知识要点
- 浏览器强制执行同源策略,拒绝不同站点的网站访问。
- 同源策略不会阻止对其他源的请求,但是会禁用对 JS 响应的访问。
- CORS 标头允许访问跨域响应。
- CORS 与 Credentials 一起时需要谨慎。
- CORS 是一个浏览器强制策略,其他应用程序不受此影响。
事例讲解
为了缩小代码量,这里演示部分代码,完全的代码在 Github 上可以得到。
咱们从一个例子开始,假设咱们有一个网站,网址为 http://good.com:8000/public:
app.get('/public', function(req, res) {
res.send(JSON.stringify({
message: 'This is public'
}));
})
咱们还有一个简单的登录功能,用户可以输入一个共享的密匙并设置一个cookie,以将其标识为已验证:
app.post('/login', function(req, res) {
if(req.body.password === 'secret') {
req.session.loggedIn = true
res.send('You are now logged in!')
} else {
res.send('Wrong password.')
}
})
咱们通过 /private获取一些私有数据,就可以通过上面登录状态来做进一步验证。
app.get('/private', function(req, res) {
if(req.session.loggedIn === true) {
res.send(JSON.stringify({
message: 'THIS IS PRIVATE'
}))
} else {
res.send(JSON.stringify({
message: 'Please login first'
}))
}
})通过 AJAX 从其他域请求咱们的 api
目前,咱们 API 并不是专门设计,但可以允许其他人从 /public URL 中获取数据。 假设咱们的API位于good.com:300/public上,并且咱们的客户端托管在thirdparty.com上,该客户端可能会运行以下代码:
fetch('http://good.com:3000/public')
.then(response => response.text())
.then((result) => {
document.body.textContent = result
})
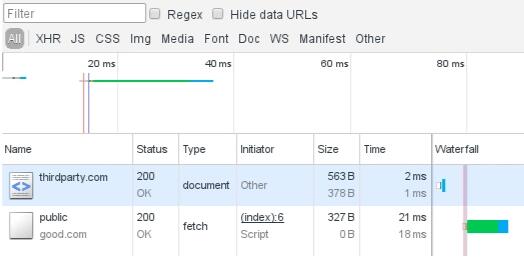
但这在我们的浏览器中不起作用,通过控制的 network 来看看http://thirdparty.com 的请求:

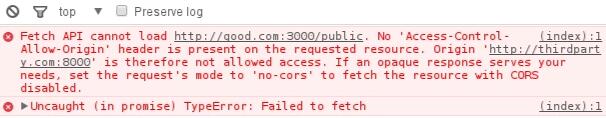
请求成功,但结果不可用。原因可以在控制台找到:

啊哈!咱们缺少Access-Control-Allow-Origin标头。 但是,为什么我们需要它,它有什么用呢?
同源策略
我们在 JS 中得不到响应结果的原因是同源策略。该策略的目的是确保一个网站不能读取对另一个网站的请求的结果,并由浏览器强制执行。出于安全方面的考虑,现在的网页都用cookie来进行身份验证,如果不限制读取,网页B里的恶意脚本代码可以随意模仿真实用户进行操作。
例如: 如果在咱们在 example.org上,并不会希望该网站向我们的银行网站发出请求,获取咱们的帐户余额和交易。
同源策略可以防止这种情况的发生。
在这种情况下,“来源”由
- 协议(如http)
- 域名(如 example.com)
- 端口(如8000)
关于 CSRF(跨站点请求伪造) 的说明
请注意,有一类攻击称为CSRF(跨站点请求伪造),它无法通过同源策略来避免。
在CSRF攻击中,攻击者向后台的第三方页面发出请求,例如向咱们的银行网站发送POST请求。如果我们与我们的银行存在一个有效的会话,任何网站都可以在后台发出请求,该请求将被执行,除非咱们的银行网站有针对CSRF的反措施。
注意,尽管同源策略已经生效,但是的咱们的示例请求从thirdparty.com成功请求到good.com,只是我们无法获得结果。但对于CSRF来说,不需要获取的结果。
例如,有个 API 通过POST请求方式发送邮件,返回的内容是咱们需要关心的,蛤攻击者不在乎结果,他们关心的是电子邮件是否有发送了成功。
为咱们的 API 启用 CORS
现在,咱们希望允许第三方站点(如thirdparty.com)上的 JS 访问咱们的 API 能得到响应。为此,我们可以根据错误提示启用CORS标头:
app.get('/public', function(req, res) {
res.set('Access-Control-Allow-Origin', '*')
res.send(...)
})
这里将access-control-allow-origin标头设置为*,这意味着:允许任何主机访问此URL和获取响应的结果:

