尾部添加(push)
push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
从解释中可以看出,push方法只要将要添加的元素依次放到数组的最后即可,不会改变原有数组元素的索引。所以循环参数列表,将新元素依次放到数组的最后即可。
Array.prototype._push = function(...value) { for (var i = 0; i < arguments.length; i++) {
this[this.length] = arguments[i]
} return this.length
}
var arr = [1, 2, 3, 4]arr._push(9, 8)
console.log(arr) // [ 1, 2, 3, 4, 9, 8 ] 头部添加(unshift)
unshift() 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)。
向数组的头部添加元素,数组的长度也会发生变化,但不像尾部添加的操作,数组原有元素索引不改变。做头部添加的操作,需要将原有元素的索引向右移动。
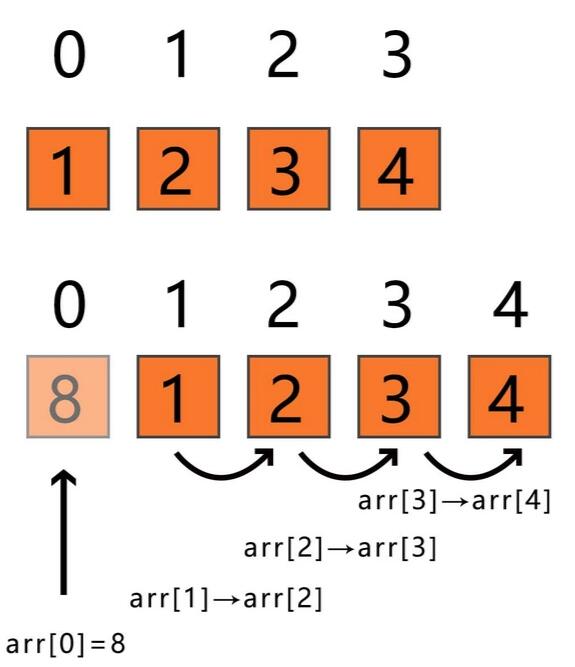
例如只添加一位,则需要将数组的每个元素的索引依次向右移一位,假设原来数组长度是4,头部添加一个元素,长度变为5.
所以现在就变成:array.length = 5,而目前array[5 - 1]是最后一个元素,现在由于依次往后移动,所以,array[5]必须是最后一个元素
所以我们可以从数组的最后一位的下一位往前循环,将array[i]赋值为array[i - 1],循环到1停止,将array的第0项赋值为需要添加的值。
过程如下

具体代码实现:
Array.prototype._unshift = function(value) { for (let i = this.length; i > 0; i--) {
this[i] = this[i - 1] } this[0] = value return this.length
}
var arr = [1, 2, 3, 4]arr._unshift(8)
console.log(arr); // [ 8, 1, 2, 3, 4 ] 但上面的代码只实现了一个元素的头部添加,unshift方法支持添加多个元素。例如:
var arr = [1, 2, 3, 4]arr.unshift(8, 7)
console.log(arr); // [ 8, 7, 1, 2, 3, 4 ] 针对这样的情况,需要知道传入了几个参数,可以从arguments对象入手,思路还是上面的思路:
先以最后生成的数组长度为基准从后往前循环,依次移动元素,然后将新元素依次放到数组的头部
新数组的长度等于原数组的长度 + 参数的个数,从后往前循环,将原数组的最后一位,移动到新数组的最后一位,
因为需要在头部插入数量为入参个数的元素,所以循环的起点为原数组的长度 + 参数的个数,循环的终点为入参的个数。
但由于索引总是比长度少一位,所以起点和终点都需要减1。
现在可以先把循环移动的逻辑写出来
Array.prototype._unshift = function(...value) { for (var i = (this.length + arguments.length - 1); i > arguments.length - 1; i--) { this[i] = this[i - arguments.length]
}} 再思考一下,由于上一步已经移动完了,数组头部的位置已经空出来了,第二步是有几个参数就要插入几个元素。所以现在只需要循环插入就好:
for(var k = 0; k < arguments.length; k++) {
this[k] = arguments[k]
}完整的代码如下:
Array.prototype._unshift = function(...value) { for (var i = (this.length + arguments.length - 1); i > arguments.length - 1; i--) { this[i] = this\[i - arguments.length]
} for(var k = 0; k < arguments.length; k++) {
this[k] = arguments[k] } return this.length
}
var arr = [1, 2, 3, 4\]arr._unshift(9, 8)
console.log(arr); // [ 9, 8, 1, 2, 3, 4 ] 尾部删除 (pop)
`pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,
并返回 undefined 值。`
