,包括节点们的孩子节点,都会实现%50透明,另 0.5 可直接写成 .5,选择器匹配到的节点们,当且仅当匹配到的节点,不包括其孩子节点,透明度为50%
css文字不透明度怎么设置?
在css中有很多好看的样式都可以实现,css设置出来的样式让整个网页看起来也会非常美观,今天的这篇文章就给大家来介绍一下在css中怎么设置文字的透明度,让你的文字在网页中看起来是透明的。
css怎么样设置透明度?
css怎么样设置透明度?下面本篇文章就来给大家介绍一下使用css设置透明度的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
css中div透明度有几种方法设置?
css设置div背景透明有两种方法:第一种使用opacity:0~1,这个方法有个缺点,就是内容也会跟着透明;第二种方法就是rgba(0,0,0,0~1),使用这个方法就只会设置div背景透明,而不会影响到div里的内容。
ie8下透明度处理
css3新增属性rgba和opacity:(0~1); 在ie8下无法使用 Alpha(opacity=[0~100]);//[0~100] 0是透明 100是不透明。 IE下的透明度属性,子元素会继承这个透明度。下面有阻断子元素继承方法。 解决方法:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



