先把几个方法放出来:
1.SSR服务器渲染;
2.静态化;
3.预渲染prerender-spa-plugin;
4.使用Phantomjs针对爬虫做处理。
首先复习一下seo:
搜索引擎优化(Search engine optimization,简称SEO),指为了提升网页在搜索引擎自然搜索结果中(非商业性推广结果)的收录数量以及排序位置而做的优化行为,是为了从搜索引擎中获得更多的免费流量,以及更好的展现形象。
vue对seo太不友好了,单页面SPA应用就是实时渲染的,爬虫都爬不到,我在做完一个vue写的官网的时候,老板突然说要seo,我懵逼了,所以被迫营业找了一下优化方法。
1. SSR:
这个vue的官方有一个文档(官方地址),但是对Vue版本有要求,对服务器也有一定要求,需要支持nodejs环境,其他环境也可以,代码又要重新写一遍。
使用SSR权衡之处:
- 开发条件所限,浏览器特定的代码,只能在某些生命周期钩子函数 (lifecycle hook) 中使用;一些外部扩展库 (external library) 可能需要特殊处理,才能在服务器渲染应用程序中运行;
- 环境和部署要求更高,需要Node.js server 运行环境;
- 高流量的情况下,请准备相应的服务器负载,并明智地采用缓存策略。
优势:
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面;
- 更快的内容到达时间 (time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。
不足:(开发中遇到的坑)
1.一套代码两套执行环境,会引起各种问题,比如服务端没有window、document对象,处理方式是增加判断,如果是客户端才执行:
if(process.browser){
console.log(window);
}引用npm包,带有dom操作的,例如: wowjs ,不能用 import 的方式,改用:
if (process.browser) {
var { WOW } = require('wowjs');
require('wowjs/css/libs/animate.css');
}2.Nuxt asyncData方法,初始化页面前先得到数据,但仅限于 页面组件 调用:
// 并发加载多个接口:
async asyncData ({ app, query }) {
let [resA, resB, resC] = await Promise.all([
app.$axios.get('/api/a'),
app.$axios.get('/api/b'),
app.$axios.get('/api/c'),
])
return {
dataA: resA.data,
dataB: resB.data,
dataC: resC.data,
}
}在asyncData中获取参数:
1.获取动态路由参数,如:
/list/:id' ==> '/list/123接收:
async asyncData ({ app, query }) {
console.log(app.context.params.id) //123
}2.获取url?获取参数,如:
/list?id=123接收:
async asyncData ({ app, query }) {
console.log(query.id) //123
}3.如果你使用 v-if 语法,部署到线上大概也会遇到这个错误:
Error while initializing app DOMException: Failed to execute 'appendChild' on 'Node': This node type does not support this method.
at Object.We [as appendChild]
根据github nuxt上的 issue第1552条 提示,要将 v-if 改为 v-show 语法。
2.静态化
在 Nuxt.js 执行 generate 静态化打包时,动态路由会被忽略。
-| pages/
---| index.vue
---| users/
-----| _id.vue需要动态路由先生成静态页面,你需要指定动态路由参数的值,并配置到 routes 数组中去。
// nuxt.config.js
module.exports = {
generate: {
routes: [
'/users/1' ,
'/users/2' ,
'/users/3'
]
}
}运行打包,即可看见打包出来的页面。
但是如果路由动态参数的值是动态的而不是固定的,应该怎么做呢?
使用一个返回 Promise 对象类型 的 函数;
使用一个回调是 callback(err, params) 的 函数。
// nuxt.config.js
import axios from 'axios'
export default {
generate: {
routes: function () {
return axios.get( 'https://my-api/users' )
.then((res) => {
return res.data.map((user) => {
return {
route: '/users/' + user.id,
payload: user
}
})
})
}
}
}现在我们可以从 /users/_id.vue 访问的 payload ,如下所示:
async asyncData ({ params, error, payload }) {
if (payload) return { user: payload }
else return { user: await backend.fetchUser(params.id) }
}如果你的动态路由的参数很多,例如商品详情,可能高达几千几万个。需要一个接口返回所有id,然后打包时遍历id,打包到本地,如果某个商品修改了或者下架了,又要重新打包,数量多的情况下打包也是非常慢的,非常不现实。
优势:
- 纯静态文件,访问速度超快;
- 对比SSR,不涉及到服务器负载方面问题;
- 静态网页不宜遭到黑客攻击,安全性更高。
不足:
- 如果动态路由参数多的话不适用。
3.预渲染prerender-spa-plugin
如果你只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 html,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。
cnpm install prerender-spa-plugin --savevue cli 3 vue.config.js 配置:
const PrerenderSPAPlugin = require( 'prerender-spa-plugin' );
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require( 'path' );
module.exports = {
configurewebpack: config => {
if (process.env.NODE_ENV !== 'production' ) return ;
return {
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname, 'dist' ),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: [ '/' , '/product' , '/about' ],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false ,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
],
};
}
}在main.js中添加:
new Vue({
router,
render: h => h(App),
mounted () {
document.dispatchEvent( new Event( 'render-event' ))
}
}).$mount( '#app' )注意:router中必须设置 mode: “history” 。
打包出来可以看见文件,打包出文件夹 /index.html ,例如: about => about/index.html ,里面有html内容。
优势:
- 改动小,引入个插件就完事;
不足:
- 无法使用动态路由;
- 只适用少量页面的项目,页面多达几百个的情况下,打包会很很很慢;
4.使用Phantomjs针对爬虫做处理
Phantomjs是一个基于webkit内核的无头浏览器,即没有UI界面,即它就是一个浏览器,只是其内的点击、翻页等人为相关操作需要程序设计实现。
虽然“PhantomJS宣布终止开发”,但是已经满足对Vue的SEO处理。
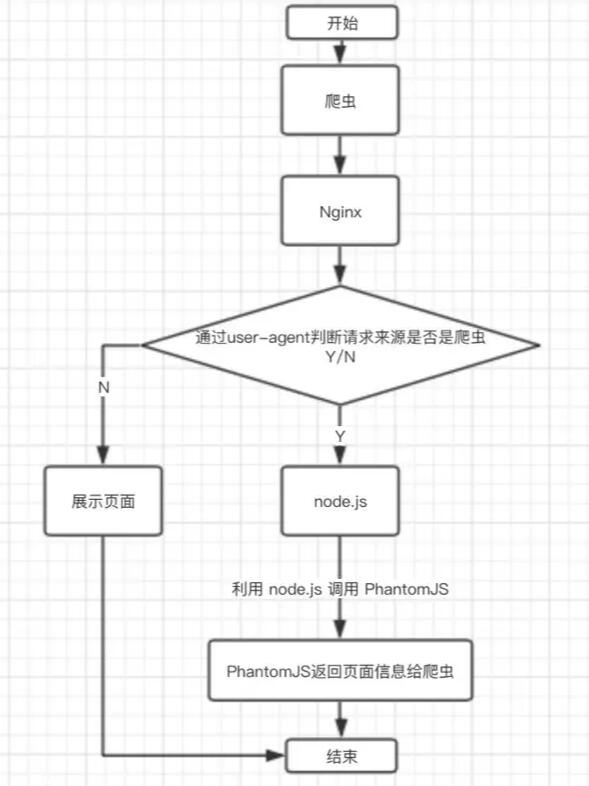
这种解决方案其实是一种旁路机制,原理就是通过Nginx配置, 判断访问的来源UA是否是爬虫访问,如果是则将搜索引擎的爬虫请求转发到一个node server,再通过PhantomJS来解析完整的HTML,返回给爬虫。

