先放图(好吧比较挫)

方法一:最容易版
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" onclick="addHandler();" />
<input type="button" value="-" onclick="subtractHandler();" />
<input type="button" value="×" onclick="multiplyHandler();" />
<input type="button" value="÷" onclick="divideHandler();" />
</p>
</div>
<script>
// 获取元素
var calculator = document.querySelector('#calculator');
var formerInput = calculator.querySelector('.formerInput');
var laterInput = calculator.querySelector('.laterInput');
var sign = calculator.querySelector('.sign');
var resultOutput = calculator.querySelector('.resultOutput');
// 加
function addHandler() {
sign.innerHTML = '+';
resultOutput.innerHTML = +formerInput.value + +laterInput.value;
}
// 减
function subtractHandler() {
sign.innerHTML = '-';
resultOutput.innerHTML = formerInput.value - laterInput.value;
}
// 乘
function multiplyHandler() {
sign.innerHTML = '×';
resultOutput.innerHTML = formerInput.value * laterInput.value;
}
// 除
function divideHandler() {
sign.innerHTML = '÷';
resultOutput.innerHTML = formerInput.value / laterInput.value;
}
</script>
</body>
</html>方法二:结构和行为分离
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" onclick="addHandler();" />
<input type="button" value="-" onclick="subtractHandler();" />
<input type="button" value="×" onclick="multiplyHandler();" />
<input type="button" value="÷" onclick="divideHandler();" />
</p>
</div>
<script>
// 获取元素
var calculator = document.querySelector('#calculator');
var formerInput = calculator.querySelector('.formerInput');
var laterInput = calculator.querySelector('.laterInput');
var sign = calculator.querySelector('.sign');
var resultOutput = calculator.querySelector('.resultOutput');
var btns = calculator.querySelectorAll('.btn');
// 绑定事件
// +
btns[0].onclick = addHandler;
// -
btns[1].onclick = subtractHandler;
// ×
btns[2].onclick = multiplyHandler;
// ÷
btns[3].onclick = divideHandler;
// 加
function addHandler() {
sign.innerHTML = '+';
resultOutput.innerHTML = +formerInput.value + +laterInput.value;
}
// 减
function subtractHandler() {
sign.innerHTML = '-';
resultOutput.innerHTML = formerInput.value - laterInput.value;
}
// 乘
function multiplyHandler() {
sign.innerHTML = '×';
resultOutput.innerHTML = formerInput.value * laterInput.value;
}
// 除
function divideHandler() {
sign.innerHTML = '÷';
resultOutput.innerHTML = formerInput.value / laterInput.value;
}
</script>
</body>
</html>方法三:循环绑定事件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" onclick="addHandler();" />
<input type="button" value="-" onclick="subtractHandler();" />
<input type="button" value="×" onclick="multiplyHandler();" />
<input type="button" value="÷" onclick="divideHandler();" />
</p>
</div>
<script>
// 获取元素
var calculator = document.querySelector('#calculator');
var formerInput = calculator.querySelector('.formerInput');
var laterInput = calculator.querySelector('.laterInput');
var sign = calculator.querySelector('.sign');
var resultOutput = calculator.querySelector('.resultOutput');
var btns = calculator.querySelectorAll('.btn');
// 绑定事件
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
switch (this.title) {
case 'add':
addHandler();
break;
case 'subtract':
subtractHandler();
break;
case 'multiply':
multiplyHandler();
break;
case 'divide':
divideHandler();
break;
}
};
}
// 加
