OAuth 2.0 标准的 RFC 比较难读懂,本文尽量把认证流程说明白。
认证方式
OAuth 2.0 共有 4 种访问模式:
- 授权码模式(Authorization Code),适用于一般服务器端应用
- 简化模式(Implicit),适用于纯网页端应用,不过现在推荐使用 PKCE 作为替代
- 密码模式(Resource owner password credentials),不介绍
- 客户端模式(Client credentials),不介绍
另外注意 OAuth 服务本身必须是 HTTPS 的,而三方应用可以是 HTTP 的。
Authorization Code
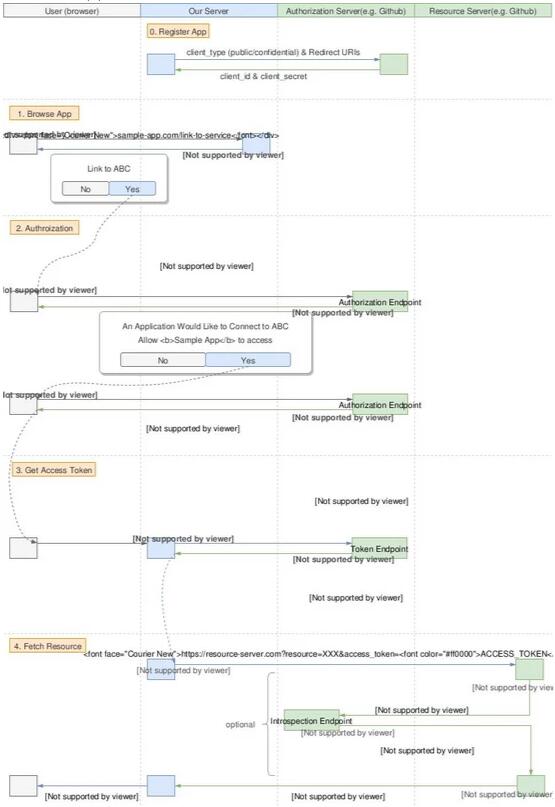
假设我们的网站有一个功能是同步用户在 Github 的所有仓库。对接 OAuth 流程大致分为 5 个步骤:
- 在 Github 的 OAuth 页面上注册网站信息。在网站发布前就要做好
- 用户点击网站上的“同步 Github 仓库”按钮,开始 OAuth 认证流程
- 浏览器弹出 Github 认证窗口,询问“是否允许网站 XXX 的访问”,用户点击“允许”
- Github 得知用户点了“允许”后,生成授权码(Authorization Code),并将用户重定向到我们的网站里,网站后台收到授权码后,向 Github 请求ACCESS_TOKEN
- 网站后台从 Github 收到 ACCESS_TOKEN,接着向 Github 拉取该用户所有的仓库
具体流程如下图:

在授权码方式下,ACCESS_TOKEN 只会存在我们网站的服务器里,用户端从始至终都获取不到这个信息,我们不必害怕用户的电脑中毒了而导致 ACCESS_TOKEN 泄露。
(更多安全相关的考虑参考最后的参考文章)
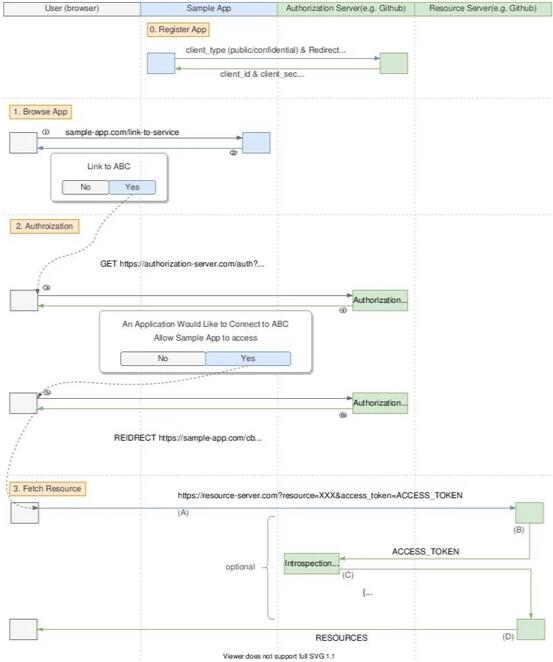
Implicit
Implicit 是为纯网页应用设计的,与 Authorization Code 模式相比:
CLIENT_SECRET
整体流程如下图:

Implicit 设计之初,由于浏览器的同源策略,不允许跨站请求,因此 Authorization Code 不可行。现在由于浏览器普遍支持 CORS ,且 Implicit 本身也在安全风险,目前建议使用 PKCE。
原文 https://lotabout.me/2020/OAuth-2-workflow/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Vue.js的复用组件开发流程
接下来我们会详细分析下如何完成由多个组件组成一个复用组件的开发流程。本节我们主要要完成这样一个列表功能,每一行的列表是一个组件,列表内可能出现按钮组件或者箭头组件,点击按钮组件可以自定义事件
5分钟读懂JavaScript预编译流程
JavaScript运行三部曲:语法分析、预编译、解释执行。语法分析很简单,就是引擎检查你的代码有没有什么低级的语法错误; 解释执行顾名思义便是执行代码了; 预编译简单理解就是在内存中开辟一些空间,存放一些变量与函数 ;

Web前端开发流程
开发准备:了解产品和设计,提出疑问和见解,技术调研和培训,预算人力和时间。开发过程:职责任务,页面开发,提取剥离
必须要知道的Vue构建流程
vue是通过rollup来进行构建的,同样的构建工具webpack更强大一些,可以处理图片、 css、js等;但是rollup只做js的处理,相比之下更轻量, 所以rollup更适合js框架的打包,总共有三个版本的构建
前端开发流程中一定要注意的5个点!
前端开发经常会遇到这样的情况,项目经理莫名奇妙发了个会议邀请,然后一股脑把产品下阶段的需求讲完,开发听得云里雾里,心里吐槽一堆细节产品自己没理清,居然在这问前端要多久
一段代码,带你理解js执行上下文的工作流程
我相信很多前端初学者一开始都会被执行上下文这个概念弄晕,或者说似懂非懂。对于工作两年的我来说,说来实在惭愧,虽然知道它大概是什么,但总觉得没有一个更为清晰的认识(无法把它的工作过程描述清楚)
JS流程控制(语句)
流程控制作用:控制代码的执行顺序;分类:(1) 顺序结构:从上到下依次执行代码语句(2) 分支/选择结构;if语句简单if结构,注意 : 除零值以外,其他值都为真,以下条件为假值false
事件流程以及dom2级事件绑定
事件流程分为三个阶段:捕获阶段、目标阶段、冒泡阶段。dom2级事件可以重复绑定,在高级浏览器中的执行顺序是从上至下。在ie8以下浏览器中是倒叙执行,但是当attachEvent和dom0级一起执行时
React Native之启动流程
JS 程序的入口,将当前 APP 对象注册到 AppRegistry 组件中, AppRegistry 组件是 js module;我们新建一个RN的项目,在原生代码中会生成 MainActivity 和 MainApplication 两个 Java 类。顾名思义
网站部署流程
在运维过程中,网站部署是运维的工作之一。传统的网站部署的流程大致分为:需求分析 --> 原型设计 --> 开发代码 --> 提交代码 --> 内网部署 --> 内网测试 --> 确认上线 --> 备份数据 --> 外网更新 --> 外网测试 --> 发布完成
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




