当谈到运动和动画时,可能没有什么比粒子更让我喜欢了,这就是为什么每次我探索新技术时,我总是以尽可能多的创建粒子来演示。
在本文中,单击按钮时,我们将使用Web Animations API创建烟花效果,从而制作更多的粒子魔术。
浏览器支持
在我撰写本文时,除了Safari和Internet Explorer(IE是全民公敌、Safari是新时代的IE)之外,所有主流浏览器至少部分支持Web动画api。Safari支持可以在“实验性特性”开发人员菜单中启用。
这个浏览器支持的数据来自Caniuse。数字表示浏览器支持该版本及以上的功能。

html设置
该演示不需要太多的HTML,我们将使用一个 <button> 元素,但它可以是另一种类型的标签元素。如果我们真的想的话,我们甚至可以听到页面上的任何点击声,让粒子从任何地方弹出。
<button id="button">Click on me</button>css设置
由于每个粒子都有一些共同的CSS属性,我们可以在页面的全局CSS中设置它们。因为您可以在HTML中创建自定义标签元素,所以我将使用 <particle> 标签名称来避免使用语义标签。但事实是,您可以为 <p>,<i> 或您选择的任何标记设置动画。
particle {
border-radius: 50%;
left: 0;
pointer-events: none;
position: fixed;
top: 0;
}这里要注意几件事:
粒子不应与页面布局相互作用,因此我们设置了一个 fixed 位置,top 和 left 分别为 0px。
我们还将删除指针事件,以避免HTML粒子在屏幕上时与用户的任何交互。
因为样式化按钮和页面布局并不是本文的真正目的,所以我将把它放在一边。
JavaScript设置
这是我们将在JavaScript中执行的六个步骤:
监听按钮上的点击事件
创建30个 <particle> 元素并将其附加到 <body>
为每个粒子设置随机的宽度,高度和背景
使每个粒子淡出时,将其从鼠标位置动画化到随机位置
动画完成后,从dom中删除 <particle>
步骤1:点击事件
// 我们首先检查浏览器是否支持Web Animations API
if (document.body.animate) {
// 如果支持,我们在按钮上添加一个点击监听器
document.querySelector('#button').addEventListener('click', pop);
}步骤2:粒子
// 每次点击都会调用 pop() 函数
function pop(e) {
// 循环一次生成30个粒子
for (let i = 0; i < 30; i++) {
// 我们将鼠标坐标传递给 createParticle() 函数
createParticle(e.clientX, e.clientY);
}
}
function createParticle(x, y) {
// 创建自定义粒子元素
const particle = document.createElement('particle');
// 将元素添加道body中
document.body.appendChild(particle);
}步骤3:粒子宽度,高度和背景
function createParticle (x, y) {
// [...]
// 计算从5px到25px的随机大小
const size = Math.floor(Math.random() * 20 + 5);
// 将大小应用于每个粒子
particle.style.width = `${size}px`;
particle.style.height = `${size}px`;
// 在蓝色/紫色调色板中生成随机颜色
particle.style.background = `hsl(${Math.random() * 90 + 180}, 70%, 60%)`;
}步骤4:为每个粒子添加动画
function createParticle (x, y) {
// [...]