这个很好实现,按照定义一步一步做就可以。首先,记录下最后一个元素,便于返回,之后从数组中删除最后一个元素,
将其指向null释放掉,然后将数组的长度减1,最后判断一下是否为空数组。
Array.prototype._pop = function () { if (!this.length) {
return undefined
} var end = this[this.length - 1] this[this.length - 1] = null this.length = this.length - 1 return end}
var arr = [1, 2, 3, 4]arr._pop()
console.log(arr); // [ 1, 2, 3 ]
头部删除(shift)
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
头部删除,会改变原有数组元素的索引,也就是将未被删除的元素索引都往左移一位,首先要将被删除的元素记录下来便于返回,之后将数组第一个元素指向null,
最后循环数组,移动索引。
Array.prototype._shift = function () { if (!this.length) {
return undefined
} var start = this[0] this[0] = null for(var i = 0; i < this.length - 1; i++) { this[i] = this[i + 1] } this.length = this.length - 1 return start}
var arr = [1, 2, 3, 4]arr._shift()
console.log(arr); // [ 2, 3, 4 ] 本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
探索JavaScript数组奥秘
avaScript数组同后端语言一样,具有它自己的数据结构,归根结底,这种数据结构,本质就是一种集合。在后端语言中(如java,.net等),数组是这样定义的:数组是用来存储相同数据类型的集合
js使用数组+循环+条件实现数字转换为汉字的简单方法。
单个数字转汉字的解决方法:利用数组存储0-9的汉字、 ary.length和str.length不用多说,这是指ary数组和str字符串的长度。这里我们需要注意的是str.charAt(j)和ary[i],分别指在str这个字符串中索引为j的元素,在ary中索引为i的元素。
[译]async-await 数组循环的几个坑
在 Javascript 循环中使用 async/ await 循环遍历数组似乎很简单,但是在将两者结合使用时需要注意一些非直观的行为。让我们看看三个不同的例子,看看你应该注意什么,以及哪个循环最适合特定用例。
数组、字符串去重
今天说的数组和字符串去重呢,主要用到es6新的数据结构 Set,它类似于数组,但是成员的值都是唯一的,没有重复的值,所以活用Set来进行数组和字符串的去重。
JavaScript 数组方法
数组方法:1、Array.join([param]) 方法:将数组中所有的元素都转换为字符串并连接起来,通过字符 param 连接,默认使用逗号,返回最后生成的字符串2、Array.reverse() 方法:将数组中的元素颠倒顺序(在原数组中重新排列它们),返回逆序数组
如何删除JavaScript 数组中的虚值
falsy(虚值)是在 Boolean 上下文中已认定可转换为‘假‘的值.JavaScript 在需要用到布尔类型值的上下文中使用强制类型转换(Type Conversion )将值转换为布尔值,比如:在条件语句或者循环语句中。
JavaScript中十种一步拷贝数组的方法
JavaScript中我们经常会遇到拷贝数组的场景,但是都有哪些方式能够来实现呢,我们不妨来梳理一下。扩展运算符(浅拷贝)自从ES6出现以来,这已经成为最流行的方法。
JS数组的几个经典api
本文主要来讲数组api的一些操作,如简单实现扁平化n维数组、数组去重、求数组最大值、数组求和、排序、对象和数组的转化等。扁平化嵌套数组/展平和阵列孔——flat()
关于Vue不能监听(watch)数组变化
vue无法监听数组变化的情况,但是数组在下面两种情况下无法监听:利用索引直接设置数组项时,例如arr[indexofitem]=newValue;修改数组的长度时,例如arr.length=newLength
JS计算两个数组的交集、差集、并集、补集(多种实现方式)
使用 ES5 语法来实现虽然会麻烦些,但兼容性最好,不用考虑浏览器 JavaScript 版本,使用 ES5 语法来实现虽然会麻烦些,但兼容性最好,不用考虑浏览器 JavaScript 版本。也不用引入其他第三方库。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



