问题背景:
我有一组list,包含了所有的预定id,现在我需要循环这组id去请求一个接口,以获取详情信息.
这里需要注意的点是:我需要的信息并不是一个接口可以请求完的,而是需要循环请求接口
那么,我如何确保这些接口全部请求完了才执行下面的操作呢?
list.map(item => {
axios.get(url).then(data => {
this.$set(item,"list",data.data.data)
});
});
list.map((item)=>{
console.log(item.list) // undefined
})我们可以发现,如果不进行任何包装,仅仅是这样一个上下结构的逻辑,我们输出新插入的值时,发现全部都是undefined,因为请求是异步的.
解决方法:
使用Promise解决
let queue = list.map(item => {
return new Promise(resolve => {
axios.get(url).then(data => {
resolve(data.data.data);
});
});
});
Promise.all(queue).then(result => {
//TODO
//执行后续操作
});Promise.all 方法会等待所有的 异步任务执行结束了,然后将所有任务的执行结果都统一的放到一个数组中,然后传给自己的 then
另外,Promise.all是异步请求并行操作
我们可以通过下面的代码证实一下
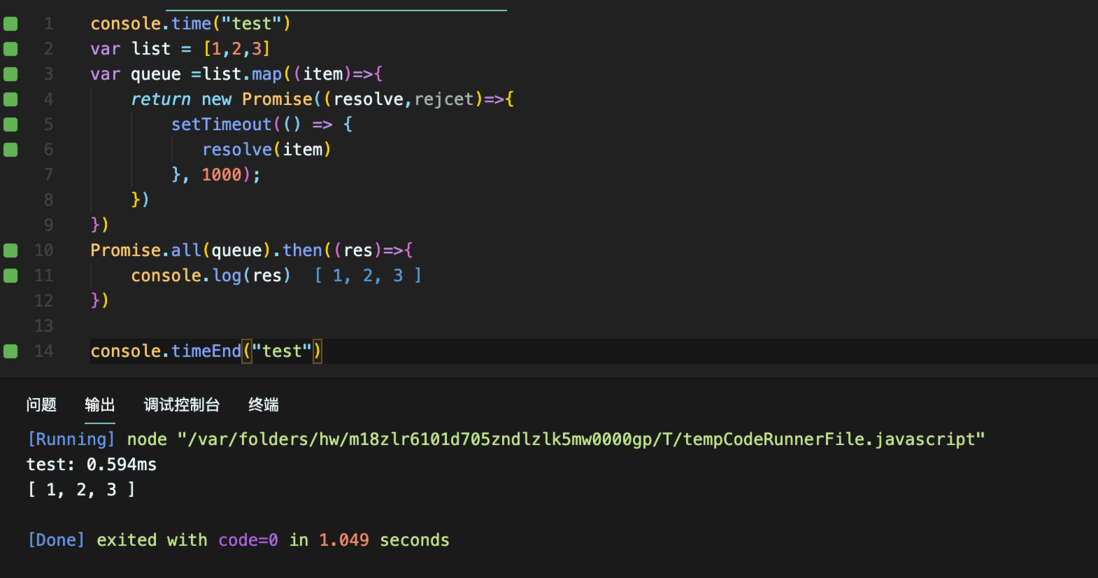
console.time("test")
var list = [1,2,3]
var queue =list.map((item)=>{
return new Promise((resolve,rejcet)=>{
setTimeout(() => {
resolve(item)
}, 1000);
})
})
Promise.all(queue).then((res)=>{
console.log(res)
})
console.timeEnd("test")
我们可以发现整个程序用了1s就运行完了,而非3s
如果你在使用Promise.all时出现了以下报错:
cannot read property Symbol(Symbol.iterator)
那么请注意Promise.all的正确写法是:
Promise.all([promise1,promise2,promise3])
而不是:Promise.all(promise1,promise2,promise3)
使用async/await结合Promise (串行)
async getlist() {
for (const item of list) {
const column = await getlistdetail(item)
}
//TODO
//后续操作
},
getlistdetail(item) {
return new Promise(resolve => {
axios
.get(url).then(data => {
this.$set(item, "roundlist", data.data.data);
resolve(data.data.data);
});
});
}由于异步等待axios返回的本身就是一个Promise对象,所以重新再封装一层的必要性不大,可以直接return一个Promise
async getlistdetail(item) {
await axios.get(url)
.then(data => {
this.$set(item, "roundlist", data.data.data);
return data.data.data;
});
},使用async/await结合Promise (串行)
最佳解决方法 该方法代码可读性比较高
async getlist() {
let list = await this.getlist();//获取id合集
const promises = list.map(x => this.getlistdetail(x));//根据每个id分别请求接口获取详情
for (const promise of promises) {
const column = await promise;
}
//TODO
//后续操作
}来自:https://segmentfault.com/a/1190000022224202
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
为什么前后端分离了,你比从前更痛苦?
前后端分离可以让我们的职责更清晰,打破前端发挥的局限,工作解耦之后能更好的提高开发效率。然而因为没有规划好开发流程,导致了我们没有发挥出其应有的价值,造成了更多的浪费。
前后端分离项目的跨域及保持Session会话
当Web项目前后端分离开发的时候, 由于域名不一致, 会出现无法请求和无法维持会话的情况,在前端Ajax请求后台的时候, 打开控制台可以看到, 每一次请求之前都会有一次OPTIONS类型的请求
PHP面向对象(抽象类与抽象方法、接口的实现)
任何一个类,如果它里面至少有一个方法是被声明为抽象的,那么这个类就必须被声明为抽象的。定义为抽象的类不能被实例化。 被定义为抽象的方法只是声明了其调用方式(参数),不能定义其具体的功能实现。

vue 项目接口管理
在vue开发中,会涉及到很多接口的处理,当项目足够大时,就需要定义规范统一的接口,如何定义呢?方法可能不只一种,本文使用axios+async/await进行接口的统一管理。
免费的公共API接口_WebService接口大全
这篇文章为大家整理一下免费,常用的的WebService接口,列举一些搜集到的免费的公共API接口,希望对你有所帮助,天气预报Web服务,数据来源于中国气象局;IP地址来源搜索 WEB 服务;随机英文、数字和中文简体字
常用HTTP接口测试工具对比
从功能上Jmeter最为强大,可以测试各种类型的接口,不支持的也可以通过网上或自己编写的插件进行扩展。SoapUI专门针对HTTP类型的两种接口,其初衷更是专门测试Soap类型接口,对于其他协议的接口不支持
TypeScript接口(Interfaces)来定义对象的类型
在 TypeScript 中,我们使用接口(Interfaces)来定义对象的类型。在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implements)
你不得不了解的前后端分离原理!
前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构
vue项目接入mock&& axios 通用配置
兵马未动,粮草先行; 同理,项目开发过程中经常会出现接口未出, 前端页面已搭建完毕的情况;此时为了提高前端的开发效率,解放生产力,我们 FE 可以按照预定的接口文档做一些接口模拟的工作
vue中使用proxy配置不同端口和ip接口
使用vue-cli创建的项目,开发地址是localhost:8080,由于后台开发不同的模块,导致每个模块请求的ip和端口号不一致,解决问题:在vue.config.js中配置不同的端口号
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!