function addHandler() {
sign.innerHTML = '+';
resultOutput.innerHTML = +formerInput.value + +laterInput.value;
}
// 减
function subtractHandler() {
sign.innerHTML = '-';
resultOutput.innerHTML = formerInput.value - laterInput.value;
}
// 乘
function multiplyHandler() {
sign.innerHTML = '×';
resultOutput.innerHTML = formerInput.value * laterInput.value;
}
// 除
function divideHandler() {
sign.innerHTML = '÷';
resultOutput.innerHTML = formerInput.value / laterInput.value;
}
</script>
</body>
</html>方法四:提取函数
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" title="add" />
<input type="button" value="-" title="subtract" />
<input type="button" value="×" title="multiply" />
<input type="button" value="÷" title="divide" />
</p>
</div>
<script>
// 获取元素
var calculator = document.querySelector('#calculator');
var formerInput = calculator.querySelector('.formerInput');
var laterInput = calculator.querySelector('.laterInput');
var sign = calculator.querySelector('.sign');
var resultOutput = calculator.querySelector('.resultOutput');
var btns = calculator.querySelectorAll('.btn');
// 绑定事件
each(btns, function (index, elem ) {
elem.onclick = function () {
switch (this.title) {
case 'add':
addHandler();
break;
case 'subtract':
subtractHandler();
break;
case 'multiply':
multiplyHandler();
break;
case 'divide':
divideHandler();
break;
}
};
});
// 遍历
function each(array, fn) {
for (var i = 0; i < array.length; i++) {
fn(i, array[i]);
}
}
// 更新符号
function updateSign(symbol) {
sign.innerHTML = symbol;
}
// 加法
function add(num1, num2) {
return +num1 + +num2;
}
// 减法
function subtract(num1, num2) {
return num1 - num2;
}
// 乘法
function multiply(num1, num2) {
return num1 * num2;
}
// 除法
function divide(num1, num2) {
return num1 / num2;
}
// 输出结果
function outputResult(result) {
resultOutput.innerHTML = result;
}
// 加
function addHandler() {
// sign.innerHTML = '+';
updateSign('+');
outputResult(add(formerInput.value, laterInput.value));
}
// 减
function subtractHandler() {
updateSign('-');
outputResult(subtract(formerInput.value, laterInput.value));
}
// 乘
function multiplyHandler() {
updateSign('×');
outputResult(multiply(formerInput.value, laterInput.value));
}
// 除
function divideHandler() {
updateSign('÷');
outputResult(divide(formerInput.value, laterInput.value));
}
</script>
</body>
</html>方法五:管理代码(找到组织)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" title="add" />
<input type="button" value="-" title="subtract" />
<input type="button" value="×" title="multiply" />
<input type="button" value="÷" title="divide" />
</p>
</div>
<script>
// 获取元素
var wrapElem = document.querySelector('#calculator');
var calculatorElem = {
formerInput: wrapElem.querySelector('.formerInput'),
laterInput: wrapElem.querySelector('.laterInput'),
sign: wrapElem.querySelector('.sign'),
resultOutput: wrapElem.querySelector('.resultOutput'),
btns: wrapElem.querySelectorAll('.btn')
};
// 绑定事件
each(calculatorElem.btns, function (index, elem ) {
elem.onclick = function () {
switch (this.title) {
case 'add':
addHandler();
break;
case 'subtract':
subtractHandler();
break;
case 'multiply':
multiplyHandler();
break;
case 'divide':
divideHandler();
break;
}
};
});
// 遍历
function each(array, fn) {
for (var i = 0; i < array.length; i++) {
fn(i, array[i]);
}
}
// 更新符号
function updateSign(symbol) {