// 在距离鼠标75像素的范围内生成随机的x和y目标
const destinationX = x + (Math.random() - 0.5) * 2 * 75;
const destinationY = y + (Math.random() - 0.5) * 2 * 75;
// 将动画存储在变量中,因为稍后我们将需要它
const animation = particle.animate([
{
// 设置粒子的原点位置
// 我们将粒子偏移一半大小,以使其围绕鼠标居中
transform: `translate(${x - (size / 2)}px, ${y - (size / 2)}px)`,
opacity: 1
},
{
// 我们将最终坐标定义为第二个关键帧
transform: `translate(${destinationX}px, ${destinationY}px)`,
opacity: 0
}
], {
// 将随机持续时间设置为500到1500ms
duration: 500 + Math.random() * 1000,
easing: 'cubic-bezier(0, .9, .57, 1)',
// 将每个粒子延迟从0ms到200ms的随机值
delay: Math.random() * 200
});
}因为我们有一个随机的延迟,所以等待开始动画的粒子在屏幕的左上角可见,为了防止这种情况,我们可以在全局CSS中为每个粒子设置零不透明度。
particle {
/* 和之前的一样 */
opacity: 0;
}步骤5:动画完成后删除粒子
从DOM中删除粒子元素很重要,因为我们每次点击都会创建30个新元素,所以浏览器的内存很快就会被填满,导致出现问题。我们可以这样做:
function createParticle (x, y) {