非简单的请求和预检
如果请求不是简单请求,浏览器会先发送一个预请求:
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
前面的例子是一个的简单请求。简单的请求是带有一些允许的标头和标志头值的GET或POST请求。现在,对 thirdparty.com 进行了一些更改让它能获取到JSON格式的数据。
fetch('http://good.com:3000/public', {
headers: {
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then((result) => {
document.body.textContent = result.message
})
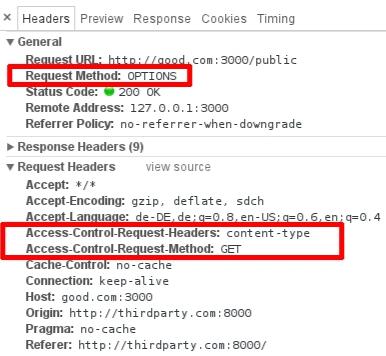
但这又让thirdparty.com崩溃了,network面板向我们展示了原因:

浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的,头信息里面,关键字段是Origin,表示请求来自哪个源。除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1) Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是GET。
(2) Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段.
此机制允许web服务器决定是否允许实际请求。浏览器设置Access-Control-Request-Headers和Access-Control-Request-Method标头信息,告诉服务器需要什么请求,服务器用相应的标头信息进行响应。
咱们的服务器还没有响应这些标头信息,所以需要添加它们:
app.get('/public', function(req, res) {
res.set('Access-Control-Allow-Origin', '*')
res.set('Access-Control-Allow-Methods', 'GET, OPTIONS')
res.set('Access-Control-Allow-Headers', 'Content-Type')
res.send(JSON.stringify({
message: 'This is public info'
}))
})
现在,thirdparty.com可以再次获得响应。
凭证(credentials)和 CORS
现在,假设咱们已登录good.com并可以使用敏感信息访问 /private URL。通过设置CORS,可以让其他网站,比如evil.com获得这些敏感信息,来看看:
fetch('http://good.com:3000/private')
.then(response => response.text())
.then((result) => {
let output = document.createElement('div')
output.textContent = result
document.body.appendChild(output)
})
无论是否已经登录到good.com,都会看到“Please login first”。
原因是当请求来自另一个来源时,来自good.com的cookie将不会被发送,在本例中为evil.com。咱们可以要求浏览器发送cookie,即使它是一个跨域源:
fetch('http://good.com:3000/private', {
credentials: 'include'
})
.then(response => response.text())
.then((result) => {
let output = document.createElement('div')
output.textContent = result
document.body.appendChild(output)
})
但同样,这无法在浏览器中工作,其实,这也是个好事。
象一下,任何网站都可以发出经过身份验证的请求,但不会发送实际的cookie,并且无法获得响应。
因此,咱们不希望evil.com能够访问此私有数据-但是,如果我们希望thirdparty.com可以访问/ private,该怎么办?
在这种情况下,需要将Access-Control-Allow-Credentials标头设置为true:
app.get('/private', function(req, res) {
res.set('Access-Control-Allow-Origin', '*')
res.set('Access-Control-Allow-Credentials', 'true')
if(req.session.loggedIn === true) {
res.send('THIS IS THE SECRET')
} else {
res.send('Please login first')
}
})
但这仍然行不通,允许每个经过身份验证的跨源请求是一种危险的做法。
当咱们希望允许thirdparty.com访问/private时,可以在标头中指定此来源:
app.get('/private', function(req, res) {
res.set('Access-Control-Allow-Origin', 'http://thirdparty.com:8000')
res.set('Access-Control-Allow-Credentials', 'true')
if(req.session.loggedIn === true) {
res.send('THIS IS THE SECRET')
} else {
res.send('Please login first')
}
})
现在,http://thirdparty:8000也可以访问私有数据,而evil.com被锁定了。
允许多个来源
现在,咱们已经允许一个源使用身份验证数据进行跨源请求。但是如果多个第三方来源要怎么办呢?
在这种情况下,可以使用白名单:
const ALLOWED_ORIGINS = [
'http://anotherthirdparty.com:8000',
'http://thirdparty.com:8000'
]
app.get('/private', function(req, res) {
if(ALLOWED_ORIGINS.indexOf(req.headers.origin) > -1) {
res.set('Access-Control-Allow-Credentials', 'true')
res.set('Access-Control-Allow-Origin', req.headers.origin)
} else { // allow other origins to make unauthenticated CORS requests
res.set('Access-Control-Allow-Origin', '*')
}
// let caches know that the response depends on the origin
res.set('Vary', 'Origin');
if(req.session.loggedIn === true) {
res.send('THIS IS THE SECRET')
} else {
res.send('Please login first')
}
})
再次提醒:不要直接发送req.headers.origin作为CORS原始标头。这将允许任何网站访问对咱们的网站进行身份验证的请求。
这条规则可能有例外,但是在使用没有白名单的凭证实现CORS之前至少要三思。
总结
在本文中,咱们研究了同源策略以及如何在需要时使用CORS来允许跨源请求。
这需要服务器和客户端设置,并且根据请求会出现预检请求。
处理经过身份验证的跨域请求时,应格外小心。 白名单可以帮助允许多个来源,而不会冒泄露敏感数据(在身份验证后受到保护)的风险。
原文:https://dev.to/g33konaut/understanding-cors-aaf
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
现在要这样才能搜索到网盘上的资源:site命令获取网上资源
如何更好地使用搜索引擎找到我们需要的资源,目前百度搜索,谷歌搜索都屏蔽了搜索结果的显示,目前可以使用的浏览器ping或者Duckduckgo。

