reactJS是一个开源的JavaScript库,并且由Facebook和Instagram这样的顶尖IT企业以及开发者社区所维护。该框架广泛使用于为web应用程序开发用户界面的时候。这个特殊的框架被发明时带有这样一个目的:
“构建数据随着时间的推移一次又一次改变的大型应用程序。”
我们经常使用的工具有很多,但只有少数彻底改变了我们的工作流程。ReactJS就是其中之一。随着现在可用框架变得越来越多,我们很难找到一个最终不会穷途末路的框架。这就是为什么在ValueCoders我们建议去往React。
下面是如Facebook,Instagram和WhatsApp这些巨头之所以依赖于ReactJS的5大理由:
React极其高效
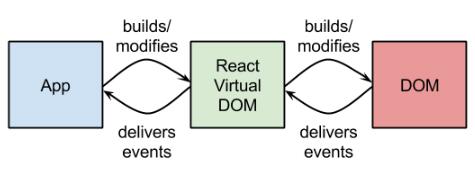
React创建了自己的dom(虚拟),这也是组件存在的地方。这种方法为开发人员提供了高度的灵活性和惊人的性能提升,因为React提前计算到了在DOM中所需要的改变并相应地更新了DOM树。React用这种方式避免了高昂的DOM操作并用一种高效的方式执行更新。

JavaScript库
JSX语法是JavaScript和html良好又健康的交融,专用于ReactJS。JSX简化了为网站编写组件的全过程。并且HTML方面允许开发人员渲染函数而无需连接字符串。
React的主要优点是,正确使用本地api以及,导致的结果是,跨平台栈工作。
对于seo真的太棒了
JavaScript框架的主要挑战之一是,它们对搜索引擎一点也不友好,虽然最近在这方面已经有了一些改进。
出人意料的是,React.js与众不同,因为你能在服务器上运行React.js,并且将返回虚拟DOM,并作为常规网页呈现给浏览器。无需任何其他技巧!
专注用户界面
React Native不同于MeteorJS,Firebase和angularJS,它更关注于用户界面。它在JavaScript与设备及React Native之间互动的帮助下,给予你用户高度灵敏的界面。其结果是,增加了应用程序的加载时间,有助于保持运行顺利没有任何瞬断。
简单、开箱即用
当你用React启动项目时,不要忘了安装ReactJS的官方Chrome扩展程序。它能使得调试app变得更加容易。
安装该扩展后,你可以直接查看虚拟DOM,如果你是在元素面板中浏览规则DOM树的话。相当令人惊叹!
总结
我希望使用ReactJS的这五大好处可以让你相信这个框架的独特性。如果你正试图开发一个需要对SEO友好并能处理沉重流量负担的web应用程序,那么ReactJS或许可以帮到你。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
如何优雅的设计 React 组件
如今的 Web 前端已被 React、Vue 和 Angular 三分天下,尽管现在的 jQuery 已不再那么流行,但 jQuery 的设计思想还是非常值得致敬和学习的,特别是 jQuery 的插件化。
React深度编程:受控组件与非受控组件
受控组件与非受控组件在官网与国内网上的资料都不多,有些人觉得它可有可不有,也不在意。这恰恰显示React的威力,满足不同规模大小的工程需求。
React框架学习_关于React两种构建应用方式选择
一般在传统模式下,我们构建前端项目很简单。就是下载各种js文件,如JQuery、Echart等,直接放置在html静态文件。Webpack则是JavaScript中比较知名的打包工具。这两个构建工具构成了React应用快速搭建的基础。

Gatsby.js_一款基于React.js静态站点生成工具
Gatsby能快速的使用 React 生态系统来生成静态网站,可以结合React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式:函数式定义的无状态组件、es5原生方式React.createClass定义的组件、es6形式的extends React.Component定义的组件
react生命周期详解_深入理解React生命周期
React主要思想是通过构建可复用组件来构建用户界面,每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行。所谓组件就是有限状态机,,表示有限个状态以及在这些状态之间的转移和动作行为的模型。
React + Webpack 构建打包优化
React 相关的优化:使用 babel-react-optimize 对 React 代码进行优化,检查没有使用的库,去除 import 引用,按需打包所用的类库,比如 lodash 、echarts 等.Webpack 构建打包存在的问题两个方面:构建速度慢,打包后的文件体积过大

react router中页面传值的三种方法
这篇文章主要介绍React Router定义路由之后如何传值,有关React和React Router 。react router中页面传值的三种方法:props.params、query、state
react 高阶组件的 理解和应用
react 高阶组件简单的理解是:一个包装了另一个基础组件的组件。高阶组件的两种形式:属性代理(Props Proxy)、反向继承 (Inheritance Inversion)
react中的refs属性的使用方法
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