// 和前面的相同
// 动画结束后,从DOM中删除元素
animation.onfinish = () => {
particle.remove();
};
}最终结果
把前面所说的所有的代码整合在一起,我们就得到了我们想要的:一个丰富多彩的粒子爆炸效果。
发挥创造力
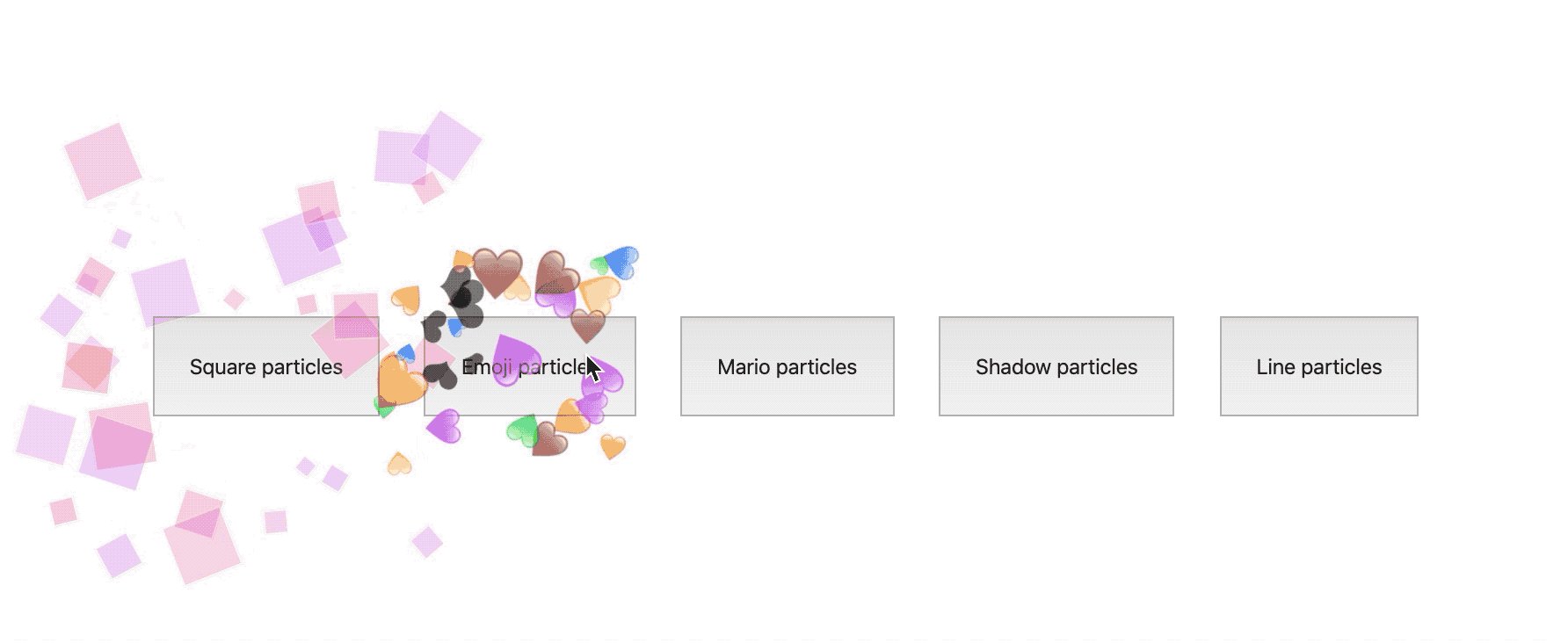
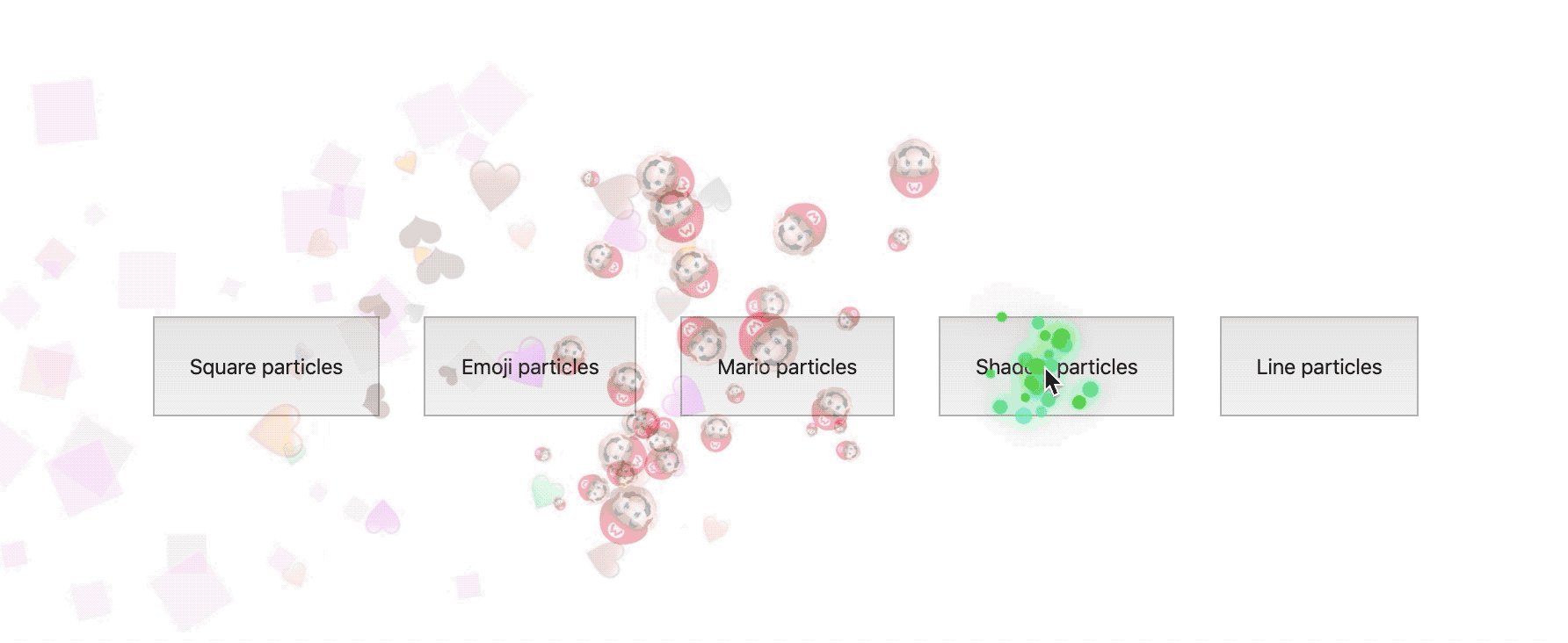
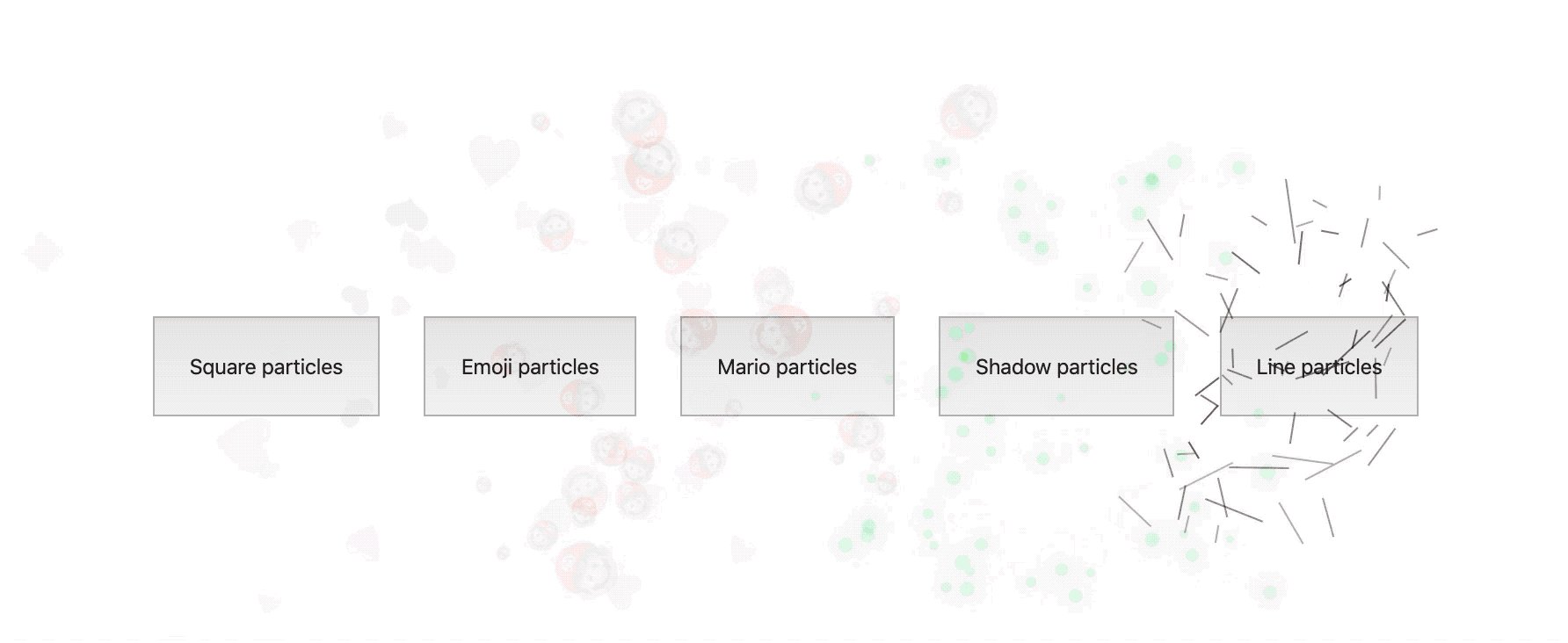
因为所有这些都是使用CSS,所以修改粒子样式非常简单,下面这五个使用各种形状甚至字符的示例!
该效果请访问:https://codepen.io/Mamboleoo/
作者简介:Web前端工程师,全栈开发工程师、持续学习者。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
使用 JavaScript 实现分屏视觉效果
今天这篇文章就来讲讲使用JavaScript来实现这种分屏的视觉UI效果。现在在网站上这种分屏视觉效果应用的也非常广泛,比如 Corsair website。
CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。

js如何实现新手引导效果?
js最近有个小伙伴问到了怎么实现新手引导的效果,然后便去网上找了下实现方案。可以通过css的border来实现。

css3 斜切角/斜边的实现方式
设计图含有斜切角的效果时,我们一般想到的方法是切出四个角为背景,然后用border连起来,这样就能显示出该效果了,那么直接使用css呢?下面就整理css做斜边的效果。

JavaScript 实现打字机效果,跑马灯效果