TypeScript的学习资料_ TypeScript资源集
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集 ,TypeScript 扩展了 JavaScript 的句法,所以任何现有的 JavaScript 程序可以不加改变的在 TypeScript 下工作。
https http 混合访问_https 页面中引入 http 资源的解决方式
https http 混合访问问题:1、解决android 5.0 webview不能加载http与https混合内容的问题;2、解决浏览器默认是不允许在 https 里面引用 http 资源

有哪些好用还免费的图库资源网站?
那说到资源网站,我们是不是都会有一个想法,平时搜集的网站素材并不少,但是真的到用的时候,没一点头绪,平时我们在网上能看到很多设计咨询,可能是推荐网站,也可能是推荐软件,但是有时候一看就过了,也没记住啥
移动web资源整理
首先了解下移动web带来的问题:设备更新换代快——低端机遗留下问题、高端机带来新挑战,浏览器厂商不统一——兼容问题多,网络更复杂——弱网络,页面打开慢,低端机性能差——页面操作卡顿,HTML5新技术多——学习成本不低,未知问题——坑多
分享最全的前端资源
专门搜集整理前端工作中遇到的各种问题、解决方案、新技术和热门工具插件等,为前端程序员提供一个学习交流的平台 :团队组织、开发社区、前端门户、前端大牛
推荐最佳的5个资源网站
搜索引擎在我们工作生活中是举足轻重的工具了,想要在如此庞大的互联网资源库中找到自己需要的信息也是不简单的,这里给大家分享5个优质的资源网站,看完你肯定有相见恨晚的感觉。
在 HTML 中包含资源的新思路
只要我一直工作在 Web 上,就需要一种简单的 HTML 驱动方式,将另一个文件的内容直接包含在页面中。 例如,我经常希望向页面添加额外的 HTML,或者嵌入 SVG 文件的内容,以便我们可以为其设置动画和样式。
http访问控制(CORS)
前后端分离会带有很多优势,也是当今开发的主流方向,但是也会有些小问题,比如跨域。那什么是跨域呢?很简单的,比如,我在开源中国去访问百度的资源,那就是跨域,只要资源提供方和当前地址不一致就是跨域请求
vue打包后静态资源图片失效
老版本中需要找到config/index.js,找build打包对象里的assetsPublicPath属性,默认值为/,更改为./就好了;新版本中只有手动更改vue.config.js, 在里面配置publicPath即可
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




