我们都知道在webpack中使用scss,less之类的东西,需要配置'style-loader', 'css-loader', 'sass-loader'这些,例如:
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
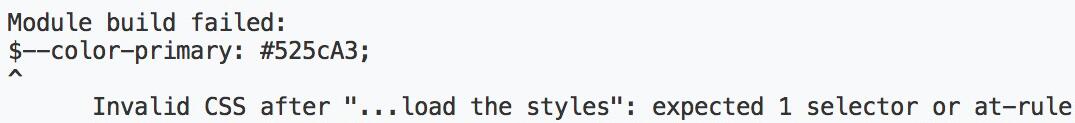
}但是在vue-cli脚手架创建项目时,会发现报如下错误:

这是因为现在 vue-cli 自带的webpack根本不用自己配置loader,如果自己配置了,都会导致loader重复加载, 我们在在build/utils.js中的exports.cssLoaders中已经返回相关loader了,如下:
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),错误解决方案:
1、取消直接添加的相关loader的配置。
2、或者使用自己的配置,注释上面的那两行代码即可;如果使用less,就注释对应关于less的行就行了。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
webpack中loader加载器的使用及原理
webpack的loaders是一块很重要的组成部分。我们都知道webpack是用于打包的,里面的所有资源都是“模块”,内部实现了对模块资源进行加载的机制。loader的作用为了转换应用程序的资源文件。
webpack之理解loader
我们在写webpack配置文件的时候,应该有注意到经常用到loader这个配置项,那么loader是用来做什么的呢?loader其实是用来将源文件经过转化处理之后再输出新文件。
移动端适配的两种方案及flexible和px2rem-loader在webpack下的配置
方案一:使用lib-flexible包:使用flexible包方式,安装 lib-flexible 包和 px2rem-loader包;方案二:使用less或者sass等CSS 预处理语言写适配方案:基准按照设计图尺寸,但是缺点是不通用,不同页面可能设计图基准尺寸不同
webpack中的 loader 是什么?
那是因为,webpack 默认只支持打包 Javascript 模块,比如 import m1 from m1.js,而对于引入了图片模块,webpack 并不知道该如何处理,因此在打包的时候就报错了。对于上述打包图片资源报错的问题
webpack 中的 file-loader 和 url-loader
通过配置 name 和 outputPath 选项,可以自定义图片名称和路径。打包后,dist 目录下会生成一个 images 文件夹;url-loader 将图片转化成 base 编码字符串和 main.js 打包在一起。
Babel-loader,babel-core和babel-preset之间是什么关系
`babel-loader` 是一个 npm 包,它使得 webpack 可以通过 babel 转译 JavaScript 代码。babel 的功能在于「代码转译」,具体一点,即将目标代码转译为能够符合期望语法规范的代码。在转译的过程中
分享12个Webpack中常用的Loader
整理一些常用的loader分享给大家,方便知道在什么场景下该用什么loader。如果有大佬都懂悄悄左滑就行,不喜勿喷。style-loader用于将css编译完成的样式,挂载到页面style标签上。
项目性能优化之用url-loader把小图片转base64,大图片使用image-webpack-loader压缩
项目中常常会引入一些图片资源,什么jpg|jpeg|png|gif|ico之类的,正常情况下,我们需要做一下性能优化,看看如何大而化小、小而化了,提升生产环境资源加载速度。所以,本文记录一下大图片使用image-webpack-loader插件压缩一下
可能改变前端工程化未来的特性:ESM Loader Hooks
用过webpack的朋友一定知道webpack中有个loader的概念,用于加载并处理不同类型文件,比如css-loader、url-loader。loader的执行顺序取决于webpack内部对文件树解析、遍历的顺序。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