具体代码戳这里: vue-seo-phantomjs 。
要安装全局 phantomjs ,局部 express ,测试:
phantomjs spider.js 'https://www.baidu.com'如果见到在命令行里出现了一推html,那恭喜你,你已经征服PhantomJS啦。
启动之后或者用postman在请求头增加 User-Agent 值为 Baiduspider ,效果一样的。
部署上线
线上要安装 node 、 pm2 、 phantomjs ,nginx相关配置:
upstream spider_server {
server localhost:3000;
}
server {
listen 80;
server_name example.com;
location / {
proxy_set_header Host $host:$proxy_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ($http_user_agent ~* "Baiduspider|twitterbot|facebookexternalhit|rogerbot|linkedinbot|embedly|quora link preview|showyoubot|outbrain|pinterest|slackbot|vkShare|W3C_Validator|bingbot|Sosospider|Sogou Pic Spider|Googlebot|360Spider" ) {
proxy_pass http: //spider_server ;
}
}
}优势:
- 完全不用改动项目代码,按原本的SPA开发即可,对比开发SSR成本小不要太多;
- 对已用SPA开发完成的项目,这是不二之选。
不足:
- 部署需要node服务器支持;
- 爬虫访问比网页访问要慢一些,因为定时要定时资源加载完成才返回给爬虫;
- 如果被恶意模拟百度爬虫大量循环爬取,会造成服务器负载方面问题,解决方法是判断访问的IP,是否是百度官方爬虫的IP。
总结
如果构建大型网站,如商城类,别犹豫,直接上SSR服务器渲染,当然也有相应的坑等你,社区较成熟,英文好点,一切问题都迎刃而解。
如果只是个人博客、公司官网这类,其余三种都可以。
如果对已用SPA开发完成的项目进行SEO优化,而且支持node服务器,请使用 Phantomjs 。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