这篇文章在不使用任何插件的情况,以最简洁的原生javascript来实现打字机效果和跑马灯效果。打字效果即把一段话一个字一个字的显示出来。

CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
一般遮罩加上透明度opacity就是阴影效果。阴影效果和一般遮罩一样,唯一不同的是设置.mask遮罩的背景色用rgba()表示,当然hsla()也是可以的。模糊效果(毛玻璃效果) 通过 filter来实现
纯css实现气泡效果
主要运用的是1.border 组成的直角三角形。2,before 和 after 伪元素 。3,z-index属性;将元素的长宽设置为0,并且将border的3条边设置为透明的,就会出现border颜色的直角三角形

css文字选中效果
文字选中效果,这个可能很少有人注意过。在默认状态先一般选中的文本颜色是白字蓝底的,不过可以通过CSS进行设置。::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。
text-fill-color:仿苹果官网介绍效果 CSS设置文字渐变效果 文字背景图遮罩
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:看着挺酷炫的还不错 就看了下实现方式。还挺简单的。
Vue 中多个元素、组件的过渡,及列表过渡
多元素之间如何实现过渡动画效果呢?这么写行不行呢?肯定是不行的,因为 Vue 在两个元素进行切换的时候,会尽量复用dom,就是因为这个原因,导致现在动画效果不会出现。如果不让 Vue 复用dom的话,应该怎么做呢?只需要给这两个div不同的key值就行了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!