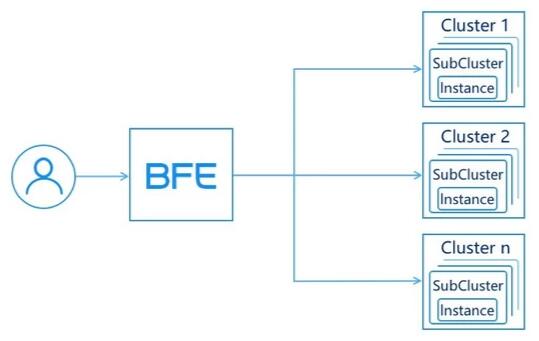
BFE(Baidu Front End,百度统一前端)是百度的统一七层流量转发平台。据了解,BFE 平台目前已接入百度大部分流量,每日转发请求接近 1 万亿,峰值 QPS 超过 1000 万。
在 2019 年百度春晚红包活动中,BFE 平台在超大用户压力、数次流量波峰下平稳运行,保证了春晚红包活动的顺利进行。
作为综合的流量转发平台,BFE 平台集成了以下 4 大功能:
• 流量接入和转发:支持 HTTP、HTTPS、HTTP/2、QUIC 等多种协议,并支持强大的应用层路由能力
• 流量全局调度:支持由外网流量调度和内网流量调度共同构成的全局流量调度系统
• 安全和防攻击:支持黑名单封禁、精细限流和应用层防火墙(WAF)等多种防攻击能力
• 实时数据分析:支持分钟级的超高维度时序报表

作为 BFE 平台的核心组件,BFE 转发引擎从 2012 年开始研发,并于 2014 年使用 Go 语言完成重构。
由于基于 Go 语言,和业界普遍使用的 Nginx 开源软件相比,BFE 具有以下优势:
• 研发效率高:Go 语言的开发效率远高于 C 语言(及 Lua),在代码的可维护性方面也有巨大优势。
• 系统的安全和稳定性高:Go 语言没有 C 语言固有的缓冲区溢出隐患,规避了大量的稳定性和安全风险;另外对于异常可以捕捉,保证程序在快速迭代上线的情况下也不崩溃。
另外,BFE 在设计中,还特别增加了企业级应用场景的考虑:
• 转发场景的直接支持:和 Nginx 这样从 Web Server 转型为 Proxy 的进化路径不同,BFE 直接为转发场景设计,从转发模型和转发配置方面更满足转发场景的需求
• 多租户的支持:在云计算的场景下,多租户复用是普遍的需求。在 BFE 的设计中,内置提供了多租户的支持
• 结构化的配置:BFE 的配置设计,大量使用 JSON 这样的结构化方式,便于和相关配置管理系统对接
• 丰富的监控探针:作为一个工业级软件,在 BFE 的设计中充分考虑了线上监控的需求,BFE 程序通过 HTTP 方式向外暴露数千个内部状态变量

为了促进负载均衡技术的交流和发展,BFE 转发引擎于 2019 年夏天 正式开源 。
BFE 目前已开源并支持以下重要能力:
1、主流网络协议接入
• 支持 HTTP/HTTPS/SPDY/HTTP2/WebSocket 等
• 支持 TLS/HTTP/ WebSocket 反向代理模式
2、可扩展插件框架
• 通过可扩展插件框架,快速定制开发扩展模块,满足业务定制化需求
• 内置重写、重定向、流量修改、封禁等丰富插件
3、基于请求内容的分流
• 基于领域专有语言的分流规则,满足复杂业务场景定制化流量转发
• 支持完备的分流条件原语集,包括基于请求内容(URI/Header/Cookie 等)以及请求上下文(IP、协议、标签、时间等)的条件原语。
4、灵活的负载均衡策略
• 支持集群级别负载均衡及实例级别负载均衡,实现多可用区容灾及过载保护
• 内置加权轮询、加权最小连接数策略,基于 IP 或请求内容识别用户实现会话保持
关于 BFE 开源版本详情及后续路线图,有兴趣的用户请关注: https://github.com/baidu/bfe
原文 https://www.infoq.cn/article/Rphkc6zvAasQxtxTK2ft
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
V8引擎是如何工作?
V8是google开发的JavaScript引擎, 它是 开源的 ,而且是用C++编写的。它用于客户端(Google Chrome)和服务器端(node.js)JavaScript应用程序。V8最初旨在提高Web浏览器中JavaScript执行的性能。为了提升速度,V8将JavaScript代码转换为更高效的机器代码,而不是使用解释器。
Javascript模版引擎mustache.js简介
最近使用ELK的sentinl进行告警配置,sentinl的邮件通知支持mustache。mustache的核心是标签和logic-less.标签: 定义模板的时候,使用了{{name}}、{{#systems}}{{/systems}}标记. 这就是mustache的标签,只不过用{{}}替代了<>

JavaScript 引擎
编写Web代码有时会让开发人员编写一系列字符并像魔术那样神奇,这些字符会在浏览器中变成具体的图像,文字和动作。了解该技术可以帮助开发人员更好地调整他们作为程序员的技能
JavaScript物理引擎之Matter.js与Box2d性能对比
在挑选JavaScript 2D物理引擎的时候,不外乎两种主流的选择:第一种是老牌的Box2D,最开始的版本是C++实现的,后来有了很多种实现,比如flash版本和js版本,第二种是新潮的matter-js,matter-js比较轻量,API和文档都比较有友好。
JS 引擎 V8 发布 v7.4,性能又大幅提高了
JavaScript 引擎 V8 发布了 7.4 版本,目前处于 beta 阶段,正式版将于几个星期后与 Chrome 74 Stable 一起发布。此版本带来了一些新特性,并极大提升了性能。
精读《V8 引擎 Lazy Parsing》
本周精读的文章是 V8 引擎 Lazy Parsing,看看 V8 引擎为了优化性能,做了怎样的尝试吧!这篇文章介绍的优化技术叫 preparser,是通过跳过不必要函数编译的方式优化性能。
JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
你有没有想过浏览器是如何读取和运行 JavaScript 代码的吗?这看起来很神奇,但你可以学到一些发生在幕后的事情。让我们通过介绍 JavaScript 引擎的精彩世界在这种语言中尽情畅游。
从Google V8引擎剖析Promise实现
本文阅读的源码为Google V8 Engine v3.29.45,此版本的promise实现为js版本,在后续版本Google继续对其实现进行了处理。引入了es6语法等,在7.X版本迭代后,逐渐迭代成了C版本实现。
V8引擎-枚举+位运算实现参数配置
基本上从初始化引擎,到Isolate、handleScope、Context一直到编译其实都有记录,但是实在是无从下手。虽说我的博客也没有什么教学意义,但是至少也需要有一个中心和结论。
Node js 视图引擎
Node js 视图引擎就像 Laravel 中的 Blade。其最基本的定义是,视图引擎是帮助我们用比通常更短、更简单的方式编写 HTML 代码并重用的工具。此外,它还可以从服务器端导入数据并渲染最终的 HTML
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