Seo学习心得:作为前端开发需要了解的Seo优化技能
前端开发seo的学习心得,通过seo优化可以提高我们的网站搜索排名,减低运营成本的同时,增强网站的曝光率,提高网站的可信度,作为前端开发需要掌握哪些seo优化技能呢?

要想做好SEO优化,前端技巧不可忽略
在优化行业,有大批站长工作经验丰厚,然而在前端优化技巧方面还存在较差,从优化的层面来看,SEO思维虽说很很关键,不过没有一个精准的前端把控,网站优化方面还是存在好多的不足。

robots.txt站点文件_详解网站的robots.txt限制指令怎么编写
robots.txt是一个纯文本文件,是爬虫抓取网站的时候要查看的第一个文件,一般位于网站的根目录下。这篇文章主要介绍:robots.txt是什么?robots.txt中的参数含义。robots.txt写法大全和robots.txt语法的作用,robots.txt编写注意事项
网站流量指标的结构_uv和ip、vv、pv详解
网站流量指标的结构:PV即Page View,网站浏览量,指页面浏览的次数,用以衡量网站用户访问的网页数量。UV即独立访客数,指一天内访问某站点的人数,以cookie为依据。IP即独立IP数,指一天内使用不同IP地址的用户访问网站数量,同一IP无论访问了几个页面,独立的IP数均为1

网站的权重提高_如何优化锚文本提高网站的权重?
锚文本,也称锚文本链接,就是把关键词做一个链接,指向别的网页,用来引导读者访问你网站上的其他页面。在Google看来,清晰、简洁以及与链接页面内容密切相关的锚文本可以加强两个网页间的关联性
郑州网站建设告诉你移动端网站关键词怎么优化
现在人人都要用手机,手机已经成为我们生活中不可或缺的一部分,随着互联网的发展,移动端也越来越重要了。移动端网站关键词怎么优化?用户体验优化、移动端内容优化、移动页面细节优化、移动端代码优化

网站SEO优化:写好网页标题对网站排名的重要性
与大家分享下网站SEO优化的一些技巧。谈到网站优化,首先要注意的就是网站标题的写法。每一个做SEO优化的人,都会重视网站标题和描述的优化,其中网站标题是参与关键词排名竞争的重要因素。标题一般控制在35个字左右,描述控制在80个字左右

SEO提高网站排名快速见效的方法
SEO如何提升网站排名?seo中文名称搜索引擎优化,是提升网站排名的一种技术手段,常用的手段就是优化标签,内链外链等等,最核心的优化方向,“关键词”。最常见的表现形式就是软文,但是有的时候就算你做了很多,也不见得有效果?
新网站怎么提升流量和权重?
任何流量网站都需要长期的SEO优化和维护,大多数网站管理员也是通过网站来获得一定的流量和转换,但是SEO的朋友们知道,获得大量流量的最好方法是获得高排名,但通常需要很长时间才能通过SEO获得一个新网站的排名

网站优化定时更新文章的3大优势
提及SEO优化,很多人第一时间想到的就是针对网站做优化,今天就和大家聊聊网站优化中内容优化应该注意哪些技巧?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