calculatorElem.sign.innerHTML = symbol;
}
var operation = {
add: function(num1, num2) {
return +num1 + +num2;
},
subtract: function(num1, num2) {
return num1 - num2;
},
multiply: function(num1, num2) {
return num1 * num2;
},
divide: function(num1, num2) {
return num1 / num2;
}
};
// 输出结果
function outputResult(result) {
calculatorElem.resultOutput.innerHTML = result;
}
// 加
function addHandler() {
// sign.innerHTML = '+';
updateSign('+');
outputResult(operation.add(calculatorElem.formerInput.value, calculatorElem.laterInput.value));
}
// 减
function subtractHandler() {
updateSign('-');
outputResult(operation.subtract(calculatorElem.formerInput.value, calculatorElem.laterInput.value));
}
// 乘
function multiplyHandler() {
updateSign('×');
outputResult(operation.multiply(calculatorElem.formerInput.value, calculatorElem.laterInput.value));
}
// 除
function divideHandler() {
updateSign('÷');
outputResult(operation.divide(calculatorElem.formerInput.value, calculatorElem.laterInput.value));
}
</script>
</body>
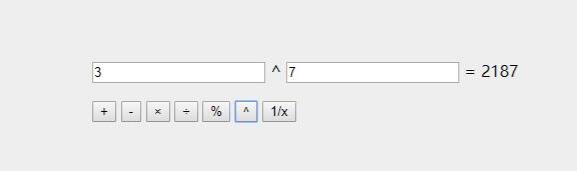
</html>方法六:OCP开放--封闭原则
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" title="add" />
<input type="button" value="-" title="subtract" />
<input type="button" value="×" title="multiply" />
<input type="button" value="÷" title="divide" />
<input type="button" value="%" title="mod" />
<input type="button" value="^" title="power" />
<!-- <input type="button" value="1/x" title="invert" /> -->
</p>
</div>
<script>
// 获取元素
var wrapElem = document.querySelector('#calculator');
var calculatorElem = {
formerInput: wrapElem.querySelector('.formerInput'),
laterInput: wrapElem.querySelector('.laterInput'),
sign: wrapElem.querySelector('.sign'),
resultOutput: wrapElem.querySelector('.resultOutput'),
btns: wrapElem.querySelectorAll('.btn')
};
// 绑定事件
each(calculatorElem.btns, function (index, elem ) {
elem.onclick = function () {
updateSign(this.value);
outputResult(operate(this.title, calculatorElem.formerInput.value, calculatorElem.laterInput.value));
};
});
// 遍历
function each(array, fn) {
for (var i = 0; i < array.length; i++) {
fn(i, array[i]);
}
}
// 更新符号
function updateSign(symbol) {
calculatorElem.sign.innerHTML = symbol;
}
// 运算
function operate(name, num1, num2) {
if (!operation[name]) throw new Error('不存在名为' + name + '的运算方法!');
return operation[name](num1, num2);
}
var operation = {
add: function(num1, num2) {
return +num1 + +num2;
},
subtract: function(num1, num2) {
return num1 - num2;
},
multiply: function(num1, num2) {
return num1 * num2;
},
divide: function(num1, num2) {
return num1 / num2;
},
addOperation: function (name, fn) {
if (!this[name]) {
this[name] = fn;
}
return this;
}
};
operation.addOperation('mod', function (num1, num2) {
return num1 % num2;
}).addOperation('power', function (base, power) {
return Math.pow(base, power);
});
// 输出结果
function outputResult(result) {
calculatorElem.resultOutput.innerHTML = result;
}
</script>
</body>
</html>方法七:模块化
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>简易计算器</title>
<style>
body {
background-color: #eee;
}
#calculator {
margin: 100px 0 0 150px;
}
</style>
</head>
<body>
<!-- 简易计算器 -->
<div id="calculator">
<p>
<input type="text" value="1" />
<span>+</span>
<input type="text" value="1" />
<span>=</span>
<span>2</span>
</p>
<p>
<input type="button" value="+" title="add" />
