input 的单选框 radio 和复选框 checkbox 是样式是很难调的,设置背景和边框都不起效。
我们可以使用下面的方法进行样式美化:纯css就能实现。
html:
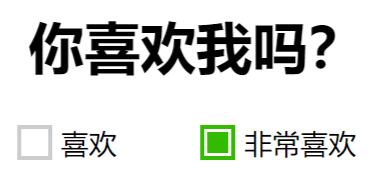
<h1>你喜欢我吗?</h1>
<label for="check1">
<input type="checkbox" name="chk" id="check1"><span><span></span></span>喜欢
</label>
<label for="check2">
<input type="checkbox" name="chk" id="check2"><span><span></span></span>非常喜欢
</label>CSS:
将单选框或者复选框隐藏,在其后面写一个 span 利用 CSS 的相邻兄弟选择器 input + span 选中它,对它的样式进行美化。
<style>
label{
display: inline-block;
width: 100px;
text-align: left;
line-height: 26px;
}
label input[type="checkbox"]{
display: none;
}
label input[type="checkbox"]+span{
box-sizing: border-box;
display: inline-block;
width: 20px;
height: 20px;
padding: 2px;
border: 2px solid #ccc;
vertical-align: sub;
margin-right: 5px;
}
label input[type="checkbox"]+span>span{
display: inline-block;
width: 12px;
height: 12px;
float: left;
background: #33bb00;
opacity: 0;
}
label input[type="checkbox"]:checked+span{
border-color: #33bb00;
}
label:hover input[type="checkbox"]+span>span{
opacity: 0.5;
}
label input[type="checkbox"]:checked+span>span{
opacity: 1;
}
</style>大功告成!如下图所示:

单选框也一样,只需要给 span 加一个圆角就可以啦!
label input[type="radio"]+span{ border-radius:50%; }
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
css input checkbox复选框控件 样式美化的多种方案
checkbox复选框可能是网站中常用的HTML元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果。::before和::after伪元素的用法
复选框回显 选用prop()不用attr()
设置一个复选框回显示,使用attr()添加checked属性。但是在回显的过程中会使复选框出现混乱的情况有一些并没有回显。如果给他添加一个checked的class就会导致复选框不可点击这种做法是不对的,需要用prop替代
css 实现 checkbox 大小调整
一般调整 checkbox 大小我们想到的是 width、height,可是设置后,发现是没有效的。如微信小程序里面,checkbox 默认就很大,想设置小一点怎么办?

纯css实现checkbox的checked样式
今天使用微信的WEUI的checkbox的时候,发现点击checkbox是有checked和unchecked的变化的,但是想要去获得checkbox的checked状态时,发现event listener里居然没有该checkbox的click之类的事件。
单击label触发checkbox,checkbox触发click
在桌面程序中,checkbox 后面是带文字的,单击文字就会选中或取消选中选择框,点起来很方便,但 HTML 中 checkbox 是干的,单起来非得把鼠标移到那个小小的 checkbox 框框上
javascript如何判断复选框是否选中?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。
checkbox 样式美化
checkbox无法直接改变样式只能通过连接到label标签来改变checkbox的样式思路都一样的,先把之前的按钮透明度opacity设置为0,然后外层用div包裹,就实现了美化功能。下面会讲到几种与众不同的checkbox复选框样式。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