<input type="button" value="-" title="subtract" />
<input type="button" value="×" title="multiply" />
<input type="button" value="÷" title="divide" />
<input type="button" value="%" title="mod" />
<input type="button" value="^" title="power" />
<input type="button" value="1/x" title="invert" />
</p>
</div>
<script>
(function () {
// 获取元素
var wrapElem = document.querySelector('#calculator');
var calculatorElem = {
formerInput: wrapElem.querySelector('.formerInput'),
laterInput: wrapElem.querySelector('.laterInput'),
sign: wrapElem.querySelector('.sign'),
resultOutput: wrapElem.querySelector('.resultOutput'),
btns: wrapElem.querySelectorAll('.btn')
};
// 绑定事件
each(calculatorElem.btns, function (index, elem ) {
elem.onclick = function () {
updateSign(this.value);
outputResult(operate(this.title, calculatorElem.formerInput.value, calculatorElem.laterInput.value));
};
});
// 遍历
function each(array, fn) {
for (var i = 0; i < array.length; i++) {
fn(i, array[i]);
}
}
// 更新符号
function updateSign(symbol) {
calculatorElem.sign.innerHTML = symbol;
}
// 运算
var operate = (function () {
var operation = {
add: function(num1, num2) {
return +num1 + +num2;
},
subtract: function(num1, num2) {
return num1 - num2;
},
multiply: function(num1, num2) {
return num1 * num2;
},
divide: function(num1, num2) {
return num1 / num2;
},
addOperation: function (name, fn) {
if (!operation[name]) {
operation[name] = fn;
}
return operation;
}
};
function operate(name) {
if (!operation[name]) throw new Error('不存在名为' + name + '的运算方法!');
return operation[name].apply(operation, [].slice.call(arguments, 1, arguments.length));
}
operate.addOperation = operation.addOperation;
return operate;
})();
operate.addOperation('mod', function (num1, num2) {
return num1 % num2;
}).addOperation('power', function (base, power) {
return Math.pow(base, power);
}).addOperation('invert', function (num) {
return 1 / num;
});
// 输出结果
function outputResult(result) {
calculatorElem.resultOutput.innerHTML = result;
}
})();
</script>
</body>
</html>本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
使用html+css+js实现简易计算器
今天带大家做一个网页版的一个精美的计算器,使用的计算器可以实现标准计算器的功能,题目:计算器的实现,技术:html+css+js,使用html+css+js实现简易计算器,开启你的计算之旅吧。效果图如下,复制即可使用
C/S,B/S应用的区别
C/S(Client/Server) :客户端/服务器结构,其中客户端和服务器端都是独立的计算机;B/S(Browser/Server):浏览器/服务器结构,B/S是特殊的一种C/S结构,是对C/S的改进和变化,B/S是基于应用层http协议的web

浅谈单页应用和多页应用
多页面应用:每次页面跳转,后台都会返回一个新的HTML文档,就是多页面应用。单页应用:用vue写的项目是单页应用,刷新页面会请求一个HTML文件,切换页面的时候,并不会发起新的请求一个HTML文件,只是页面内容发生了变化
谈谈StorageEvent
我们在开发多Tab应用时候,常常会遇到多个Tab状态同步的问题。想象如下场景:用户主界面,显示用户购物车内待结算的商品总数。此时,用户可能打开多个Tab
flutter打开第三方应用的实现?
1.flutter开发者网站下载url_launcher插件;在 pubspec.yaml 文件中添加依赖;安装:flutter pub get;导入;_launchURL、_openMapApp为自定义方法名 可以根据自己的场景自定义名称
使用Flask构建一个Web应用
Flask是一个使用Python编写的轻量级Web应用框架。以管理员身份,打开命令提示符窗口,输入下面命令py -3 -m pip install flask
PWA渐进式Web应用:你需要知道的一切
你是否正处于选择 App 开发技术的两难境地?如今,渐进式 Web 应用程序需求旺盛。知道这是为什么吗 ?下面让我们来详细的梳理一下。移动电话用户的增长促使在线企业重新考虑对移动应用的优化
多数程序员难以简单的方式开发应用?
心理学中有一篇相当古老、但又非常重要的论文,题为《魔法数字七(上下浮动二):人类信息处理能力中的一些限制》。这篇文章衡量了大脑处理信息的极限,并给出了一个具体的数字:人脑可以同时容纳五到九个概念
使用typescript构建Vue应用
使用typescript构建Vue应用和使用js一样,都是通过vue-cli去初始化并创建一个vue项目,只不过使用typescript构建的时候要在脚手架问卷操作的时候勾选上typescript选项。使用typescript构建的Vue项目发生了一些变化:
BFC的作用及其应用
BFC就是块级格式化上下文,是页面盒模型布局中的一种 CSS 渲染模式,相当于一个独立的容器,里面的元素和外部的元素相互不影响。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




